五 六作业
1.返回键实现对话框弹出是否退出应用程序
package com.example.myapplication;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
public class Main2Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
}
@Override
public void onBackPressed(){
AlertDialog dialog;
AlertDialog.Builder builder =new AlertDialog.Builder(this)
.setTitle("普通对话框")
.setIcon(R.mipmap.ic_launcher_round)
.setMessage("是否确定退出应用:")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which){
dialog.dismiss();
Main2Activity.this.finish();
}
})
.setNegativeButton("取消",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog,int which){
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

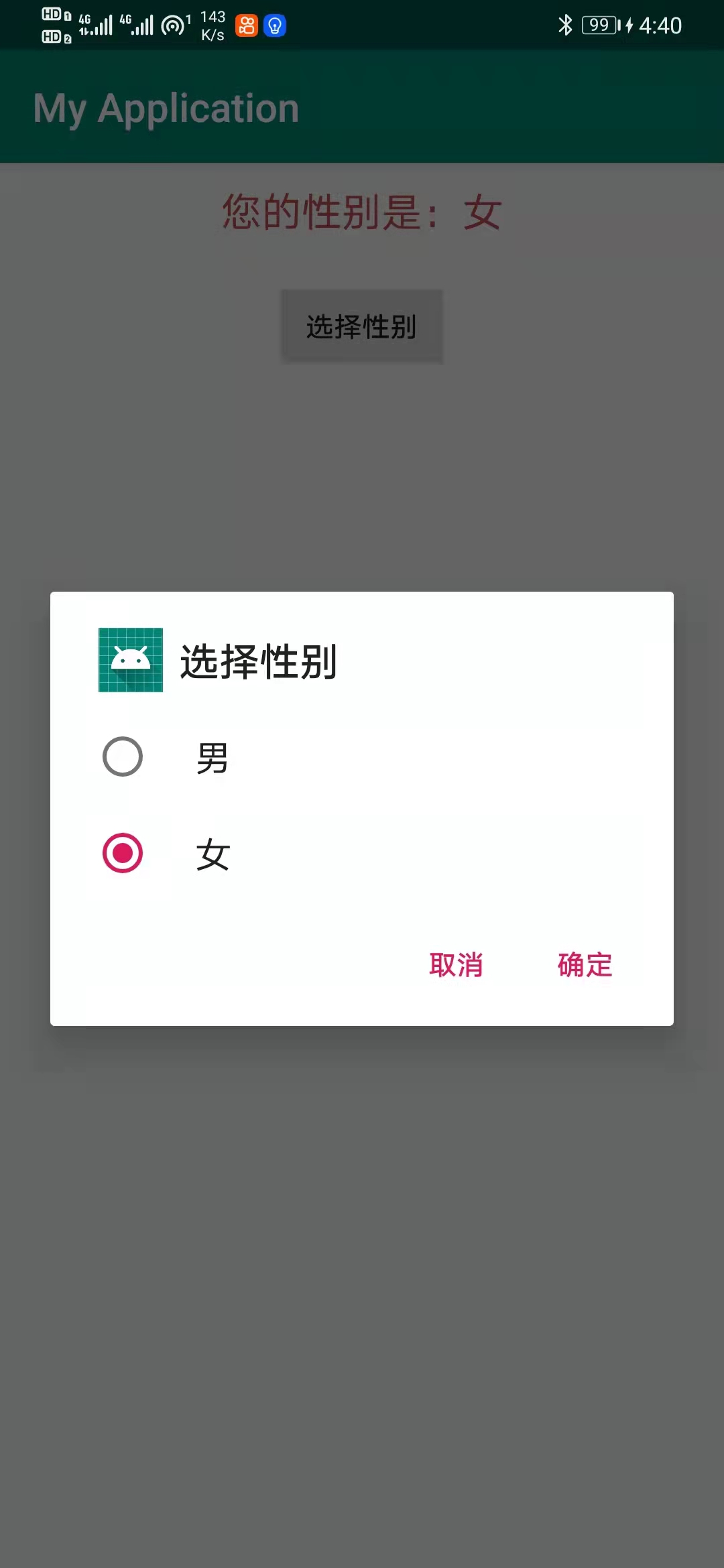
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
package com.example.myapplication;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class Main3Activity extends AppCompatActivity implements View.OnClickListener {
private TextView textView;
private String[] textSizeArr={"男","女"};
int textSize =1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
findViewById(R.id.bt).setOnClickListener(this);
textView=(TextView)findViewById(R.id.tv);
}
@Override
public void onClick(View V){
final AlertDialog dialog;
AlertDialog.Builder builder =new AlertDialog.Builder(this)
.setTitle("选择性别")
.setIcon(R.mipmap.ic_launcher)
.setSingleChoiceItems(new String[]{"男", "女"}, textSize, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogInterface, int i) {
textSize=i;
}
})
.setPositiveButton("确定",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog,int i){
if (i==1){
textView.setText("您的性别是:男");
}else {
textView.setText("您的性别是:女");
}
dialog.dismiss();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main3Activity" android:orientation="vertical"> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="您的性别是:" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#C44F4F"/> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择性别" android:layout_marginTop="20dp" android:layout_gravity="center"/> </LinearLayout>

3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main4Activity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/凡凡" android:textColor="#0E4761" android:textSize="25dp" android:text="请输入标题" android:gravity="center"/> <Button android:layout_width="340dp" android:layout_height="wrap_content" android:id="@+id/按钮" android:text="按钮" android:textColor="#802626" android:layout_below="@id/凡凡" android:layout_centerHorizontal="true" android:textSize="25dp"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/横线" android:layout_below="@id/按钮" android:hint="请输入信息" android:textSize="25dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/男" android:text="男" android:textSize="25dp" android:layout_below="@id/横线"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/女" android:text="女" android:textSize="25dp" android:layout_toRightOf="@id/男" android:layout_below="@id/横线"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/电脑" android:text="电脑" android:textSize="25dp" android:layout_below="@id/男"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/手机" android:text="手机" android:textSize="25dp" android:layout_below="@id/电脑"/> </RelativeLayout>

4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main5Activity" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商场" android:textSize="18sp" android:textColor="#741414" android:background="#6C92B3" android:gravity="center"/> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/lv"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="120dp" android:layout_height="90dp" android:id="@+id/iv" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/title" android:text="桌子" android:textSize="20sp" android:textColor="#551D1D"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_price" android:textSize="20sp" android:layout_marginTop="10dp" android:layout_below="@+id/title" android:textColor="#6B1919"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price" android:text="1000" android:textSize="20sp" android:layout_below="@+id/title" android:layout_toRightOf="@+id/tv_price" android:textColor="#8A435B" android:layout_marginTop="10dp"/> </RelativeLayout> </RelativeLayout>
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class Main5Activity extends AppCompatActivity {
private ListView mListView;
private String[]titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"};
private String[]prices={"1800元","10元/kg","300元","350元","10元/kg","280元"};
private int []icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main5);
mListView=(ListView)findViewById(R.id.lv);
MyBaseAdapter mAdapter=new MyBaseAdapter();
mListView.setAdapter(mAdapter);
}
class MyBaseAdapter extends BaseAdapter{
@Override
public int getCount(){
return titles.length;
}
@Override
public Object getItem(int position){
return titles[position];
}
@Override
public long getItemId(int position){
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent){
View view=View.inflate(Main5Activity.this,R.layout.list_item,null);
TextView title=(TextView)view.findViewById(R.id.title);
TextView price=(TextView)view.findViewById(R.id.price);
ImageView iv=(ImageView)view.findViewById(R.id.iv);
title.setText(titles[position]);
price.setText(prices[position]);
iv.setBackgroundResource(icons[position]);
return view;
}








 浙公网安备 33010602011771号
浙公网安备 33010602011771号