C# GDI+绘制网络获取指定QQ圆形头像框
某论坛的评论区模块,发现这功能很不错,琢磨了一晚上做了大致一样的,用来当做 注册模块 的头像绑定功能,下面通过实例代码给大家介绍下C# 获取指定QQ头像绘制圆形头像框GDI(Graphics)的方法,感兴趣的朋友一起看看吧。
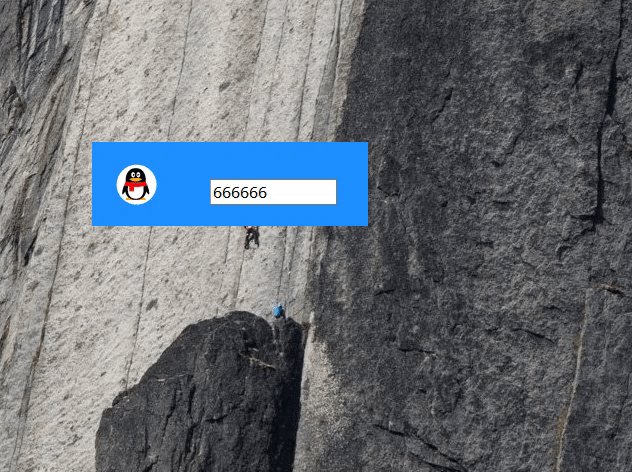
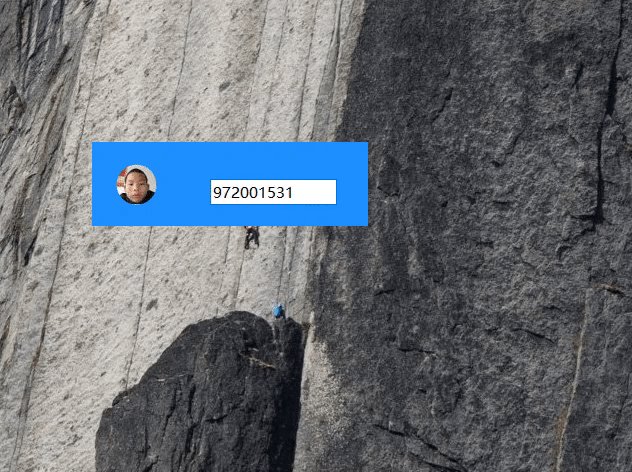
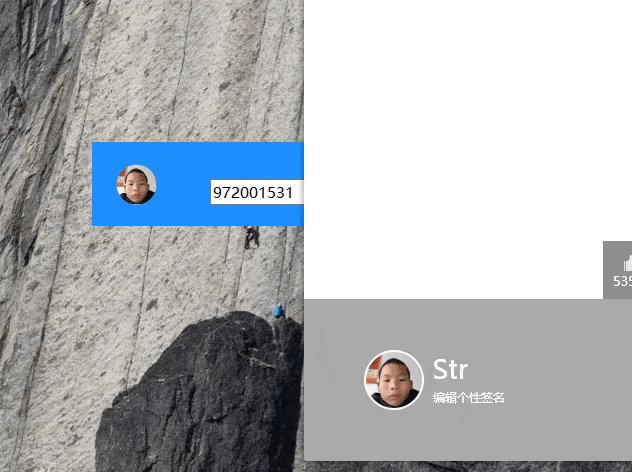
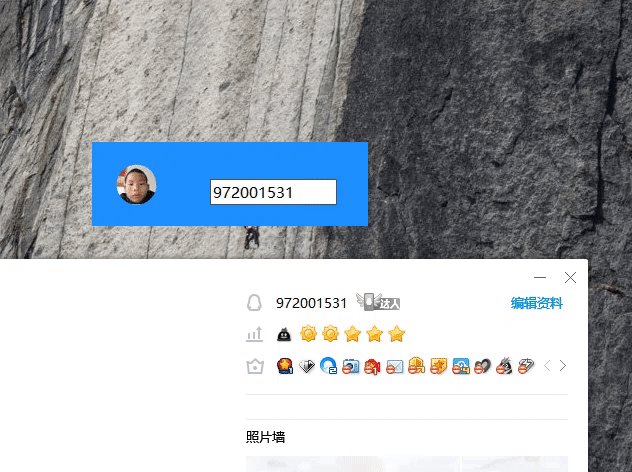
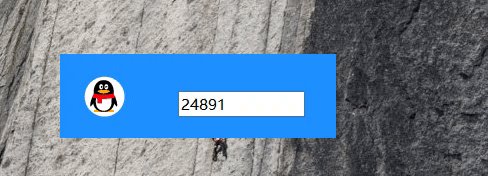
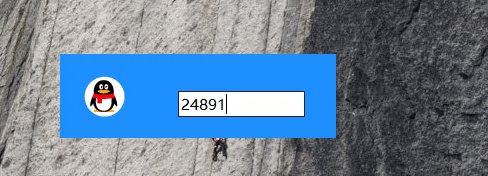
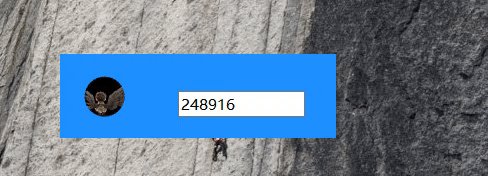
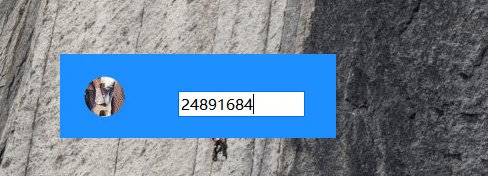
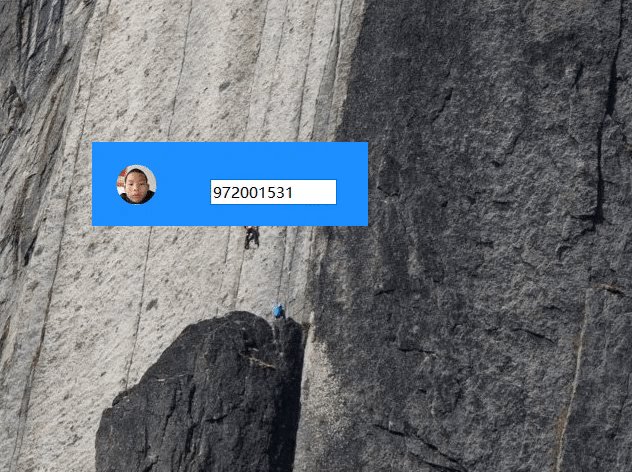
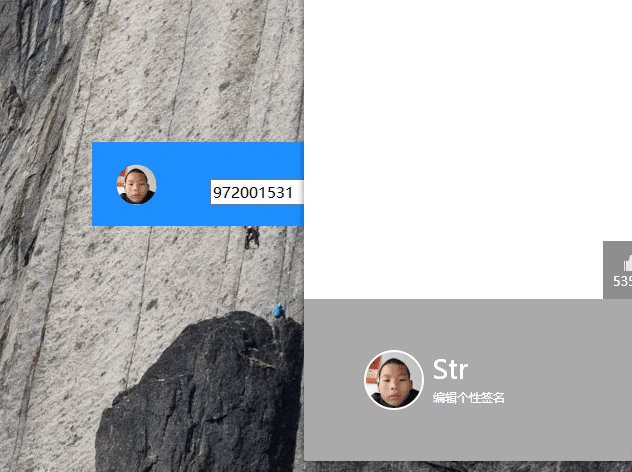
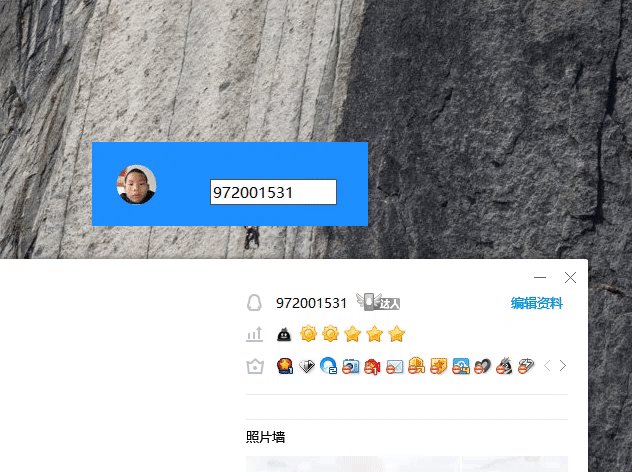
效果图:

完全代码(下方有详细解读)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
private void textBox1_TextChanged(object sender, EventArgs e) {//这里是文本框的事件 值发生 改变时发生 StringBuilder UserID = new StringBuilder(20); //值经常发生改变 使用StringBuilder 并且开辟20字符的空间 Regex r = new Regex(@"[\d]"); //正则表达式 过滤字符 \d表示只要0-9的数字 //也就是全部数字 MatchCollection match = r.Matches(textBox1.Text); //需要匹配的字符串 foreach (Match user in match) {//使用循环 过滤不需要的字符串 UserID.Append(user); //过滤好的字符串 添加进StringBuilder } if (UserID.Length <= 4) { //判断匹配好的字符串是否大于4 //因为QQ最低是5位数... return; } Thread th = new Thread(() => beg(UserID.ToString())); //创建线程 把 StringBuilder 值传递过去 th.IsBackground = true; //设置成后台线程 th.Start(); //开始线程 } |
线程执行的方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
public void beg(string id) { //线程执行的方法体 try { HttpWebRequest beg = (HttpWebRequest)WebRequest.Create("http://q1.qlogo.cn/g?b=qq&nk="+id+"&s=2"); //发送请求 beg.Timeout = 5000; //请求的时间为5秒 超过就停止请求 HttpWebResponse wb = (HttpWebResponse)beg.GetResponse(); //接收服务器返回的请求 Stream s = wb.GetResponseStream(); //把回来的请求变 一个 流 using (Image i = new Bitmap(s)) { //把流传递过来 Bitmap b = new Bitmap(50, 50); //初始像素值 using (Graphics g = Graphics.FromImage(b)) {//使用Gdi画图 在图片上画 g.SmoothingMode = SmoothingMode.HighQuality; //图片的抗锯齿 using (GraphicsPath p = new GraphicsPath(System.Drawing.Drawing2D.FillMode.Alternate)) { p.AddEllipse(0, 0, i.Width, i.Height);//添加椭圆 g.FillPath(new TextureBrush(i), p);//填充里面 pictureBox1.Image = b; //赋值给图片框 } } } } catch { } } |
前言:
某论坛的评论区模块,发现这功能很不错,琢磨了一晚上做了大致一样的,用来当做 注册模块 的头像绑定功能
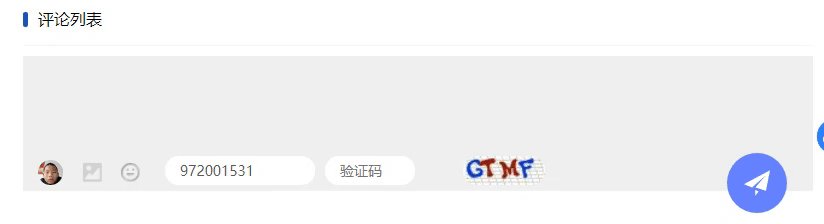
某论坛评论区模块(动图)

注册模块功能建议:
用户注册时,可以选择性的上传头像,如果没上传头像,就默认使用QQ绑定的头像
获取QQ头像的接口:
http://q1.qlogo.cn/g?b=qq&nk=这里是QQ号&s=2 这里是尺寸
http://q1.qlogo.cn/g?b=qq&nk=972001531&s=2
| 尺寸标识符 | 尺寸大小 |
|---|---|
| 1 | 40 × 40 |
| 2 | 40 × 40 |
| 3 | 100 × 100 |
| 4 | 140 × 140 |
| 5 | 640 × 640 |
| 40 | 40 × 40 |
| 100 | 100 × 100 |
就是一个头像的URl

也可以可下载本地 上传服务器等…自行研究
接口有了 接下来就是 使用C#去实现功能了…
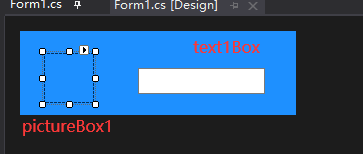
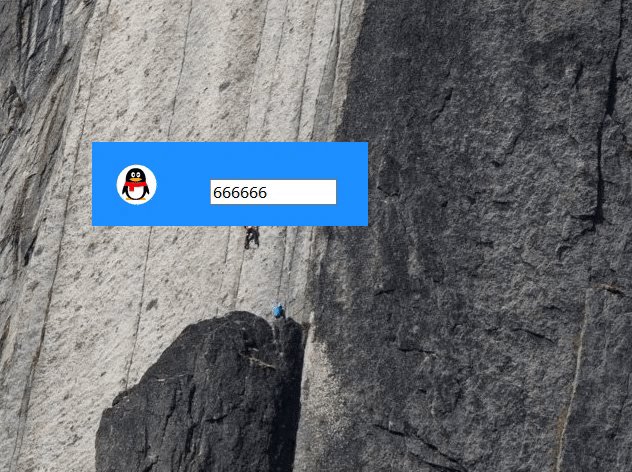
界面图:
为了方便演示 没有做其他的功能…简单的搭建了一个窗体


从图可以看出 每修改一个数字都会重新获取一次的头像,
所以代码就写在文本框的事件里

该事件的意思就是 每当文本框的内容发生改变时发生
过滤输入的字符:

考虑到可能会输入一些 乱七八糟的字符串
例:9720ada15
这样就识别不了是一个QQ号 所以需要过滤掉,只识别数字
正则表达式过滤字符:
定义规则
|
1
2
3
4
|
Regex r = new Regex(@"[\d]");//正则表达式 过滤字符 \d表示只要0-9的数字 或者 Regex r = new Regex(@"[0-9]"); |
存储匹配好的字符串
|
1
2
3
4
|
Regex r = new Regex(@"[\d]");//正则表达式 过滤字符 \d表示只要0-9的数字 或者 Regex r = new Regex(@"[0-9]"); |
匹配字符串:
|
1
2
3
4
5
6
|
foreach (Match user in match) {//使用循环 过滤不需要的字符串 UserID.Append(user); //过滤好的字符串 添加进StringBuilder } |
判断匹配好的长度
|
1
2
3
4
5
6
7
|
if (UserID.Length <= 4) { //判断匹配好的字符串是否大于4 //因为QQ最低是5位数... return; //不大于4就返回 } |
使用接口QQ接口:
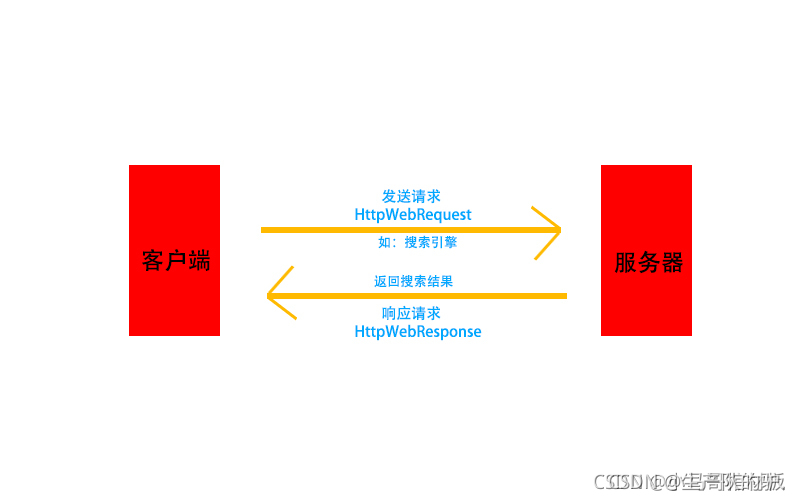
因为接口是一个网页 所以需要发送请求
需要用到
HttpWebRequest: 发送网页请求
HttpWebResponse: 接收服务器发送的请求

但发送请求时又有一个 问题 那就是 如果网速比较慢 或者 服务器 响应速度慢 会造成 软件的假死 但是可以通过线程解决这个问题…
定义线程:
|
1
2
3
4
5
6
7
8
9
|
Thread th = new Thread(() => beg(UserID.ToString())); //创建线程 把 StringBuilder 值传递过去 th.IsBackground = true; //设置成后台线程 th.Start(); //开始线程} |
线程执行的方法:
发起请求:
|
1
2
3
4
|
HttpWebRequest beg = (HttpWebRequest)WebRequest.Create("http://q1.qlogo.cn/g?b=qq&nk="+id+"&s=2"); //发送请求 beg.Timeout = 5000; //请求的时间为5秒 超过就停止请求 |
接收返回请求:
|
1
2
|
HttpWebResponse wb = (HttpWebResponse)beg.GetResponse(); //接收服务器返回的请求 流的方式 |
使用流转换:
得到流后 可以把图片保存到 本地 等等…
|
1
2
|
Stream s = wb.GetResponseStream(); //把回来的请求变 一个 流 |
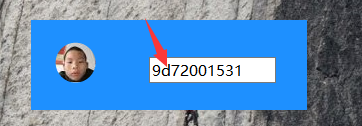
图片转成圆形:
图片框的默认情况下是 方形

并没有直接的属性变成圆形…
这里使用GDI继续绘制
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
using (Image i = new Bitmap(s)) { //把流传递过来 Bitmap b = new Bitmap(50, 50); //初始像素值 using (Graphics g = Graphics.FromImage(b)) {//使用Gdi画图 在图片上画 g.SmoothingMode = SmoothingMode.HighQuality; //图片的抗锯齿 using (GraphicsPath p = new GraphicsPath(System.Drawing.Drawing2D.FillMode.Alternate)) { p.AddEllipse(0, 0, i.Width, i.Height);//添加椭圆 g.FillPath(new TextureBrush(i), p);//填充里面 pictureBox1.Image = b; //赋值给图片框 } } } |

这样就完成了 …
到此这篇关于C# 获取指定QQ头像绘制圆形头像框GDI(Graphics)的文章就介绍到这了

 浙公网安备 33010602011771号
浙公网安备 33010602011771号