不小心使用内置标示符status后带来的悲剧
代码大概是这样的
var status = true;
function changeSel() {
if (status == false) {
// do something
} else {
// do other thing
}
}
有一个函数会将status设置为false,但后来每次调用changeSel都只进到else里的代码。
后发现status是window的一个属性,即全局变量。它用来设置状态栏的文本提示,字符串类型。多数浏览器都默认没有开启改功能。Firefox里可以手动开启,
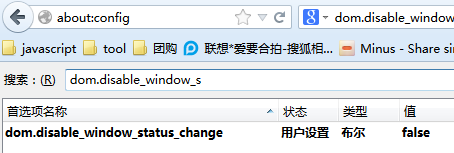
1,地址栏输入 about:config
2,找到dom.disable_window_status_change,设置为false

各浏览器对重写status的表现不一样,如下
Firefox 19

Chrome 25

Safari 5

Opera 12

IE

可以看到,只有Firefox能修改window.status,将其有字符串类型改为了布尔类型false。其它浏览器都status值变成了字符串类型的"false"。
回到最上面的代码,"false" == false 的结果是false,所以非Firefox总在执行else里的代码。
相关:
有name为action的表单元素时取form的属性action杯具了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号