Vue Element footer置底适配
利用Element 组件 “container布局容器”布局;
当内容不能铺满屏幕时,footer不能置底;
这样的:
先说解决方案:
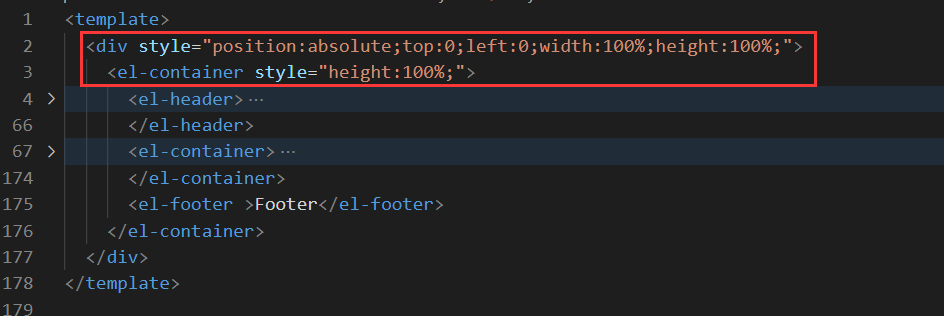
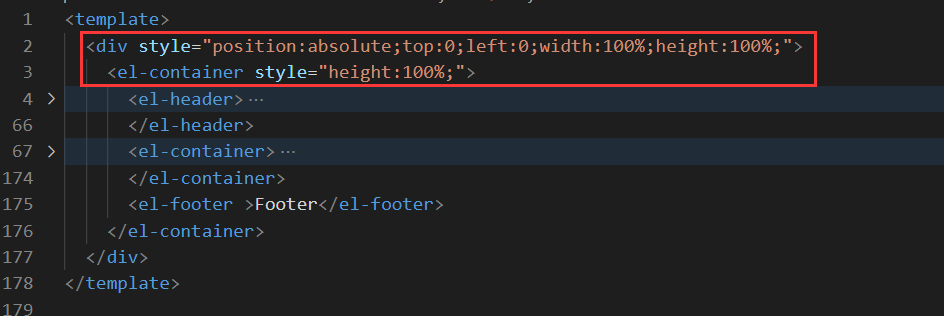
1 .divBox{ 2 position:absolute; 3 top:0; 4 left:0; 5 width:100%; 6 height:100%; 7 } 8 .containerBox{ 9 height:100%; 10 }

然后就置底了:

数据量大于屏幕的高度时也可以适配了:
利用Element 组件 “container布局容器”布局;
当内容不能铺满屏幕时,footer不能置底;
这样的:
先说解决方案:
1 .divBox{ 2 position:absolute; 3 top:0; 4 left:0; 5 width:100%; 6 height:100%; 7 } 8 .containerBox{ 9 height:100%; 10 }

然后就置底了:

数据量大于屏幕的高度时也可以适配了:
