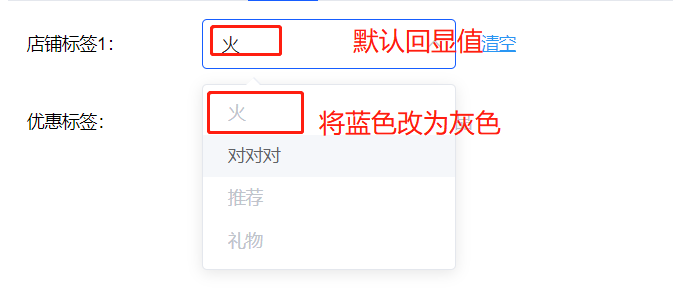
修改element ui组件 el-select 默认选中颜色
<el-col :span="16" id="labelStyle">
<el-select v-model="value" placeholder="" :popper-append-to-body="false">
<el-option v-for="item in sellerLabels" :disabled="!item.status" :key="item.labelId"
:label="item.iconName" :value="item.labelId">
{{ item.iconName }}
</el-option>
</el-select>
</el-col>
::v-deep #labelStyle .el-select-dropdown__list .selected{ color:#C0C4CC !important; font-weight: 400; }
其中修改 被禁止选项目的默认选中颜色
::v-deep #labelStyle .el-select-dropdown__list .selected.is-disabled{ color:#C0C4CC !important; font-weight: 400; }

注意:
若在组件中,需要将样式写在其父元素内,而不能直接写组件内




 浙公网安备 33010602011771号
浙公网安备 33010602011771号