Vue学习之路第三篇:插值表达式和v-text的区别
上一篇说到插值表达式有一个问题:
页面频繁刷新或者网速加载很慢的时候,页面会先出现“{{ msg }}”,再一闪而过出现真实的数据。
对于这个问题Vue给予了解决办法,看具体事例。
<div id="app"> <p v-cloak> {{ msg }} </p> </div>
节点中我们定义了 Vue 的内置属性 “v-cloak”
<style type="text/css"> [v-cloak]{ display:none; } </style>
这里我们定义了样式:包含属性“v-cloak”的节点默认隐藏
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "Hello Vue"
}
});
</script>
创建Vue对象,并与id为“app”的节点绑定。
这时如果再在页面访问发现:如果页面加载很慢的时候,不会再出现“{{ msg }}”信息,直接是一片空白,当Vue数据传递完成时,会正确显示数据。

从上面运行截图可以分析出:
Vue在页面数据传递时,如果一开始插值表达式获取不到数据,那么包含“v-cloak”属性的节点就会执行“display:none”样式,导致页面什么也看不到,当插值表达式获取到数据之后,就会在节点中自动移除“v-cloak”属性,这时样式也就不起作用了,展示了正常的数据。这时有的看官就会抱怨尤雨溪大神了,整这么多事干嘛?能一下都解决了吗?
接下来,我们来学习另一个指令:v-text
<div id="app">
<p v-cloak> {{ msg }} </p>
<p v-text="msg"></p>
</div>
执行代码

结果完全一样,页面元素也一样。但是这时候你把网速调的很慢会发现,“v-text”这个属性在页面数据加载没完成的时候不会出现“{{ msg }}”的现象。这时候有的看官又会提出质疑,有这个了为什么还要用插值表达式?
且往下看,上代码:
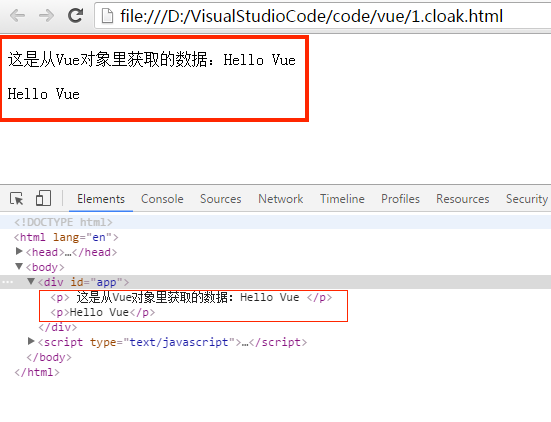
<div id="app">
<p v-cloak> 这是从Vue对象里获取的数据:{{ msg }} </p>
<p v-text="msg">这是从Vue对象里获取的数据:</p>
</div>
运行结果:

结论:插值表达式可以把Vue传递过来的数据和前台用户自己定义的数据结合在一起,但是v-text只能显示Vue对象传递过来的数据,会替换掉节点里已有的内容。
总结:
1、如果要同时展示用户前台数据,那么就需要用插值表达式,但是不要忘记和“v-cloak”属性一起使用哦。
2、如果只是单独展示Vue对象里的数据,建议使用“v-text”指令。
弄清原理,根据需求,使用对应的解决方法,我想这是学习最高效的途径!
每天进步一点点!
posted on 2019-01-24 10:21 Devil'soul 阅读(6794) 评论(0) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号