1.编辑主机 之 无名分组传值

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>主机列表页</title> <link rel="stylesheet" href="/static/dist/css/bootstrap.css"> <style> .container{ margin-top: 100px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <a href="/add_host/"><button class="btn btn-primary">添加主机</button></a> <a href="/add_group/"><button class="btn btn-success pull-right">添加主机组</button></a> <table class="table table-hover"> <tr> <th>编号</th> <th>主机名</th> <th>IP</th> <th>备注</th> <th>主机组</th> <th>操作</th> </tr> {% for host_obj in host_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ host_obj.name }}</td> <td>{{ host_obj.ip }}</td> <td>{{ host_obj.memo }}</td> <td>{{ host_obj.group.name }}</td> <td> <a href="/edit/{{ host_obj.id }}"><button class="btn btn-info btn-xs">编辑</button></a> <a href="/del/{{ host_obj.id }}"><button class="btn btn-danger pull-right btn-xs">删除</button></a> </td> </tr> {% endfor %} </table> </div> </div> </div> </body> </html>

"""shangsite URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from MACHINE import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^host_list/$', views.host_list), url(r'^add_host/$', views.add_host), url(r'^edit/(\d+)', views.edit), url(r'^del/(\d+)', views.dele), url(r'^add_group/$',views.add_group), url(r'^$', views.host_list), ]

from django.shortcuts import render,HttpResponse,redirect # Create your views here. from MACHINE import models # 主机列表 def host_list(request): # 去数据库中取出所有的主机,展示到页面 host_list = models.Host.objects.all() return render(request, "host_list.html", {"host_list": host_list}) # 添加主机 def add_group(request): if request.method == "POST": # 取出提交的数据 group_name = request.POST.get("group_name") # 创建新的主机记录 models.HostGroup.objects.create(name=group_name) # 跳转回主机列表页 return redirect("/host_list/") return render(request, "add_group.html") # 添加主机 def add_host(request): if request.method == "POST": # 取出提交的数据 host_name = request.POST.get("host_name") ip = request.POST.get("ip") memo = request.POST.get("memo") group_id = request.POST.get("group") # 创建新的主机记录 models.Host.objects.create(name=host_name, ip=ip, memo=memo, group_id=group_id) # 跳转回主机列表页 return redirect("/host_list/") # 去数据库中把所有的主机组查找出来 group_list = models.HostGroup.objects.all() return render(request, "add_host.html", {"group_list": group_list}) def edit(request,id): if request.method == "POST": # 取出提交的数据 host_name = request.POST.get("host_name") ip = request.POST.get("ip") memo = request.POST.get("memo") group_id = request.POST.get("group") # 修改主机记录 models.Host.objects.filter(id=id).update(name=host_name, ip=ip, memo=memo, group_id=group_id) # 跳转回主机列表页 return redirect("/host_list/") group_list = models.HostGroup.objects.all() edit_host=models.Host.objects.get(id=id) return render(request,"edit.html",locals()) def dele(request,id): # 删除主机记录 models.Host.objects.filter(id=id).delete() # 跳转回主机列表页 return redirect("/host_list/")

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>编辑主机</title> </head> <body> <h3>编辑</h3> <form action="/edit/{{ edit_host.id }}" method="post"> {% csrf_token %} <p>主机名 <input type="text" name="host_name" value="{{ edit_host.name }}"></p> <p>IP <input type="text" name="ip" value="{{ edit_host.ip }}"></p> <p>备注 <input type="text" name="memo" value="{{ edit_host.memo }}"></p> <p>主机组 <select name="group" id=""> {% for group in group_list %} {% if edit_host.group == group %} <option selected value="{{ group.id }}">{{ group.name }}</option> {% else %} <option value="{{ group.id }}">{{ group.name }}</option> {% endif %} {% endfor %} </select> </p> <input type="submit"> </form> </body> </html>

from django.db import models # Create your models here. # 主机管理系统 class Host(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=64) ip = models.GenericIPAddressField(unique=True) # 不能重复 memo = models.CharField(max_length=128, null=True) # 备注信息,可以为空 # 通过外键和HostGroup关联 group = models.ForeignKey("HostGroup") # 主机组 class HostGroup(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=32,unique=True)
2.编辑书名 之 get请求传值

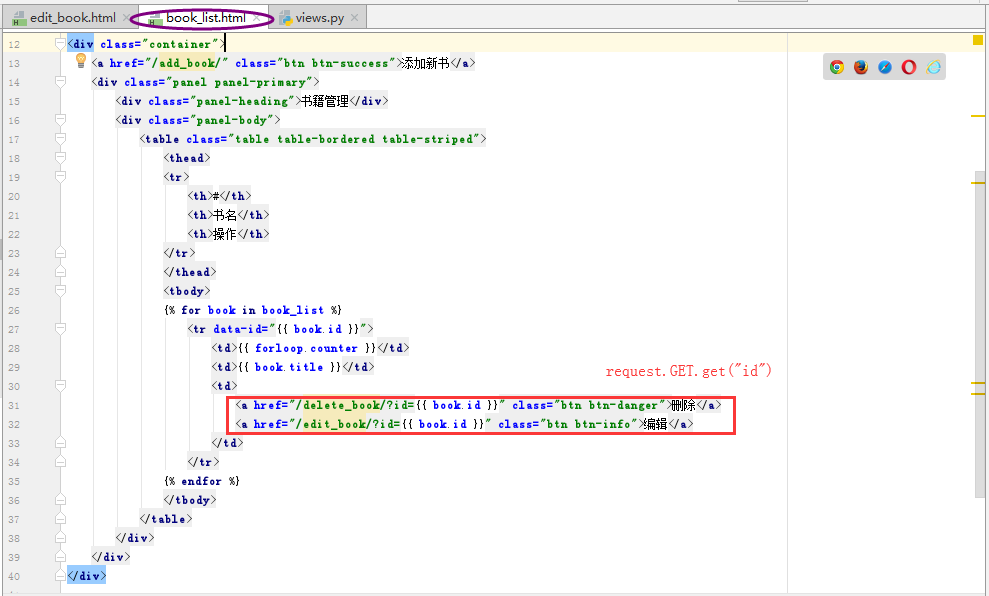
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <title>书列表</title> </head> <body> <div class="container"> <a href="/add_book/" class="btn btn-success">添加新书</a> <div class="panel panel-primary"> <div class="panel-heading">书籍管理</div> <div class="panel-body"> <table class="table table-bordered table-striped"> <thead> <tr> <th>#</th> <th>书名</th> <th>操作</th> </tr> </thead> <tbody> {% for book in book_list %} <tr data-id="{{ book.id }}"> <td>{{ forloop.counter }}</td> <td>{{ book.title }}</td> <td> <a href="/delete_book/?id={{ book.id }}" class="btn btn-danger">删除</a> <a href="/edit_book/?id={{ book.id }}" class="btn btn-info">编辑</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>

"""s20 URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^home/', views.home), url(r'^index/', views.index), url(r'^login/', views.login), url(r'^book_list/', views.book_list), # 添加新书 url(r'^add_book/', views.add_book), # 删除书 url(r'delete_book/', views.delete_class), # 编辑书 url(r'edit_book/', views.edit_book) ]

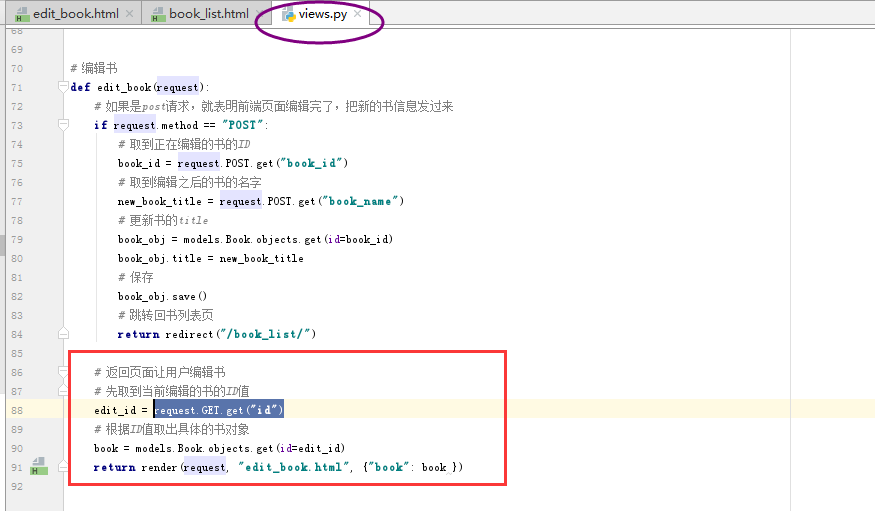
from django.shortcuts import render # Create your views here. from django.shortcuts import HttpResponse, render, redirect from app01 import models def index(request): # 所有和请求相关的数据都封装到了这个request参数中 # return HttpResponse("This is index page!") return redirect("http://www.luffycity.com") def home(request): # 所有和请求相关的数据都封装到了这个request参数中 # return HttpResponse("This is home page!") return render(request, "home.html") def login(request): error_msg = "" # 如果是POST请求,表示页面上给我提交数据了 if request.method == "POST": # 我要从提交的数据中 取到email和pwd email = request.POST.get("email2") pwd = request.POST.get("pwd") print(email, pwd) if email == "alex@1.com" and pwd == "alexdsb": # 登录成功 return redirect("http://www.luffycity.com") else: error_msg = "邮箱或密码错误!" # 相当于执行了 # with open("login.html", "rb") as f: # ret = f.read() # rerturn ret return render(request, "login.html", {"error": error_msg}) # 展示书列表的函数 def book_list(request): # 找到所有的书 books = models.Book.objects.all() return render(request, "book_list.html", {"book_list": books}) # 添加新书 def add_book(request): # 如果请求方法是post,表示前端页面填完了正在提交新书的信息 if request.method == "POST": new_book_name = request.POST.get("book_name") # 去数据库里面创建新的一本书 models.Book.objects.create(title=new_book_name) # 跳转回之前展示书籍列表的页面 return redirect("/book_list/") # 返回一个页面让用户填写新书的相关信息 return render(request, "add_book.html") # 删除书 def delete_class(request): # 取到要删除的书的ID,如何从GET(URL)请求中获取数据 delete_id = request.GET.get("id") # g根据ID值 去数据库中取对应的数据 models.Book.objects.get(id=delete_id).delete() # 找到并删除 return redirect("/book_list/") # 编辑书 def edit_book(request): # 如果是post请求,就表明前端页面编辑完了,把新的书信息发过来 if request.method == "POST": # 取到正在编辑的书的ID book_id = request.POST.get("book_id") # 取到编辑之后的书的名字 new_book_title = request.POST.get("book_name") # 更新书的title book_obj = models.Book.objects.get(id=book_id) book_obj.title = new_book_title # 保存 book_obj.save() # 跳转回书列表页 return redirect("/book_list/") # 返回页面让用户编辑书 # 先取到当前编辑的书的ID值 edit_id = request.GET.get("id") # 根据ID值取出具体的书对象 book = models.Book.objects.get(id=edit_id) return render(request, "edit_book.html", {"book": book })

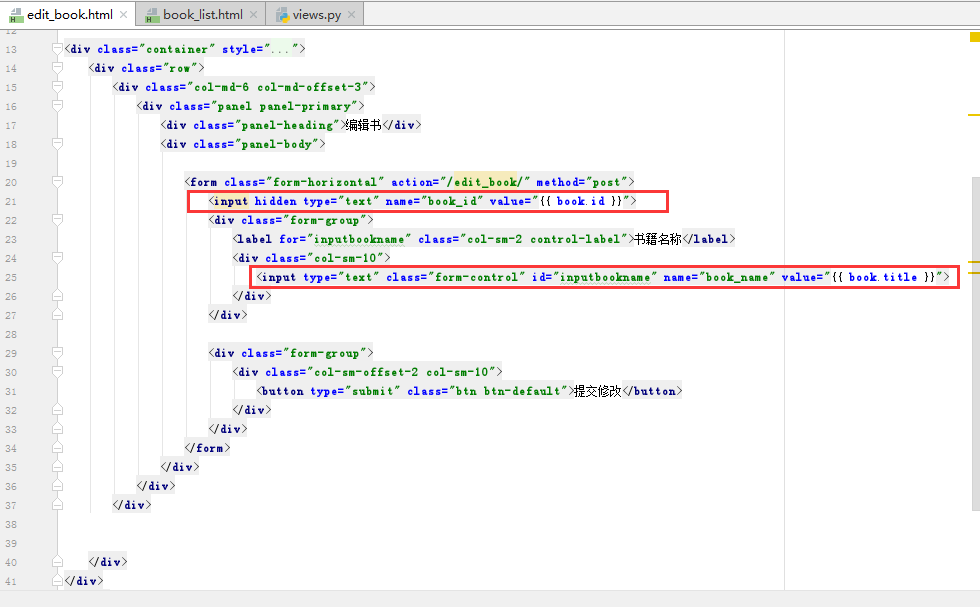
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <title>添加新书</title> </head> <body> <div class="container" style="margin-top: 100px"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="panel panel-primary"> <div class="panel-heading">编辑书</div> <div class="panel-body"> <form class="form-horizontal" action="/edit_book/" method="post"> <input hidden type="text" name="book_id" value="{{ book.id }}"> <div class="form-group"> <label for="inputbookname" class="col-sm-2 control-label">书籍名称</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputbookname" name="book_name" value="{{ book.title }}"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">提交修改</button> </div> </div> </form> </div> </div> </div> </div> </div> </body> </html>

from django.db import models # Create your models here. class Book(models.Model): # 定义一个自增的ID主键 id = models.AutoField(primary_key=True) # 定义一个最大长度为32的varchar字段 title = models.CharField(max_length=32)










 浙公网安备 33010602011771号
浙公网安备 33010602011771号