Ecx 生成swagger文档
swagger集成到lumen
使用
在 bootstrap中新增
$app->register(Espier\Swagger\Providers\SwaggerServiceProvider::class);
在ECX中, 只要APP_ENV 不等于 staging productions 就可以省略以上部分

然后执行命令,将swagger UI的资源拷贝到public目录中.
php artisan api:swagger --setup
如需生成指定目录的swagger API josn文件则使用
php artisan api:swagger --output=[/path/to/project];
在ECX中,只需执行以下文件即可
sh api
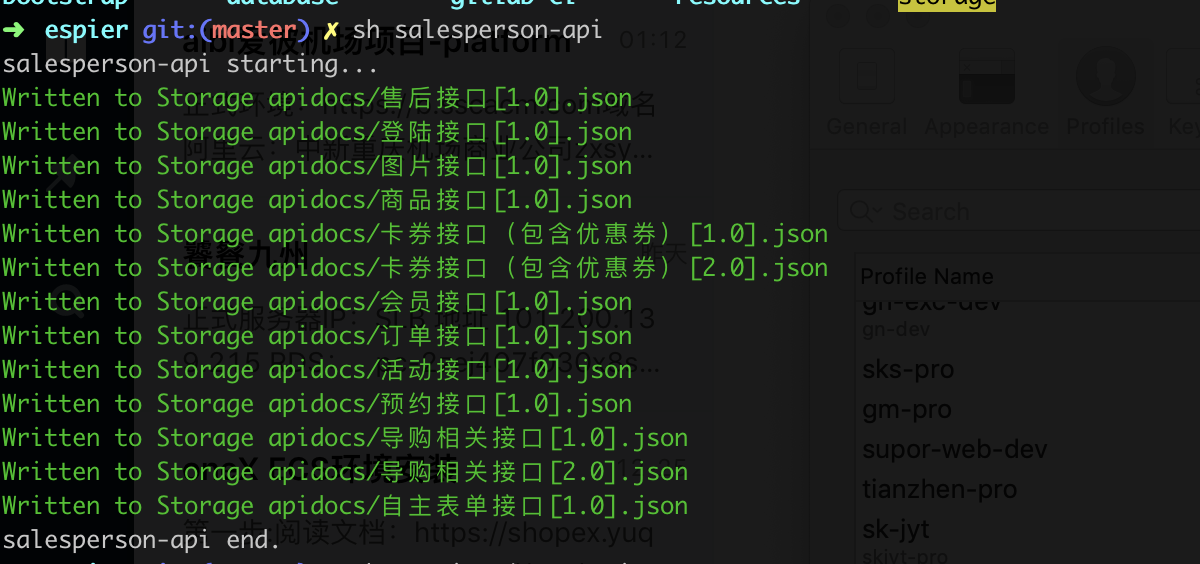
sh salesperson-api

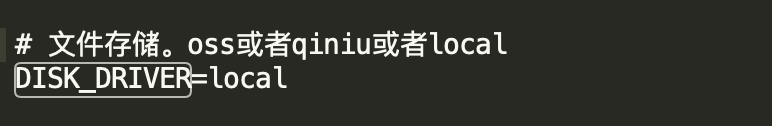
查看.env中

如果是local 请查看

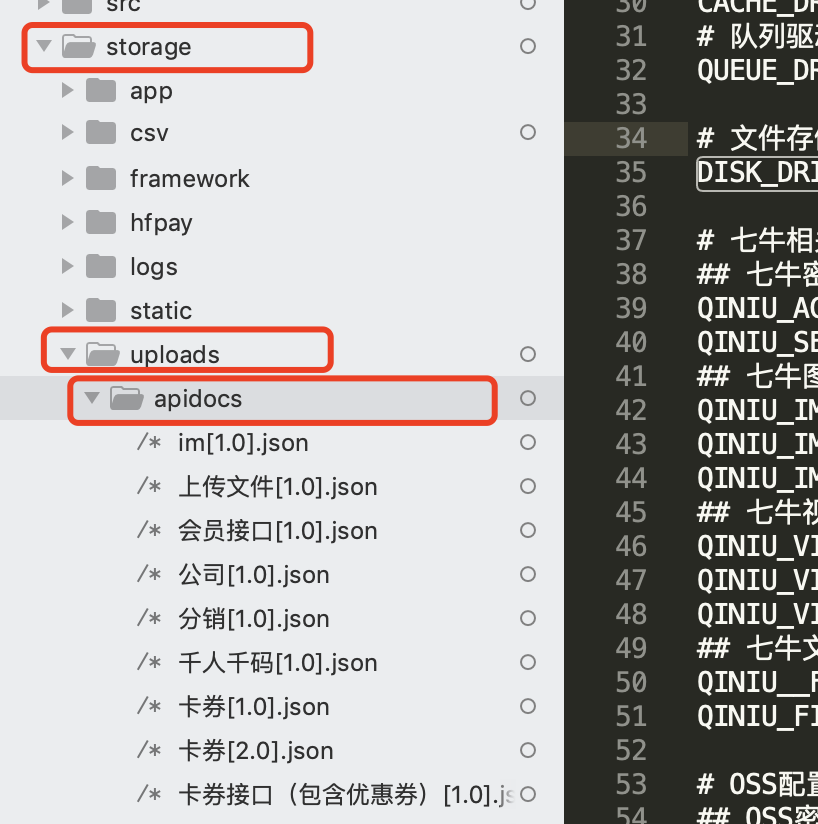
是否有你想要的文件路径,如果有则代表你已经生成成功了
默认JSON文件生成目录为Storage的apidocs中,可通过在.env中新增配置改变存储目录名称
SWAGGER_STORAGE_DIR=apidocs
生成API JSON文件后通过路由访问
http://example.com/api-doc
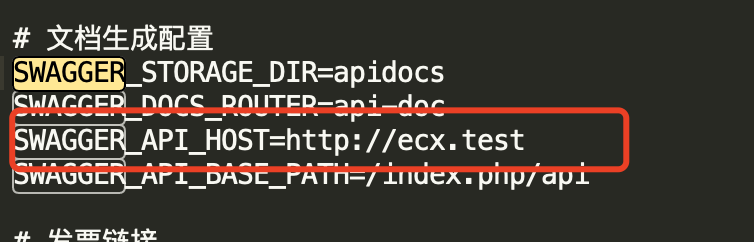
设置.env中的 SWAGGER_API_HOST

api-doc打不开需要配置
location /api-doc/ {
access_log /var/log/nginx/access.log;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 32m;
client_body_buffer_size 256k;
proxy_pass http://localhost:8090;
}
location /api-json {
access_log /var/log/nginx/access.log;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 32m;
client_body_buffer_size 256k;
proxy_pass http://localhost:8090;
}
location /swagger-ui/ {
access_log /var/log/nginx/access.log;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 32m;
client_body_buffer_size 256k;
proxy_pass http://localhost:8090;
}
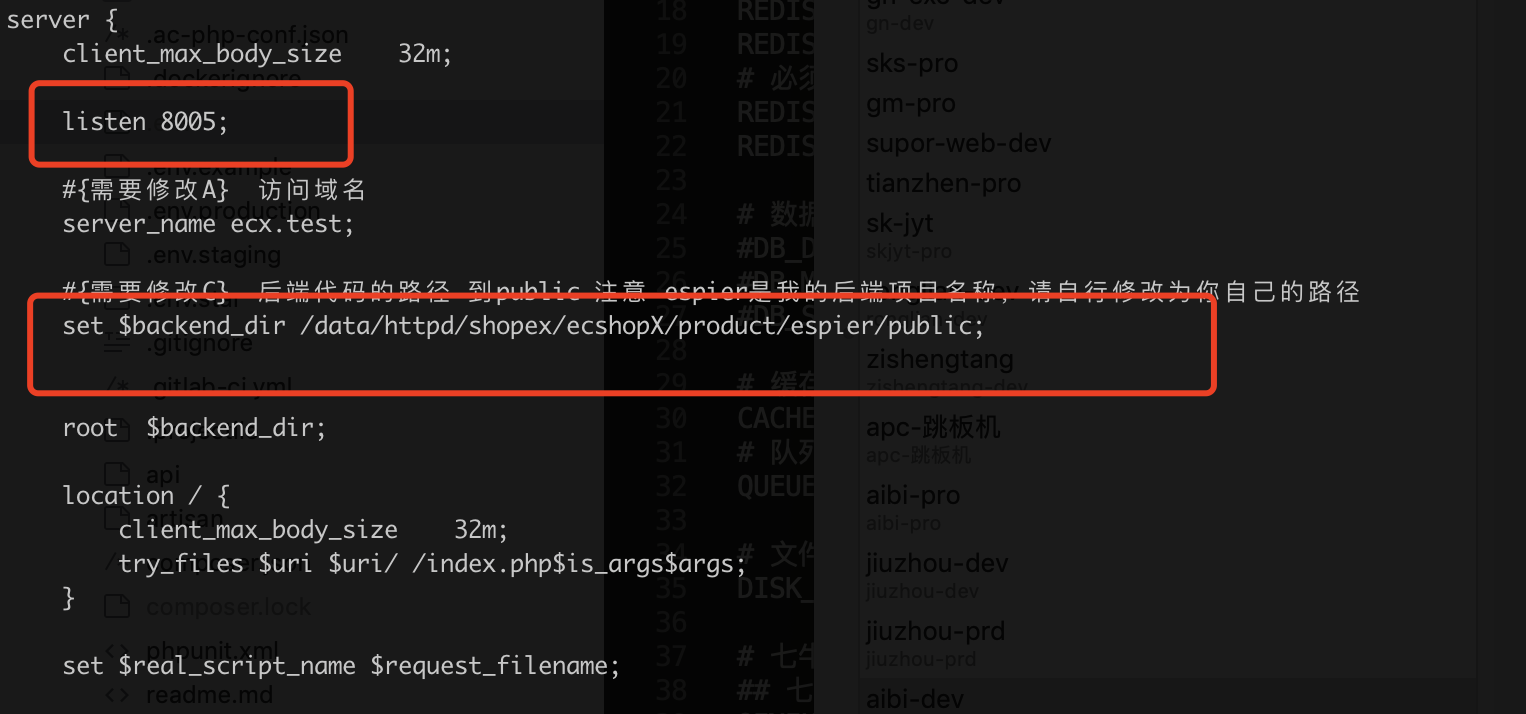
3.查看ng配置中 访问上边设置的域名+后端代码所对应的端口号+api-doc 请注意,是后端代码所在的端口号,而不是前端代码
如果需改变路由名称则可以通过.env配置
SWAGGER_DOCS_ROUTER=api-doc
如果需要使用mock server 则必须安装PHP的Yaml扩展,并且启动mock server服务
php artisan api:swagger --mock-server-start
在开发阶段因为团队中每个人的环境配置不一致,API需要绑定不同的访问地址。
那么则不能用API中定义的host和basePath作为测试地址。
以便于个人开发测试,那么则可以通过.env配置个人的host和basePath。
SWAGGER_API_HOST= SWAGGER_API_BASE_PATH=
线上打不开的情况,要配置这个?
location /api-doc/ {
access_log /var/log/nginx/access.log;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 32m;
client_body_buffer_size 256k;
proxy_pass http://localhost:8090;
}
location /api-json {
access_log /var/log/nginx/access.log;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 32m;
client_body_buffer_size 256k;
proxy_pass http://localhost:8090;
}
location /swagger-ui/ {
access_log /var/log/nginx/access.log;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 32m;
client_body_buffer_size 256k;
proxy_pass http://localhost:8090;
}
问题2:可以打开,样式没有https
替换
/vendor/onex/espier-swagger/src/views/apiSwaggerDocs.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Espier API测试&文档</title>
<link rel="stylesheet" href="{{ asset('swagger-ui/css/style.css',true) }}" media="screen" type="text/css" />
<link rel="stylesheet" href="{{ asset('swagger-ui/swagger-ui.css',true) }}" type="text/css">
<style> #nav {
float:left;
width : 18%;
margin-right: 5px;
}
#section {
float:left;
width : 80%;
background:#FFF;
}
</style>
</head>
<body>
<div class="container">
<nav id="nav">
<ul class="mcd-menu">
<li>
<a href="#">
<i class="fa fa-home"></i>
<strong>API文档</strong>
</a>
</li>
<?php foreach($list as $row) {?>
<li>
<a href="<?php echo $row['link']?>" <?php if($row['active']){?>class="active" <?php }?>>
<i class="fa fa-edit"></i>
<strong><?php echo $row['title']?></strong>
</a>
</li>
<?php }?>
</ul>
</nav>
<div id="section">
<div id="swagger-ui"></div>
<script src="{{ asset('swagger-ui/swagger-ui-bundle.js',true) }}"> </script>
<script src="{{ asset('swagger-ui/swagger-ui-standalone-preset.js',true) }}"> </script>
<script>
window.onload = function() {
// Build a system
const ui = SwaggerUIBundle({
url: "<?php echo urldecode($url);?>",
dom_id: '#swagger-ui',
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIStandalonePreset
],
plugins: [
SwaggerUIBundle.plugins.DownloadUrl
],
layout: "StandaloneLayout"
})
window.ui = ui
}
</script>
</div>
<style> .swagger-ui .wrapper { width : 96%; } </style>
</div>
</body>
</html>
问题3:右侧的请求地址不正确,显示空,或者localhost:8080(转发的地址了)
修改/vendor/symfony/http-foundation/Request.php
public function getHost()
{
if ($this->isFromTrustedProxy() && $host = $this->getTrustedValues(self::HEADER_X_FORWARDED_HOST)) {
// $host = $host[0];
$host = $host[0];//有问题
//echo 11;
# $host=$this->server->get('HTTP_HOST',$_SERVER['HTTP_HOST']??'');
} elseif (!$host = $this->headers->get('HOST')) {
#echo 222;
if (!$host = $this->server->get('HTTP_HOST',$_SERVER['HTTP_HOST']??'')) {
//echo 33;
$host = $this->server->get('SERVER_NAME', $_SERVER['SERVER_NAME']??'');
}
}
//print($host);
// print_r($_SERVER);exit;
问题4:带8080端口了
修改getHttpHost方法
/**
* Returns the HTTP host being requested.
*
* The port name will be appended to the host if it's non-standard.
*
* @return string
*/
public function getHttpHost()
{
$scheme = $this->getScheme();
$port = $this->getPort();
if (('http' == $scheme && 80 == $port) || ('https' == $scheme && 443 == $port)) {
return $this->getHost();
}
return $this->getHost();//不要加port先.':'.$port;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号