使用IIS Express 7.5实现支持Https的Silverlight登录
2011-11-11 18:10 slmk 阅读(1412) 评论(0) 收藏 举报只有实现了https的登录才算安全的登录,总不能明文传送用户名和密码吧?不过博客园的登录好像还是http的:-),也没关系了博客,不是网上购物,安全性要求相当低。
有了IIS Express 7.5我们在开发时就能体验https,因为其包含了一个开发用的自签证书,可供我们调试用。说到证书,今天遇到了一个关于证书路径的问题,好半天才使用户的机器信任本该信任的证书,注意的就是:证书的完整路径都要导入到受信任的证书颁发机构中。
今天的文章还是证书倒的鬼。言归正传,IIS Express 7.5的Https功能可以参考这里。看图:
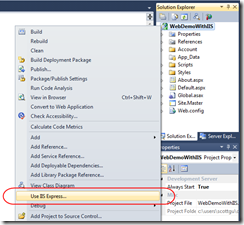
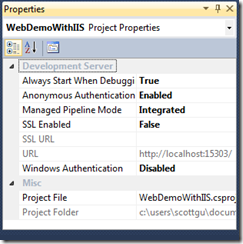
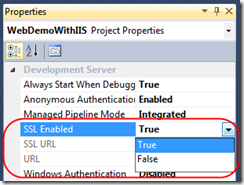
工程属性中设置SSL
你会发现IIS Express帮定了两个网址
新建一个Silverlight Bussiness Application项目。
1、修改AuthenticationService.cs文件:
[EnableClientAccess(RequiresSecureEndpoint=true)]
public class AuthenticationService : AuthenticationBase<User> {}
2、修改Silverlight项目的App.xaml文件:
{
InitializeComponent();
// 创建 WebContext 并将其添加到 ApplicationLifetimeObjects 集合。
// 这随后可以用作 WebContext.Current。
WebContext webContext = new WebContext();
FormsAuthentication formsAuth = new FormsAuthentication();
webContext.Authentication = formsAuth;
formsAuth.DomainContext = new Web.AuthenticationContext(new Uri("https://localhost:44300/Services/SilverlightLogin-Web-AuthenticationService.svc"));
//webContext.Authentication = new WindowsAuthentication();
this.ApplicationLifetimeObjects.Add(webContext);
}
这样我们登录时就用Https传用户名和密码了。
3、设置跨域访问策略文件ClientAccessPolicy.xml,放到网站根目录下。
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="*">
<domain uri="http://*" />
<domain uri="https://*" />
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
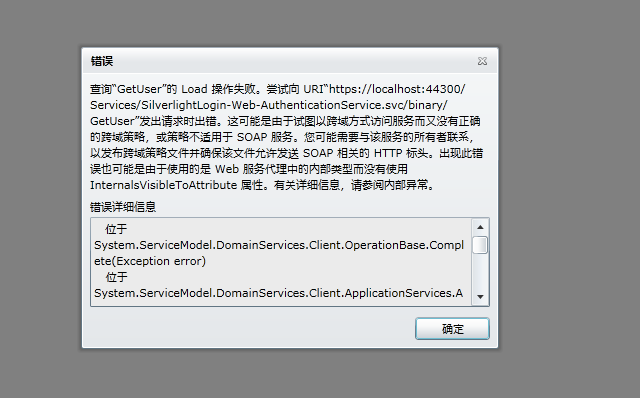
按理说这样设置就行了,可是总是得到错误说“跨域访问了,没有策略文件等等”!

最后将IIS Express的自签证书加入到受信任的颁发机构中,问题解决!
我猜可能是silverlight中不会像IE那样会提示用户证书不安全:

只会蹦出莫名其妙的错误提示!
提供Silverlight打印全套解决方案及全部源代码--支持打印预览、页面设置(横向纵向,页边距,纸张大小、字体大小)、自动分页和多页连续打印







 浙公网安备 33010602011771号
浙公网安备 33010602011771号