H5的周选择器值的获取

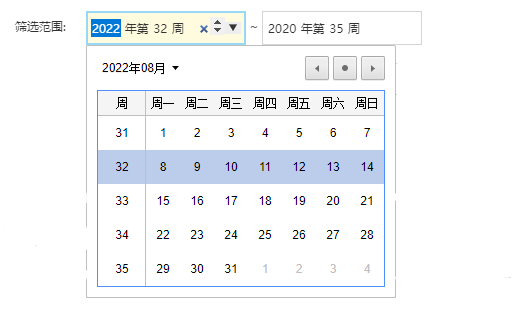
<input type="week" id="startWeek" /> ~ <input type="week" id="endWeek" />
正常的使用提取value的方式后,获得的值是这样的:

它给我们的值是某一年的第几周。然而,如果是想获得一个具体的日期的话,可以使用下面这种方式:
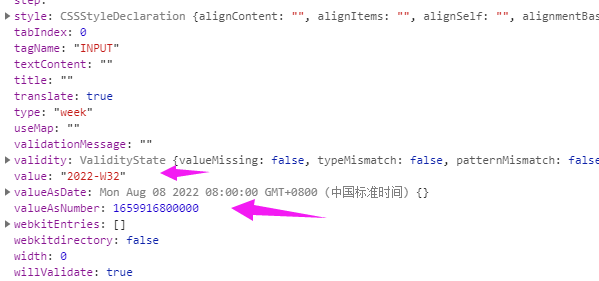
首先,先观察周选择器的属性

从里面可以找到这样两个属性,value 和 valueAsNumber。
这个valueAsNumber表示的就是,这一周中周一这一天的八点的 时间戳 乘以 1000 后,得出来的一个值
所以可以通过这个值,提取到他选择的这一周的周一的日期。

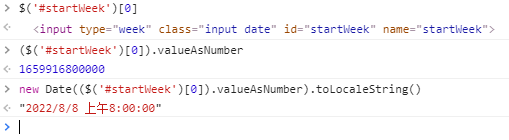
$('#startWeek')[0]
($('#startWeek')[0]).valueAsNumber
new Date(($('#startWeek')[0]).valueAsNumber).toLocaleString()
这样,就实现了,从周选择器,取到实际的日期值。
扩展:上面获取到的,是这一周里,周一的日期。接下来,可以继续使用这个时间戳,获取周日的日期。

parseInt(($('#startWeek')[0]).valueAsNumber) + 6 * 24 * 60 * 60 * 1000
new Date(parseInt(($('#startWeek')[0]).valueAsNumber) + 6 * 24 * 60 * 60 * 1000).toLocaleString()
周一的时间戳加上 6天 乘以 24小时 乘以 60分钟 乘以 60秒 乘以 1000毫秒,得出来的值,就是周日的时间戳。
通过这种方式,就可以获取到任意一天的日期了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号