[微信JSSDK] 解决SDK注入权限验证 安卓正常,IOS出现config fail
实测有效 解决微信游览器和企业微信游览器JSSDK注入权限验证 安卓正常,IOS出现config fail
一开始我们想到的是可能微信这边的Bug,但细想一下应该不是。因为可能涉及到了IOS的底层原理的问题,可能是不受微信所控。(有问题欢迎拍砖)
出现问题得解决问题啊,不能把问题晾在那边不管,这是程序员的尊严!
我这个是SPA应用,所以拿其中一个vue项目来做探讨,其他SPA应用同理
首先我们想到在安卓中生效,在IOS中不生效是什么原因?
我们把所有设置都检查了一遍,最终发现是当前路由location.href不一致的问题
我们可以去尝试一下去到具体某个页面:
在Android下微信复制当前链接然后粘贴到输入框里,会发现路由是具体到某个路由。例如:www.xxxx.com/news/xxxx
在IOS下微信复制当前链接然后粘贴到输入框里,会发现路由是首页。例如:wwwx.xxxx.com/index
所以问题就定位在了url上,这次我只拿调取扫一扫功能,其余功能自行加上。
那我们只需要判断访问设备是安卓还是IOS即可
首先在index.html页面中引入JSSDK文件
然后在App.vue文件中
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
const url = location.href
const res = await getSignature(url) //获取设置config的参数
let { timestamp, noncestr, signature, appId } = res.data
wx.config({
beta: true,
debug: false,
appId: appId,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: ['scanQRCode']
});
wx.ready(function () {
console.log('设备已经可以使用')
})
}
具体到某个页面的时候 例如:news下
if (/(Android)/i.test(navigator.userAgent)) {
let url = location.href
const res = await getSignature(url) //获取设置config的参数
let { timestamp, noncestr, signature, appId } = res.data
wx.config({
beta: true,
debug: false,
appId: appId,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: ['scanQRCode']
});
wx.ready(function () {
console.log('设备已经可以使用')
})
}
这仅限于在微信自带的游览器上。企业微信自带的游览器这方法是不行的。
通过微信企业浏览器扫码获取到的微信浏览器信息如下:(图片摘取于CSDN)

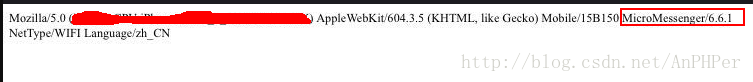
微信客户端扫码获取到的信息如下:

对比企业微信游览其和微信游览器的信息,多出了wxwork。那么我们只需要添加多一个判断条件就好了
在App.vue文件中
if (/(wxwork)/i.test(navigator.userAgent)) {
return
}
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
const url = location.href
const res = await getSignature(url) //获取设置config的参数
let { timestamp, noncestr, signature, appId } = res.data
wx.config({
beta: true,
debug: false,
appId: appId,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: ['scanQRCode']
});
wx.ready(function () {
console.log('设备已经可以使用')
})
}
在news文件中
if (/(Android)/i.test(navigator.userAgent) || /(wxwork)/i.test(navigator.userAgent)) {
let url = location.href
const res = await getSignature(url) //获取设置config的参数
let { timestamp, noncestr, signature, appId } = res.data
wx.config({
beta: true,
debug: false,
appId: appId,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: ['scanQRCode']
});
wx.ready(function () {
console.log('设备已经可以使用')
})
}
以上
一直在追赶,从未敢怠慢!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号