div css float布局用法
float的应用与用法
想要知道float的用法,首先你要知道float在网页中的用处。
浮动的目的就是为了使得设置的对象脱离标准文档流。
什么是标准文档流?
网页在解析的时候,遵循于从上向下,从左向右的一个顺序,而这个顺序就是来源于标准文档流。
也就是说,为了使元素能够脱离元素特性的控制--即块级元素可以并排显示,且不设定宽度就不会占满父元素宽度的百分之百;而行内元素可以设置宽高,并且可以并排显示。
这就是所谓的脱离了标准文档流。
float浮动用于设置对象靠左或靠右浮动样式,可实现我们所需要的DIV,span等标签向左、向右浮动。
简单的使用语法
1 div { 2 float:left; /* css注释:设置div对象浮动靠左(left) */ 3 } 4 div { 5 float: right;/* css注释:设置div对象浮动靠右(right) */ 6 }
css float浮动案例
我们设置在一个盒子里,放置一个靠左、一个靠右两个盒子。为了更直观的看到css浮动布局效果,我们为两个盒子设置宽、高、边框和背景颜色。
1.html代码片段
<div class="divcss5"> <div class="divcss5_left">float left盒子</div> <div class="divcss5_right">float right盒子</div> </div>
2.css代码片段
1 .divcss5 { 2 width: 500px; 3 background: pink; 4 border: 1px solid #F00; 5 padding: 10px 6 } 7 8 .divcss5_left,.divcss5_right { 9 border: 1px solid black; 10 background: white; 11 width: 200px; 12 height: 150px 13 } 14 15 .divcss5_left { 16 float: left 17 } 18 19 /* css注释: 设置浮动靠左 */ 20 .divcss5_right { 21 float: right 22 }
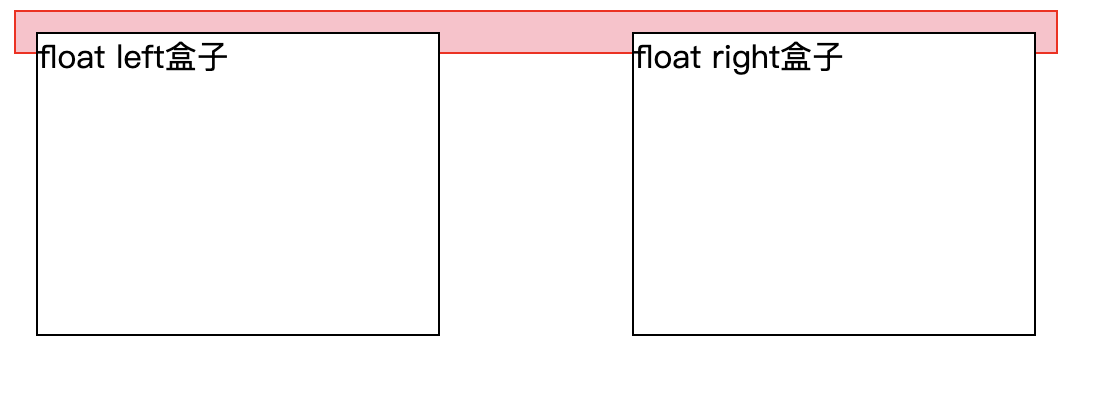
3.效果截图

div css浮动float用法应用案例截图
从效果图可以看出来,由于没有对两个盒子的父元素盒子设置高度,所以导致了父元素的高度塌陷--引起高度塌陷的原因是在浮动之前,两个子元素盒子在标准文档流中受到特性限制,所以撑起了整个父元素盒子的高度,但是由于浮动导致了两个子元素盒子脱离了标准文档流,因而引起了父元素盒子的高度发生塌陷
父元素的高度塌陷就是浮动产生的影响导致的,要想使父元素可以正常显示,就需要清除浮动所带来的影响,下面介绍几种方法。
清除浮动
1.隔墙法:
在两个子元素盒子后面加入一个div,并设置样式为 clear:both,可以清除浮动所带来的影响,具体用法请见这里
<div class="divcss5"> <div class="divcss5_left">float left盒子</div> <div class="divcss5_right">float right盒子</div> <div style="clear: both;"></div> </div>
2.一种较为成熟的方法
这种方法直接使用即可,在html代码中的父元素盒子中加入clearfix
<div class="divcss5 clearfix"> <div class="divcss5_left">float left盒子</div> <div class="divcss5_right">float right盒子</div> </div>
css代码--直接粘贴复制到css代码中即可
1 .clearfix { 2 /* 兼容ie */ 3 *zoom: 1 4 } 5 /* 当前元素的前后,添加一个空白,且将当前元素转换成table类型 */ 6 .clearfix:before,.clearfix:after { 7 content: " "; 8 display: table 9 } 10 .clearfix:after { 11 clear: both 12 }
3.为父元素设置一个高度
1 .divcss5 { 2 width: 500px; 3 background: pink; 4 border: 1px solid #F00; 5 padding: 10px; 6 height: 150px; 7 }
父元素盒子样式的其他设置不变,只需要新增height:150px;保证父元素的高度不会塌陷即可。
4.overflow:hidden
1 .divcss5 { 2 width: 500px; 3 background: pink; 4 border: 1px solid #F00; 5 padding: 10px; 6 overflow:hidden; 7 }
overflow:hidden之所以可以清除浮动,主要是触发了BFC效果,BFC效果详见这里
而在IE比较低版本的浏览器中,如果使用overflow:hidden;是不能达到这样的效果的,需要加上zoom:1;
所以如果需要使用overflow:hidden来清除浮动的话,为了让兼容性更好,最好加上zoom:1;
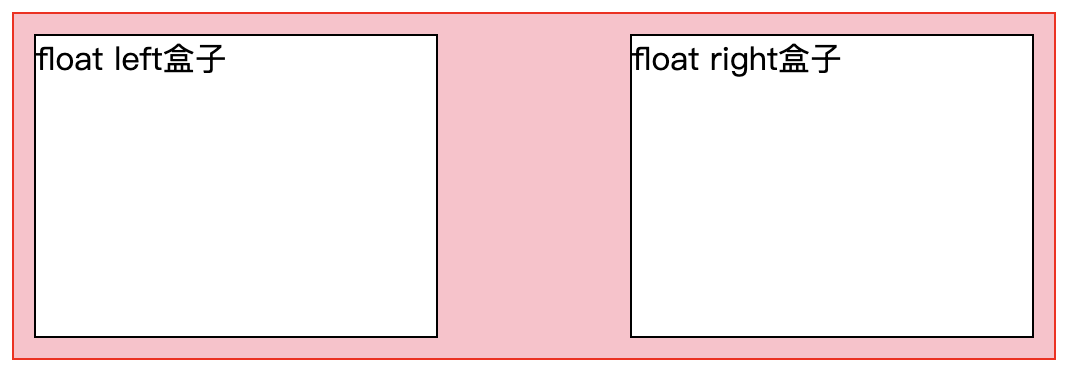
效果截图





 浙公网安备 33010602011771号
浙公网安备 33010602011771号