Android 布局之LinearLayout
1 LinearLayout简介
LinearLayout是线程布局。它包括2个方向(android:orientation):“水平”(horizontal)和“竖值”(vertical)。
2 LinearLayout示例
创建一个activity,包含2组LinearLayout:一组LinearLayout中包含3个文本,文本是水平排列;另一组LinearLayout中包含3个文本,文本是竖值排列。
layout文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tooRelativeLayoutls="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#CC0000" android:text="@string/text_1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00CC00" android:text="@string/text_2" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#0000CC" android:text="@string/text_3" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/text_1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/text_2" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/text_3" /> </LinearLayout> </LinearLayout>
点击下载:源代码
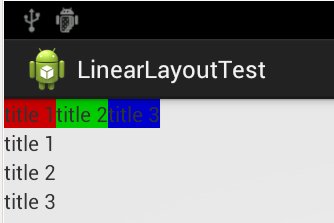
运行效果:








 浙公网安备 33010602011771号
浙公网安备 33010602011771号