jQuery EasyUI 表单 – 日期类型
需求:校验Date、DateTime类型 ,并设置控件不可手动输入
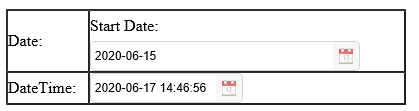
界面效果:

代码:
<table border="1" width="400px" cellpadding="0" cellspacing="0">
<tr>
<td>Date:</td>
<td><input type="text" class="easyui-datebox" label="Start Date:" labelPosition="top" style="width:100%;"></td>
</tr>
<tr>
<td>DateTime:</td>
<td><input type="text" class="easyui-datetimebox" data-options="editable:false" ></td>
</tr>
</table>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号