原型设计工具比较及实践
一、对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点
1.Axure:Axure是一款老牌原型设计工具。
优点主要有以下:
(1)交互制作功能强大,可以实现非常多条件判断、能够实现更复杂的交互。
(2)设计区域是无限画布,方便给设计稿添加文字注解。
(3)拥有web控件库,能快速制作网站原型。
(4)项目可共享,利于团队开发。
存在一定缺点如下:
(1)交互制作功能强大的同时,带来了较高的学习成本。
(2)细节过于繁琐,会加重负担。
(3)仅支持本地设计。
(4)动态面板、中继器等功能不易接受。
2.墨刀:墨刀是国内目前广受认可的一款在线原型设计和协同工具。
优点主要有以下:
(1)内置了丰富的UI素材及模板。
(2)界面极简,效率高,易上手。
(3)专业的移动端原型设计工具,系统控件是基于APP,以及系统平台IOS和安卓的,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
(4)拥有云端保存,实时手机预览,多种手势,页面切换特效等多种功能。
(5)能够快速创建页面连接,清晰呈现页面关系。
存在一定缺点如下:
(1)交互效果、控件组合、操作面板的选择都不如Axure灵活。
(2)需要充费才能够使用更强大的共享创建功能
(3)在线操作,离线无法保存
(4)在做高保真原型的时候不够用。另外,效果切换因为是采用连线的方式,有时会产生错乱的感觉。
3.Mockplus:一款简洁高效的原型图设计软件。
优点主要有以下:
(1)简洁高效,适合快速迭代的开发模式,无需学习、快速上手、功能强劲。
(2)支持安卓App、iOS App、Windows / MAC OS桌面程序和Web原型设计。
(3)Web版和桌面版均可跨Window和苹果操作系统使用。
(4)存在原型演示,能够更好地理解产品。
存在一定缺点如下:
(1)一些组件属性比较少。
(2)手机预览偶尔会出现闪退且不清晰。
(3)不支持鼠标悬停,日历表组件是静态的。
(4)表格功能不够迅速,还需完善。
二、原型设计中的低保真和高保真是什么意思?
低保真:当我们明确了产品的业务需及使用场景以后,产品经理和交互设计师们可以使用低保真原型来较快的设计产品的概貌。产品经理和交互设计师们通过项目早期阶段已经明确了产品的功能需求及业务范围,基本上已经知道了产品需要做什么。根据业务会议上确定的产品方案,首先需要梳理清楚产品的功能结构和信息结构,根据业务需求推导出详细的功能点。好了,通过这些工作产品的战略目标、需求范围、功能结构都已经清楚了。线框图又称为低保真原型。
高保真:高保真原型常用于向高层领导进行产品演示或者向投资人演示产品概念,以寻求项目融资。高保真原型又可以成为产品的Demo,除了没有真实的后台数据进行支撑外,几乎可以模拟前端界面的所有功能,完全是一个高仿产品。对于一些非IT科班出身的高层领导、老板及投资人,如果我们希望他们能够尽可能详细的了解产品的功能及业务需求,这个时候低保真原型并不一定使用,因为他们总是能够从低保真原型中找到一些他们不理解的“问题”。因此在这个时候,他们希望看到的是一个无线接近线上产品的高仿Demo,从视觉显示以及交互动作上都和真实产品大致相同。高保真原型需要在低保真的基础上进行配色,插入真实的图片及icon图标。这样从视觉显示及交互设计来看,就是一个完全高仿的Demo原型。
低保真原型
低保真(lo-fi)原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
- 视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
- 内容:仅包含内容的关键元素。
- 交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
优点
- 便宜。 低保真原型制作的明显优势在于其极低的成本。
- 快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
- 协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
- 清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
缺点:测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。高保真 (Hi-fi) 原型高保真 (Hi-fi) 原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
-
高保真原型的基本特征包括:
- 视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
- 内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
- 交互性:原型在交互层面非常逼真。
- 优点:可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
- 缺点 成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
3、利用网络资源自学墨刀原型设计工具,并利用该工具自拟主题进行原型设计。主题可以是老人手机、在线听歌、相册管理等
1)说明介绍:
- 主题:考研学习App
- 功能:帮助用户进行更高效、更全面、更实用的考研学习。
- 界面设计考虑因素:界面设计简单易懂,朴素极简,避免花里胡哨的设计,更加实用,让学生看了界面就想学习。
2)界面展示:

界面功能:进入App前的等待界面
界面组成:背景,跳过按钮
前置条件:无
后置操作:进入登录界面
操作步骤:无需操作,等待时间即可;可点击跳过,不进行等待。
‘

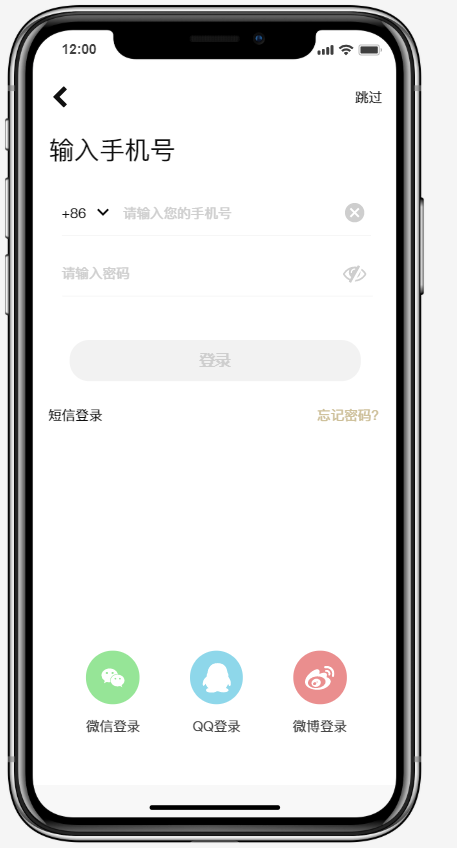
界面功能:登录界面
界面组成:手机号密码或者多账户登录选项、相关按钮
前置条件:App启动等待界面结束
后置操作:基本信息填写
操作步骤:完成相关登录方式操作。(简单易懂,暂不阐述)

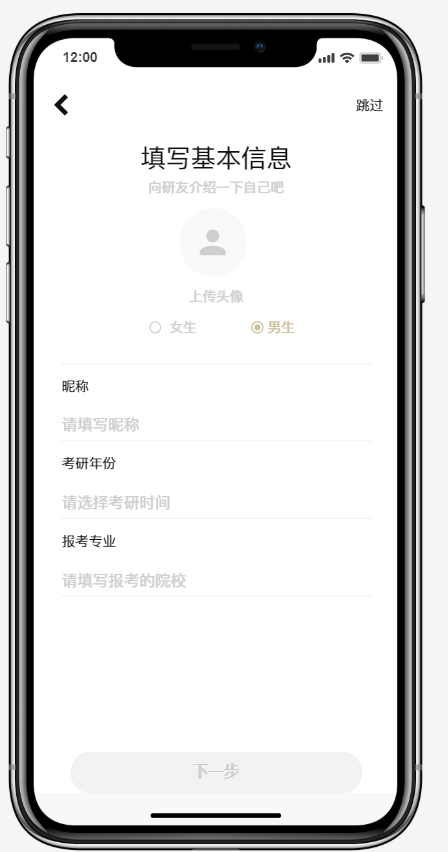
界面功能:填写个人信息
界面组成:个人信息输入栏、相关按钮
前置条件:登录操作完成
后置操作:跳转主界面
操作步骤:按照提示完成输入(也可跳过)

界面功能:展示主要功能,以及跳转其他界面的按钮。
界面组成:打卡栏、功能栏,今日任务,底部跳转界面按钮
前置条件:个人信息填写
后置操作:跳转其他界面
操作步骤:按照提示点击其他功能按钮实用其他功能,点击打卡完成每日打卡,添加学习任务。

界面功能:增添任务具体界面
界面组成:如图
前置条件:触发增添任务事件
后置操作:完成任务的增添
操作步骤:具体操作按照文字提醒,如正常的手机备忘录




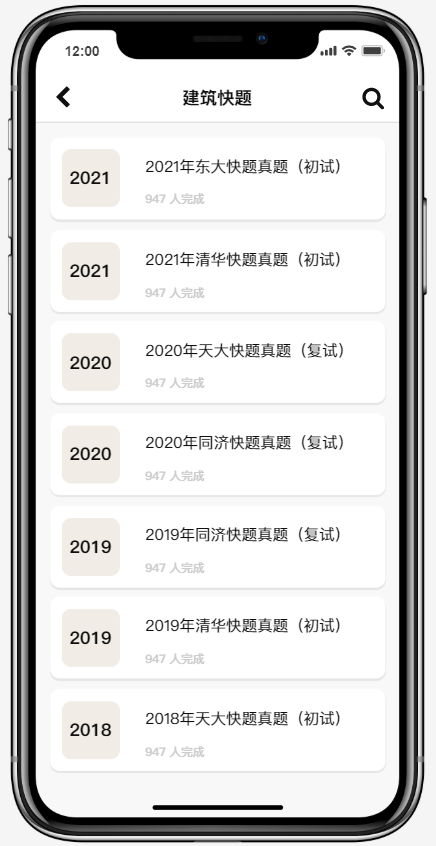
其余页面展示,不做相关分析。



