【前端】DOM探索之基础详解篇
什么是 DOM?
DOM 是Document Object Model三个单词的缩写,翻译过来叫做文档对象模型。DOM是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。
简单点说DOM给我们提供了用程序来动态控制HTML的接口。
1. DOM 定义了访问和操作HTML文档的标准方法。
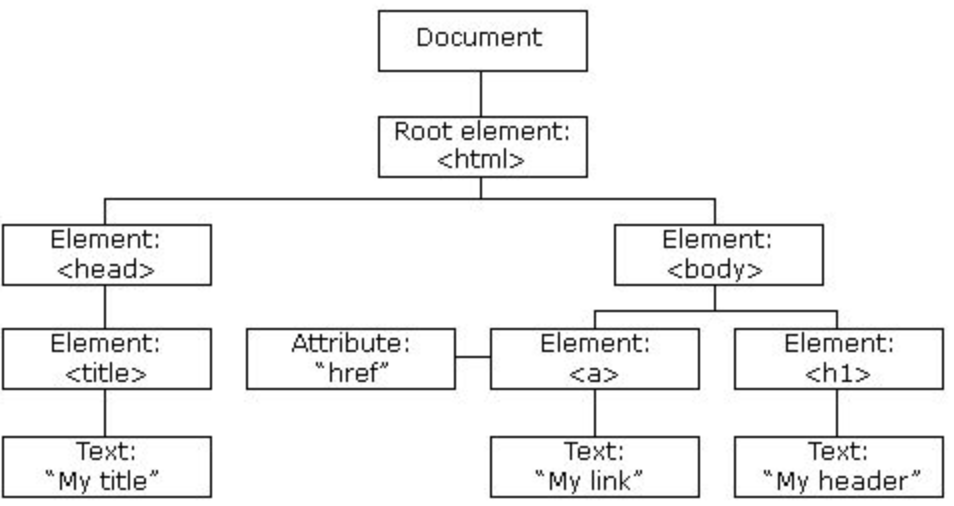
2. DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。

一个web页面是一个文档,这个文档可以在浏览器窗口或作为HTML源码显示出来。但上述两个情况中都是同一份文档。DOM提供了对同一份文档的另一种表现,存储和操作的方式。 DOM是web页面的完全的面向对象表述,它能够使用如 JavaScript等脚本语言进行修改,比如现在WEB页面有很多动画特效,这些特效有些是通过JavaScript脚本操作来展现。
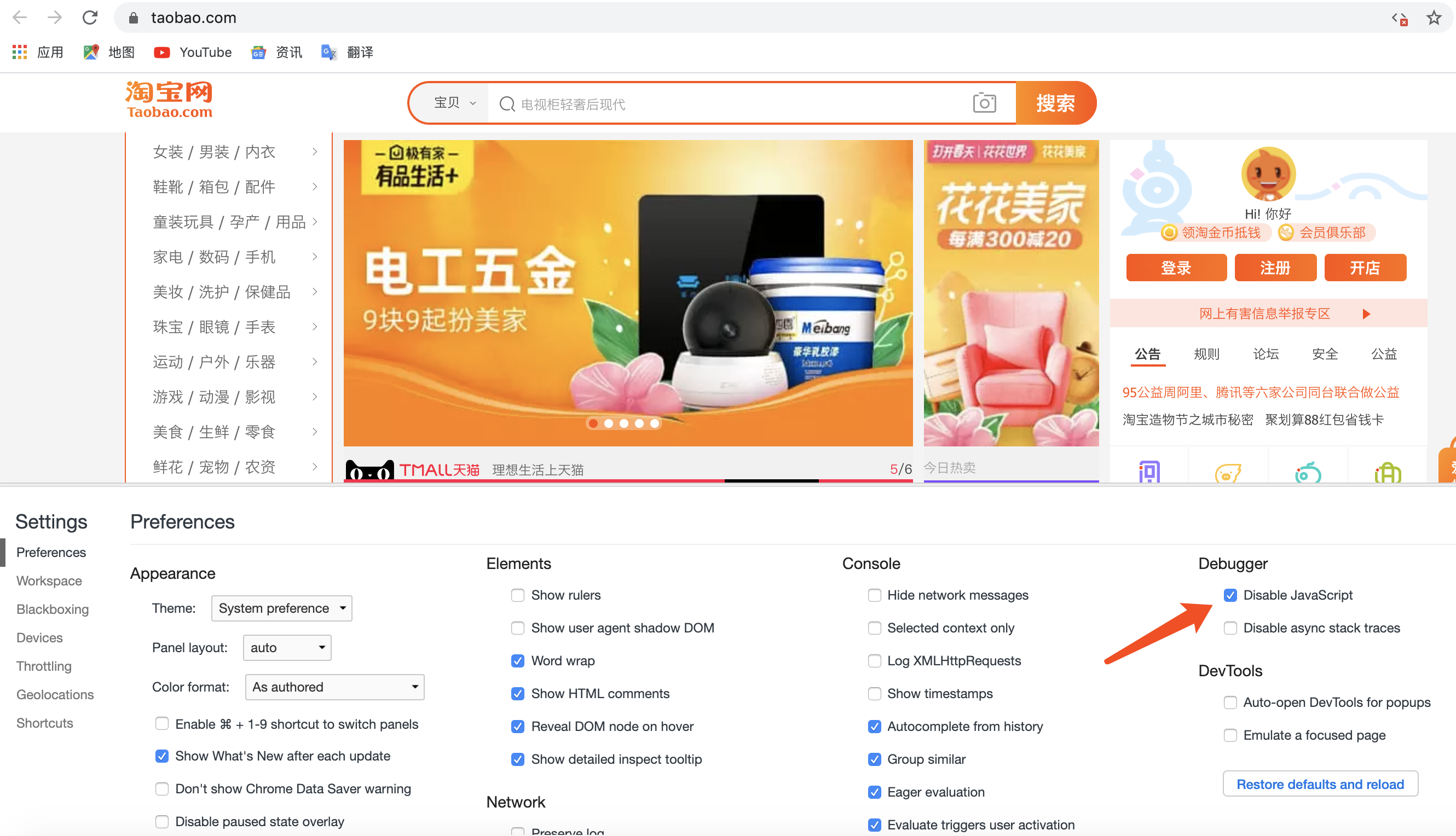
打开浏览器,按F12选择开发者工具,勾选下图设置中的选项禁用JavaScript功能,页面上的所有JS特效就不动失效了。通过这个实验我们知道JavaScript脚本可以操纵DOM元素并赋予行为。

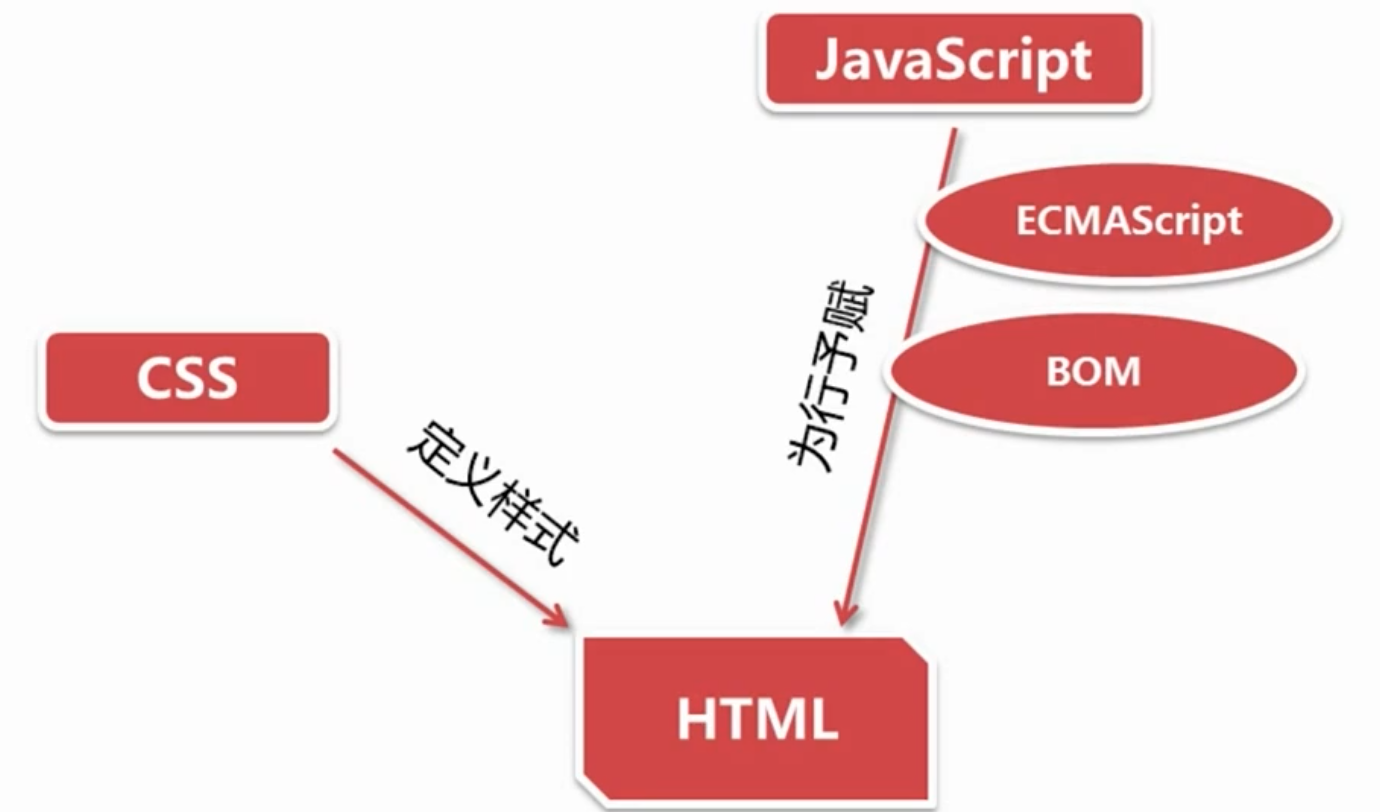
我们知道一个网页上通过HTML元素搭建其骨架,CSS来定义其样式,而JavaScript赋予了页面的各种行为,通过它可以和页面交互并且可以实现动画效果等。那么问题来了JavaScript是通过什么来实现这些功能的呢?
其实JavaScript是通过ECMAScript来实现。

文档对象模型(DOM)对应Document对象:一个与系统平台各和编程语言无关的接口,程序和脚本可以通过这个接口动态地访问和修改文档的内容、结构和样式。。
浏览器对象模型(BOM) 对应window对象:提供了很多对象,用于访问浏览器的功能;这些功能与任何网页内容无关;。
DOM是一棵树,如下图

高性能DOM(优化DOM)
为什么要写高性能DOM
dom初始化过程(浏览器),这个是浏览器解析相关
dom的结构及动态操作(人为)
js执行过程(浏览器内核js解析器)
回流(Reflow)和重绘(Repaint)
对于DOM结构中的各个元素都有自己的盒子模型,这些都需要浏览器根据各种样式(浏览器的,前端开发人员定义的等)来计算并根据计算结果来讲元素放到它该出现的位置,这个过程称之为Reflow。
其他资料
https://www.w3school.com.cn/htmlDOM/index.asp
https://www.w3cschool.cn/ecmascript/







 浙公网安备 33010602011771号
浙公网安备 33010602011771号