【转】AxureRP8实战手册-案例17(中继器:商品列表排序)
AxureRP8实战手册-案例17(中继器:商品列表排序)
案例17. 中继器:商品列表排序
案例来源:
美丽说-宝贝搜索
案例效果:
- 默认:(图1-135)
- 价格从低到高:(图1-136)
- 价格从高到低:(图1-137)
案例描述:
鼠标移入“价格排序”按钮,显示选项列表。选项在鼠标进入时显示粉色文字,点击选项,商品列表进行相应的排序。
元件准备:
- 页面中:(图1-138)
- 动态面板“SortPanel”中: (图1-139)
- 中继器“GoodsList”中:(图1-140)
- 中继器“GoodsList”的数据集中:(图1-141)
包含命名:
- 中继器(用于商品列表):GoodsList
- 动态面板(用于排序选项):SortPanel
- 图片(显示商品图片):GoodsImage
- 图片(显示商品类型):GoodsTypeImage
- 文本标签(显示商品名称):GoodsName
- 文本标签(显示商品销量):GoodsSales
- 文本标签(显示商品价格):GoodsPrice
思路分析:
- 完成中继器数据集与元件的关联;(操作步骤1)
- 并设定好模块的排布与间隔;(操作步骤2)
- 鼠标移入“价格排序”按钮,需要显示排序的选项,并能够在鼠标移出选项时自动隐藏选项;(操作步骤3)
- 为每个排序选项添加鼠标移入时的样式;(操作步骤4)
- 点击每个排序选项时,需要中继器进行相应的排序,并隐藏排序的选项列表。(操作步骤5~6)
操作步骤:
1、为中继器的【每项加载时】事件添加“用例1”,设置商品的名称、价格、销量、图片和类型图标与模板中的元件关联;(参考图1-132)
- 事件交互设置:(图1-142)
2、在中继器的样式中设置{布局}为【水平】布局,【网格排布】中设置【每排项目数】为“4”;(参考图1-134)
3、为“价格排序”按钮的【鼠标移入时】事件添加“用例1”,设置动作为【显示】动态面板“SortPanel”,在设置的{更多选项}中选择【弹出效果】;设置为“弹出效果”后,显示出来的动态面板就会在鼠标移出时自动隐藏,而无需再添加交互;
- 用例动作设置:(图1-143)
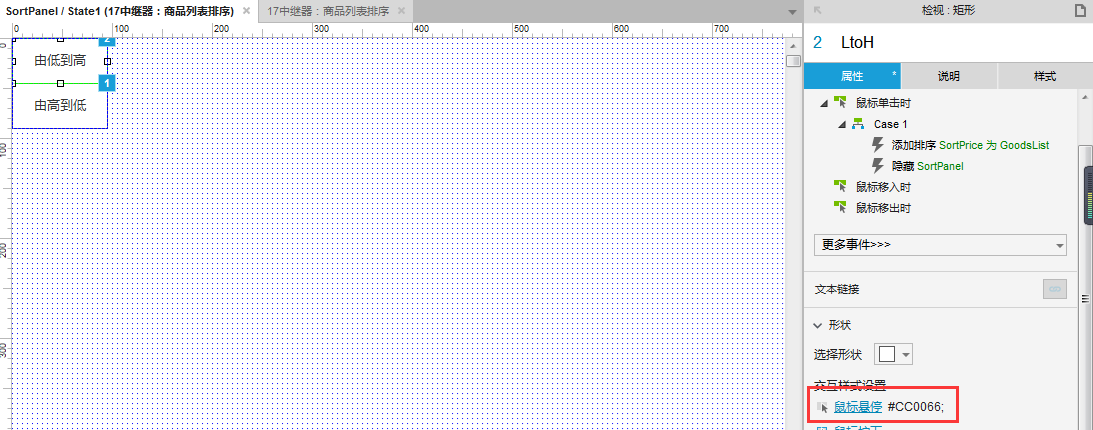
4、在元件属性中为排序选项元件设置【鼠标悬停】的交互样式,文字颜色为粉红色;

5、双击动态面板“SortPanel”打开动态面板状态管理界面;再双击状态名称“State1”打开状态内容编辑区;在编辑区中为排序选项“价格从低到高”的【鼠标单击时】事件添加“用例1”,设置动作为【添加排序】到中继器“GoodsList”,排序{名称}为“SortPrice”,排序的{属性}为商品价格“GoodsPrice”,{排序类型}为数字类型“Number”,排序{顺序}选择【升序】排列;
- 用例动作设置:(图1-144)
6、继续上一步添加动作【隐藏】动态面板“SortPanel”;
- 用例动作设置:(图1-145)
7、参考操作步骤5~6,为排序选项“价格从高到低”的设置交互,不同之处只是排序交互中{顺序}为【降序】排列。
- 事件交互设置:(图1-146)
补充说明:
本案例中使用了“FontAwesome4.4.0”图标字体元件库,需要安装字体文件支持,并进行Web字体设置。(参考案例1的补充说明)
特别提醒:本教程相关素材请到导航菜单中的【在线阅读】页面中进行下载。
















 浙公网安备 33010602011771号
浙公网安备 33010602011771号