一.Python GUI编程
Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下:
-
Tkinter: Tkinter 模块(Tk 接口)是 Python 的标准 Tk GUI 工具包的接口 .Tk 和 Tkinter 可以在大多数的 Unix 平台下使用,同样可以应用在 Windows 和 Macintosh 系统里。Tk8.0 的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
-
wxPython:wxPython 是一款开源软件,是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能健全的 GUI 用户界面。
-
Jython:Jython 程序可以和 Java 无缝集成。除了一些标准模块,Jython 使用 Java 的模块。Jython 几乎拥有标准的Python 中不依赖于 C 语言的全部模块。比如,Jython 的用户界面将使用 Swing,AWT或者 SWT。Jython 可以被动态或静态地编译成 Java 字节码。
二.Tkinter是什么
Tkinter 是 Python 的标准 GUI 库。Python 使用 Tkinter 可以快速的创建 GUI 应用程序。
Tkinter 是使用 python 进行窗口视窗设计的模块。Tkinter模块("Tk 接口")是Python的标准Tk GUI工具包的接口。作为 python 特定的GUI界面,是一个图像的窗口,tkinter是python 自带的,可以编辑的GUI界面,我们可以用GUI 实现很多直观的功能,比如想开发一个计算器,如果只是一个程序输入,输出窗口的话,是没用用户体验的。所有开发一个图像化的小窗口,就是必要的。
对于稍有GUI编程经验的人来说,Python的Tkinter界面库是非常简单的。python的GUI库非常多,选择Tkinter,一是最为简单,二是自带库,不需下载安装,随时使用,三则是从需求出发,Python作为一种脚本语言,一种胶水语言,一般不会用它来开发复杂的桌面应用,它并不具备这方面的优势,使用Python,可以把它作为一个灵活的工具,而不是作为主要开发语言,那么在工作中,需要制作一个小工具,肯定是需要有界面的,不仅自己用,也能分享别人使用,在这种需求下,Tkinter是足够胜任的!
由于 Tkinter 是内置到 python 的安装包中、只要安装好 Python 之后就能 import Tkinter 库、而且 IDLE 也是用 Tkinter 编写而成、对于简单的图形界面 Tkinter 还是能应付自如。
注意:Python3.x 版本使用的库名为 tkinter,即首写字母 T 为小写。
import tkinter
三.Tkinter控件
1.Tkinter 组件
Tkinter的提供各种控件,如按钮,标签和文本框,一个GUI应用程序中使用。这些控件通常被称为控件或者部件。
目前有15种Tkinter的部件。我们提出这些部件以及一个简短的介绍,在下面的表:
| 控件 | 描述 |
|---|---|
| Button | 按钮控件;在程序中显示按钮。 |
| Canvas | 画布控件;显示图形元素如线条或文本 |
| Checkbutton | 多选框控件;用于在程序中提供多项选择框 |
| Entry | 输入控件;用于显示简单的文本内容 |
| Frame | 框架控件;在屏幕上显示一个矩形区域,多用来作为容器 |
| Label | 标签控件;可以显示文本和位图 |
| Listbox | 列表框控件;在Listbox窗口小部件是用来显示一个字符串列表给用户 |
| Menubutton | 菜单按钮控件,由于显示菜单项。 |
| Menu | 菜单控件;显示菜单栏,下拉菜单和弹出菜单 |
| Message | 消息控件;用来显示多行文本,与label比较类似 |
| Radiobutton | 单选按钮控件;显示一个单选的按钮状态 |
| Scale | 范围控件;显示一个数值刻度,为输出限定范围的数字区间 |
| Scrollbar | 滚动条控件,当内容超过可视化区域时使用,如列表框。. |
| Text | 文本控件;用于显示多行文本 |
| Toplevel | 容器控件;用来提供一个单独的对话框,和Frame比较类似 |
| Spinbox | 输入控件;与Entry类似,但是可以指定输入范围值 |
| PanedWindow | PanedWindow是一个窗口布局管理的插件,可以包含一个或者多个子控件。 |
| LabelFrame | labelframe 是一个简单的容器控件。常用与复杂的窗口布局。 |
| tkMessageBox | 用于显示你应用程序的消息框。 |
2.标准属性
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。
| 属性 | 描述 |
| Dimension | 控件大小; |
| Color | 控件颜色; |
| Font | 控件字体; |
| Anchor | 锚点; |
| Relief | 控件样式; |
| Bitmap | 位图; |
| Cursor | 光标; |
3.几何管理
Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,以下是Tkinter公开的几何管理类:包、网格、位置
| 几何方法 | 描述 |
| pack() | 包装; |
| grid() | 网格; |
| place() | 位置; |
四.动手实践
1.创建主窗口
我们要学习使用上面提到的这些控件首先要创建一个主窗口,就像作画一样,先要架好架子和画板,然后才能在上面放画纸和各种绘画元素,创建好主窗口才能在上面放置各种控件元素。而创建过程是很简单的,如下:
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x300') # 这里的乘是小x # 第4步,主窗口循环显示 window.mainloop() # 注意,loop因为是循环的意思,window.mainloop就会让window不断的刷新,如果没有mainloop,就是一个静态的window,传入进去的值就不会有循环,
# mainloop就相当于一个很大的while循环,有个while,每点击一次就会更新一次,所以我们必须要有循环 # 所有的窗口文件都必须有类似的mainloop函数,mainloop是窗口文件的关键的关键。
测试结果:

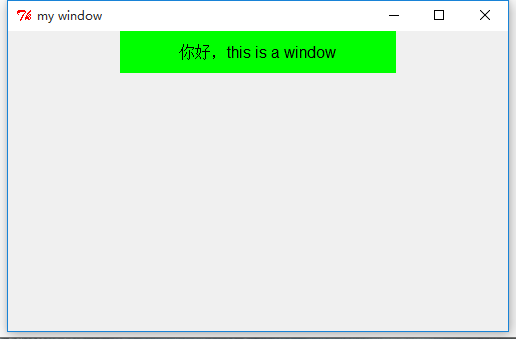
2.Label部件(标签)
Label:标签控件;可以显示文本和位图
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x300') # 这里的乘是小x # 第4步,在图形界面上设定标签 l = tk.Label(window,text = "你好,this is a window",bg = "green", font=('Arial', 12),width = 30, height = 2) # 传入主体window,内容text,背景bg,字体font,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高 # 第5步,放置标签 l.pack() # Label内容content区域放置位置,自动调节尺寸 # 放置lable的方法有:1)l.pack(); 2)l.place(); # 第6步,主窗口循环显示 window.mainloop() # 注意,loop因为是循环的意思,window.mainloop就会让window不断的刷新,如果没有mainloop,就是一个静态的window,传入进去的值就不会有循环,
# mainloop就相当于一个很大的while循环,有个while,每点击一次就会更新一次,所以我们必须要有循环 # 所有的窗口文件都必须有类似的mainloop函数,mainloop是窗口文件的关键的关键。
测试结果:

3.Button窗口部件
简单说明:
Button(按钮)部件是一个标准的Tkinter窗口部件,用来实现各种按钮。按钮能够包含文本或图象,并且你能够将按钮与一个Python函数或方法相关联。当这个按钮被按下时,Tkinter自动调用相关联的函数或方法。
按钮仅能显示一种字体,但是这个文本可以跨行。另外,这个文本中的一个字母可以有下划线,例如标明一个快捷键。默认情况,Tab键用于将焦点移动到一个按钮部件。
什么时候用按钮部件:
简言之,按钮部件用来让用户说“马上给我执行这个任务”,通常我们用显示在按钮上的文本或图象来提示。按钮通常用在工具条中或应用程序窗口中,并且用来接收或忽略输入在对话框中的数据。关于按钮和输入的数据的配合,可以参看Checkbutton和Radiobutton部件。
如何创建:
普通的按钮很容易被创建,仅仅指定按钮的内容(文本、位图、图象)和一个当按钮被按下时的回调函数即可:
b = tk.Button(window, text="hit me", command=hit_me)
没有回调函数的按钮是没有用的,当你按下这个按钮时它什么也不做。你可能在开发一个应用程序的时候想实现这种按钮,比如为了不干扰你的beta版的测试者:
b = tk.Button(window, text="Help", command=DISABLED)
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x300') # 这里的乘是小x # 第4步,在图形界面上设定标签 var = tk.StringVar() # 将label标签的内容设置为字符类型,用var来接收hit_me函数的传出内容用以显示在标签上 l = tk.Label(window,textvariable = var,text = "你好,this is a window",bg = "green", font=('Arial', 12),width = 30, height = 2) # 传入主体window,内容text,背景bg,字体font,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高 l.pack() # 放置标签 # 定义一个函数功能(内容自己自由编写),供点击Button按键时调用,调用命令参数command=函数名 on_hit = False def hit_me(): global on_hit if on_hit == False: on_hit = True var.set("you hit me") else: on_hit = False var.set('') # 第5步,在窗口界面设置放置Button按键,调用命令参数command=函数名 b = tk.Button(window,text = "hit me",font =("Arial",12),width = 10, height = 1,command = hit_me) b.pack() # 第6步,主窗口循环显示 window.mainloop()
测试结果:


4.Entry窗口部件
简单说明:
Entry是tkinter类中提供的的一个单行文本输入域,用来输入显示一行文本,收集键盘输入(类似 HTML 中的 text)。
什么时候用:
需要用户输入用户信息时,比如我们平时使用软件、登录网页时,用户交互界面让我们登录账户信息等时候可以用到。
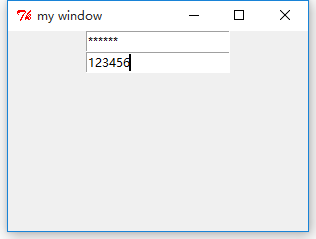
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('300x200') # 这里的乘是小x # 第4步,在图形界面上设定输入框控件entry并放置控件 e1 = tk.Entry(window,show = '*') # 显示成密文形式 e2 = tk.Entry(window,show = None) # 显示成明文形式 e1.pack() e2.pack() # 第5步,主窗口循环显示 window.mainloop()
测试结果:


5.Text窗口部件
简单说明:
Text是tkinter类中提供的的一个多行文本区域,显示多行文本,可用来收集(或显示)用户输入的文字(类似 HTML 中的 textarea),格式化文本显示,允许你用不同的样式和属性来显示和编辑文本,同时支持内嵌图象和窗口。
什么时候用:
在需要显示编辑用户、产品多行信息时,比如显示用户详细描述文字,产品简介等等,支持随时编辑。
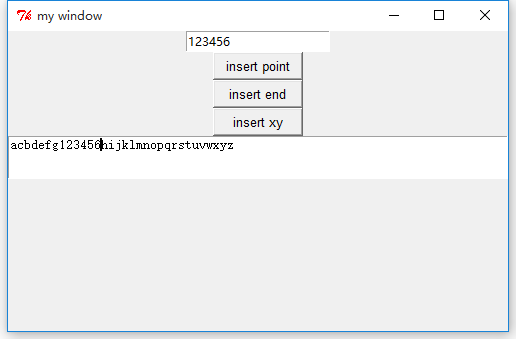
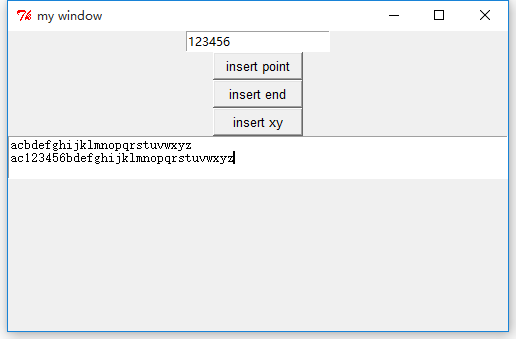
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x300') # 这里的乘是小x # 第4步,在图形界面上设定输入框控件entry框并放置 e = tk.Entry(window,show = None,width =20) #设置成明文形式 e.pack() # 第5步,定义三个触发事件时的函数insert_point、insert_end和insert_xy # 注意:因为Python的执行顺序是从上往下,所以函数一定要放在按钮的上面 def insert_point(): # 在鼠标光标所在处插入输入内容 var= e.get() t.insert('insert',var) def insert_end(): # 在文本框内容最后接着插入输入内容 var = e.get() t.insert('end',var) def insert_xy(): # 在文本框内容第x行y列插入输入内容 var = e.get() t.insert(2.2,var) #在第2行第2列插入(列是从0开始计算下标的) # 第6步,创建并放置三个按钮分别触发三种情况 b1 = tk.Button(window,text = "insert point",font = ('Arial',10),width = 10,command = insert_point) b1.pack() b2 = tk.Button(window,text = "insert end",font = ('Arial',10),width = 10,command = insert_end) b2.pack() b3 = tk.Button(window,text = "insert xy",font = ('Arial',10),width = 10,command = insert_xy) b3.pack() # 第7步,创建并放置一个多行文本框text用以显示 t= tk.Text(window,height = 3) t.pack() # 第8步,主窗口循环显示 window.mainloop()
测试结果:
1)插入光标所在位置(insert point)

2)插入末尾处(insert end)

3)插入指定坐标位置(insert xy)

6.Listbox窗口部件
简单说明:
Text是tkinter类中提供的的列表框部件,显示供选方案的一个列表。listbox能够被配置来得到radiobutton或checklist的行为。
什么时候用:
在有一个很多内容选项组成的列表提供用户选择时会用到。
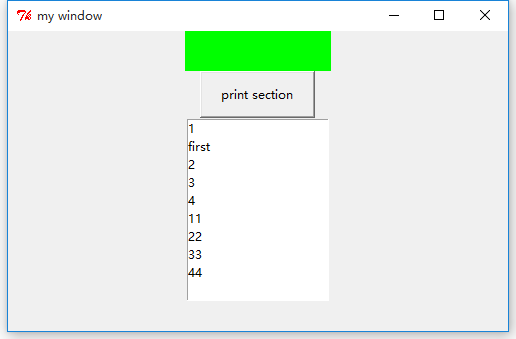
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x300') # 这里的乘是小x # 第4步,在图形界面上创建一个标签label用以显示并放置 var1 = tk.StringVar() # 创建变量,用var1用来接收鼠标点击具体选项的内容 l = tk.Label(window,textvariable = var1,width = 20,height = 2,bg = 'green') l.pack() # 第6步,创建一个方法用于按钮的点击事件 def print_section(): value = lb.get(lb.curselection()) # 获取当前选中的文本 var1.set(value) # 第5步,创建一个按钮并放置,点击按钮调用print_selection函数 b = tk.Button(window,text = "print section",width =15,height = 2,command = print_section) b.pack() # 第7步,创建Listbox并为其添加内容 var2 = tk.StringVar() var2.set((1,2,3,4)) # 为变量var2设置值 # 创建Listbox,并将var2的值赋给Listbox lb = tk.Listbox(window,listvariable = var2,width = 20) # 创建一个list并将值循环添加到Listbox控件中 list_item = [11,22,33,44] for i in list_item: lb.insert('end', i) # 从最后一个位置开始加入值 lb.insert(1, 'first') # 在第一个位置加入'first'字符 lb.insert(2, 'second') # 在第二个位置加入'second'字符 lb.delete(2) # 删除第二个位置的字符 lb.pack() # 第8步,主窗口循环显示 window.mainloop()
测试结果:


7.Radiobutton窗口部件
简单说明:
Radiobutton:代表一个变量,它可以有多个值中的一个。点击它将为这个变量设置值,并且清除与这同一变量相关的其它radiobutton。
什么时候用:
在有一个很多内容选项组成的选项列表提供用户选择时会用到,用户一次只能选择其中一个,不能多选。
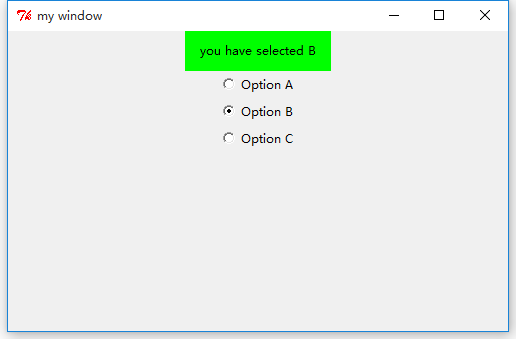
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x300') # 这里的乘是小x # 第4步,在图形界面上创建一个标签label用以显示并放置 var = tk.StringVar() # 定义一个var用来将radiobutton的值和Label的值联系在一起 l = tk.Label(window,text = 'empty',width = 20,height = 2,bg = 'green') l.pack() # 第6步,定义选项触发函数功能 def print_section(): l.config(text = 'you have selected '+var.get()) # 第5步,创建三个radiobutton选项,其中variable=var, value='A'的意思就是, # 当我们鼠标选中了其中一个选项,把value的值A放到变量var中,然后赋值给variable r1 = tk.Radiobutton(window,text = 'Option A', variable = var, value = 'A',command = print_section) r1.pack() r2 = tk.Radiobutton(window,text = 'Option B', variable = var, value = 'B',command = print_section) r2.pack() r3 = tk.Radiobutton(window,text = 'Option C', variable = var, value = 'C',command = print_section) r3.pack() # 第7步,主窗口循环显示 window.mainloop()
测试结果:


8.Scale窗口部件
简单说明:
Scale: 尺度(拉动条),允许你通过滑块来设置一数字值。
什么时候用:
在需要用户给出评价等级,或者给出一个评价分数,或者拉动滑动条提供一个具体的数值等等。
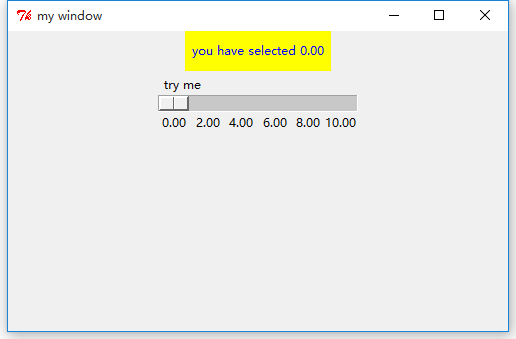
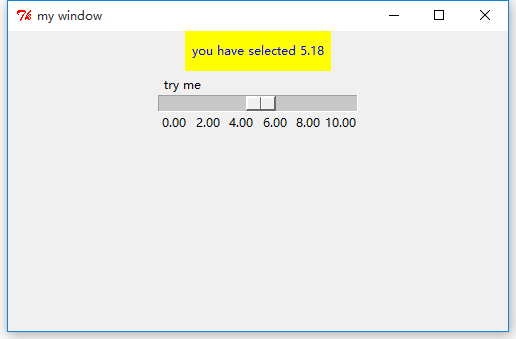
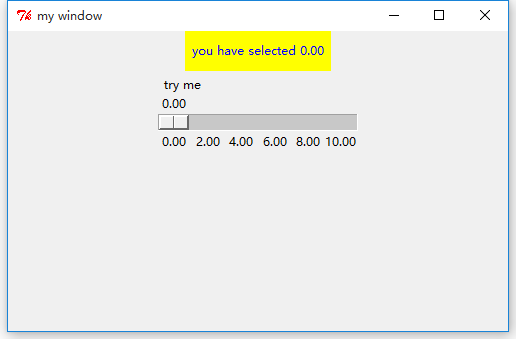
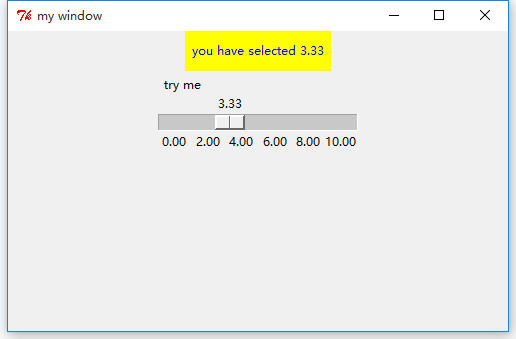
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x300') # 这里的乘是小x # 第4步,在图形界面上创建一个标签label用以显示并放置 var = tk.StringVar() # 定义一个var用来将radiobutton的值和Label的值联系在一起 l = tk.Label(window,text = 'empty',width = 20,height = 2,bg = 'yellow', fg='blue') l.pack() # 第6步,定义一个触发函数功能 def print_selection(v): l.config(text='you have selected ' + v) # 第5步,创建一个尺度滑条,长度200字符,从0开始10结束,以2为刻度,精度为0.01,触发调用print_selection函数 s = tk.Scale(window,label = 'try me',from_=0 ,to=10,orient=tk.HORIZONTAL, length=200, showvalue=0,tickinterval=2, resolution=0.01, command=print_selection) s.pack() # 第7步,主窗口循环显示 window.mainloop()
测试结果:
1)当showvalue为0时不显示拉动时候的具体刻度


2)当showvalue为1时显示刻度


9.Checkbutton窗口部件
简单说明:
Checkbutton:代表一个变量,它有两个不同的值。点击这个按钮将会在这两个值间切换,选择和取消选择。
什么时候用:
在有一个很多内容选项组成的选项列表提供用户选择时会用到,用户一次可以选择多个。
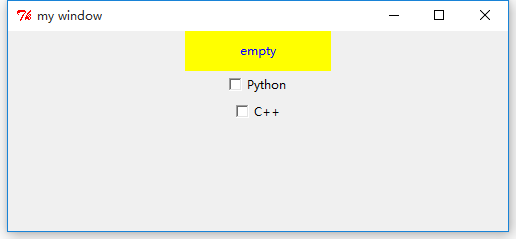
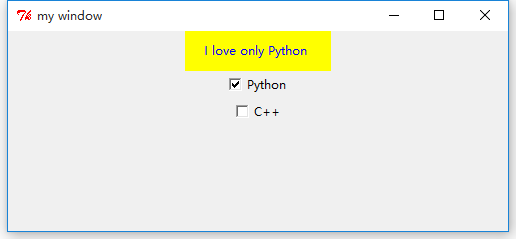
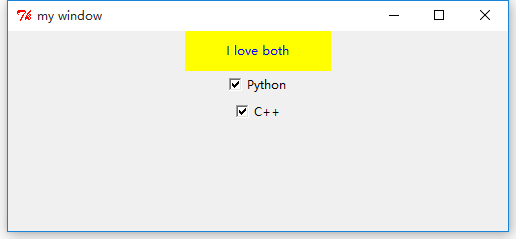
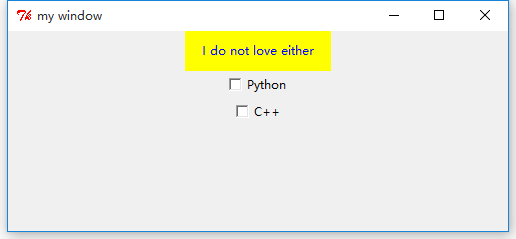
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x200') # 这里的乘是小x # 第4步,在图形界面上创建一个标签label用以显示并放置 l = tk.Label(window,text = 'empty',width = 20,height = 2,bg = 'yellow', fg='blue') l.pack() # 第6步,定义触发函数功能 def print_selection(): if (var1.get() == 1) & (var2.get() == 0): # 如果选中第一个选项,未选中第二个选项 l.config(text='I love only Python ') elif (var1.get() == 0) & (var2.get() == 1): # 如果选中第二个选项,未选中第一个选项 l.config(text='I love only C++') elif (var1.get() == 0) & (var2.get() == 0): # 如果两个选项都未选中 l.config(text='I do not love either') else: l.config(text='I love both') # 如果两个选项都选中 # 第5步,定义两个Checkbutton选项并放置 var1 = tk.IntVar() # 定义var1和var2整型变量用来存放选择行为返回值 var2 = tk.IntVar() c1 = tk.Checkbutton(window,text = "Python",variable = var1,onvalue = 1,offvalue = 0,command = print_selection) c1.pack() c2 = tk.Checkbutton(window,text = "C++",variable = var2,onvalue = 1,offvalue = 0,command = print_selection) c2.pack() # 第7步,主窗口循环显示 window.mainloop()
测试结果:




10.Canvas窗口部件
简单说明:
Canvas:画布,提供绘图功能(直线、椭圆、多边形、矩形) 可以包含图形或位图,用来绘制图表和图,创建图形编辑器,实现定制窗口部件。
什么时候用:
在比如像用户交互界面等,需要提供设计的图标、图形、logo等信息是可以用到画布。
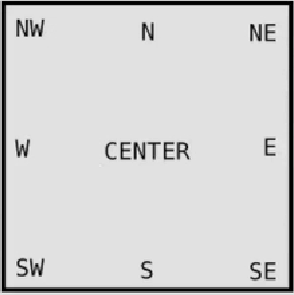
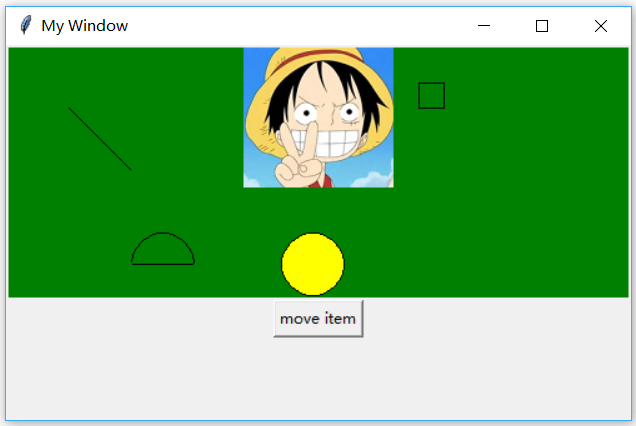
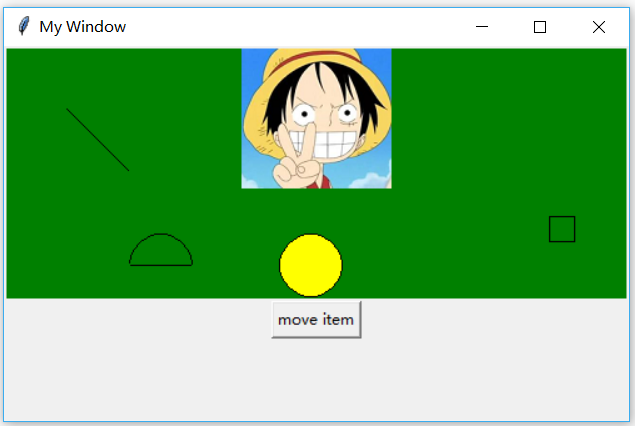
# -*- coding: utf-8 -*- import tkinter as tk # 使用Tkinter前需要先导入 # 第1步,实例化object,建立窗口window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('My Window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x300') # 这里的乘是小x # 第4步,在图形界面上创建 500 * 200 大小的画布并放置各种元素 canvas = tk.Canvas(window, bg='green', height=200, width=500) # 说明图片位置,并导入图片到画布上 image_file = tk.PhotoImage(file='pic.gif') # 图片位置(相对路径,与.py文件同一文件夹下,也可以用绝对路径,需要给定图片具体绝对路径) image = canvas.create_image(250, 0, anchor='n',image=image_file) # 图片锚定点(n图片顶端的中间点位置)放在画布(250,0)坐标处 # 定义多边形参数,然后在画布上画出指定图形 x0, y0, x1, y1 = 100, 100, 150, 150 line = canvas.create_line(x0-50, y0-50, x1-50, y1-50) # 画直线 oval = canvas.create_oval(x0+120, y0+50, x1+120, y1+50, fill='yellow') # 画圆 用黄色填充 arc = canvas.create_arc(x0, y0+50, x1, y1+50, start=0, extent=180) # 画扇形 从0度打开收到180度结束 rect = canvas.create_rectangle(330, 30, 330+20, 30+20) # 画矩形正方形 canvas.pack() # 第6步,触发函数,用来一定指定图形 def moveit(): canvas.move(rect, 2, 2) # 移动正方形rect(也可以改成其他图形名字用以移动一起图形、元素),按每次(x=2, y=2)步长进行移动 # 第5步,定义一个按钮用来移动指定图形的在画布上的位置 b = tk.Button(window, text='move item',command=moveit).pack() # 第7步,主窗口循环显示 window.mainloop()
图片锚定点位置参数图:

测试结果:


11. Menu窗口部件
简单说明:
Menu:菜单条,用来实现下拉和弹出式菜单,点下菜单后弹出的一个选项列表,用户可以从中选择
什么时候用:
在比如像软件或网页交互界面等,需要提供菜单选项功能提供用户选择菜单选项功能时用到。
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x200') # 这里的乘是小x # 第4步,在图形界面上创建一个标签用以显示内容并放置 l = tk.Label(window, text=' ', bg='green') l.pack() # 第10步,定义一个函数功能,用来代表菜单选项的功能,这里为了操作简单,定义的功能比较简单 counter = 0 def do_job(): global counter l.config(text='do '+ str(counter)) counter += 1 # 第5步,创建一个菜单栏,这里我们可以把他理解成一个容器,在窗口的上方 menubar = tk.Menu(window) # 第6步,创建一个File菜单项(默认不下拉,下拉内容包括New,Open,Save,Exit功能项) filemenu = tk.Menu(menubar,tearoff = 0) # 将上面定义的空菜单命名为File,放在菜单栏中,就是装入那个容器中 menubar.add_cascade(label='File', menu=filemenu) # 在File中加入New、Open、Save等小菜单,即我们平时看到的下拉菜单,每一个小菜单对应命令操作。 filemenu.add_command(label='New', command=do_job) filemenu.add_command(label='Open', command=do_job) filemenu.add_command(label='Save', command=do_job) filemenu.add_separator() # 添加一条分隔线 filemenu.add_command(label='Exit', command=window.quit) # 用tkinter里面自带的quit()函数 # 第7步,创建一个Edit菜单项(默认不下拉,下拉内容包括Cut,Copy,Paste功能项) editmenu = tk.Menu(menubar, tearoff=0) # 将上面定义的空菜单命名为 Edit,放在菜单栏中,就是装入那个容器中 menubar.add_cascade(label='Edit', menu=editmenu) # 同样的在 Edit 中加入Cut、Copy、Paste等小命令功能单元,如果点击这些单元, 就会触发do_job的功能 editmenu.add_command(label='Cut', command=do_job) editmenu.add_command(label='Copy', command=do_job) editmenu.add_command(label='Paste', command=do_job) # 第8步,创建第二级菜单,即菜单项里面的菜单 submenu = tk.Menu(filemenu) # 和上面定义菜单一样,不过此处实在File上创建一个空的菜单 filemenu.add_cascade(label='Import', menu=submenu, underline=0) # 给放入的菜单submenu命名为Import # 第9步,创建第三级菜单命令,即菜单项里面的菜单项里面的菜单命令 submenu.add_command(label='Submenu_1', command=do_job) # 这里和上面创建原理也一样,在Import菜单项中加入一个小菜单命令Submenu_1 # 第11步,创建菜单栏完成后,配置让菜单栏menubar显示出来 window.config(menu=menubar) # 第12步,主窗口循环显示 window.mainloop()
测试结果:

12. Frame 窗口部件
简单说明:
Frame:框架,用来承载放置其他GUI元素,就是一个容器,是一个在 Windows 上分离小区域的部件, 它能将 Windows 分成不同的区,然后存放不同的其他部件. 同时一个 Frame 上也能再分成两个 Frame, Frame 可以认为是一种容器.
什么时候用:
在比如像软件或网页交互界面等,有不同的界面逻辑层级和功能区域划分时可以用到,让交互界面逻辑更加清晰。
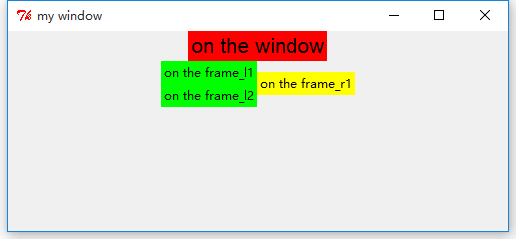
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x200') # 这里的乘是小x # 第4步,在图形界面上创建一个标签用以显示内容并放置 tk.Label(window, text='on the window', bg='red', font=('Arial', 16)).pack() # 和前面部件分开创建和放置不同,其实可以创建和放置一步完成 # 第5步,创建一个主frame,长在主window窗口上 frame = tk.Frame(window) frame.pack() # 第6步,创建第二层框架frame,长在主框架frame上面 frame_l = tk.Frame(frame) # 第二层frame,左frame,长在主frame上 frame_r = tk.Frame(frame) # 第二层frame,右frame,长在主frame上 frame_l.pack(side='left') frame_r.pack(side='right') # 第7步,创建三组标签,为第二层frame上面的内容,分为左区域和右区域,用不同颜色标识 tk.Label(frame_l, text='on the frame_l1', bg='green').pack() tk.Label(frame_l, text='on the frame_l2', bg='green').pack() tk.Label(frame_r, text='on the frame_r1', bg='yellow').pack() # 第8步,主窗口循环显示 window.mainloop()
测试结果:

13.messageBox窗口部件
简单说明:
messageBox:消息框,用于显示你应用程序的消息框。(Python2中为tkMessagebox),其实这里的messageBox就是我们平时看到的弹窗。 我们首先需要定义一个触发功能,来触发这个弹窗,这里我们就放上以前学过的button按钮,通过触发功能,调用messagebox吧,点击button按钮就会弹出提示对话框。
什么时候用:
在比如像软件或网页交互界面等,有不同的界面逻辑层级和功能区域划分时可以用到,让交互界面逻辑更加清晰。
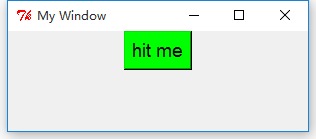
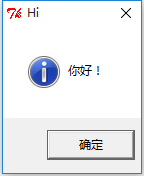
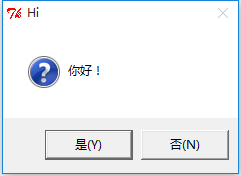
# -*- coding: utf-8 -*- import Tkinter as tk import tkMessageBox # 第1步,实例化object,建立窗口window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('My Window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('300x100') # 这里的乘是小x # 第5步,定义触发函数功能 def hit_me(): # tkMessageBox.showinfo(title='Hi', message='你好!') # 提示信息对话窗 # tkMessageBox.showwarning(title='Hi', message='有警告!') # 提出警告对话窗 # tkMessageBox.showerror(title='Hi', message='出错了!') # 提出错误对话窗 # print(tkMessageBox.askquestion(title='Hi', message='你好!')) # 询问选择对话窗return 'yes', 'no' # print(tkMessageBox.askyesno(title='Hi', message='你好!')) # return 'True', 'False' print(tkMessageBox.askokcancel(title='Hi', message='你好!')) # return 'True', 'False' # 第4步,在图形界面上创建一个标签用以显示内容并放置 tk.Button(window, text='hit me', bg='green', font=('Arial', 14), command=hit_me).pack() # 第6步,主窗口循环显示 window.mainloop()
测试结果:





14.窗口部件三种放置方式pack/grid/place
1)Pack:The Pack Geometry Manager
我们常用的pack(), 他会按照上下左右的方式排列。
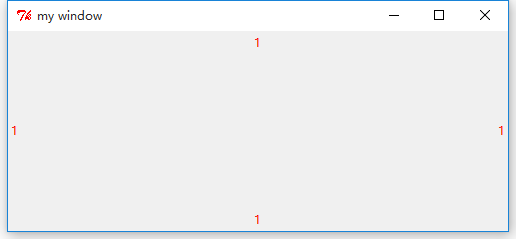
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x200') # 这里的乘是小x # 第4步,pack 放置方法 tk.Label(window, text=1, fg='red').pack(side='top') # 上 tk.Label(window, text=1, fg='red').pack(side='bottom') # 下 tk.Label(window, text=1, fg='red').pack(side='left') # 左 tk.Label(window, text=1, fg='red').pack(side='right') # 右 # 第5步,主窗口循环显示 window.mainloop()
测试结果:

2)Grid:The Grid Geometry Manager
grid 是方格, 所以所有的内容会被放在这些规律的方格中。
grid 就是用表格的形式定位的。其中参数 row 为行,colum 为列,padx 就是单元格左右间距,pady 就是单元格上下间距,ipadx是单元格内部元素与单元格的左右间距,ipady是单元格内部元素与单元格的上下间距。
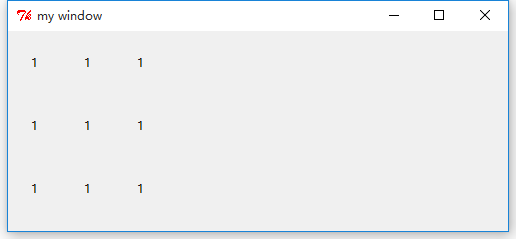
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x200') # 这里的乘是小x # 第4步,grid 放置方法 for i in range(3): for j in range(3): tk.Label(window, text=1).grid(row=i, column=j, padx=10, pady=10, ipadx=10, ipady=10) # 第5步,主窗口循环显示 window.mainloop()
测试结果:

3)Place:The Place Geometry Manager
place()就是给精确的坐标来定位。
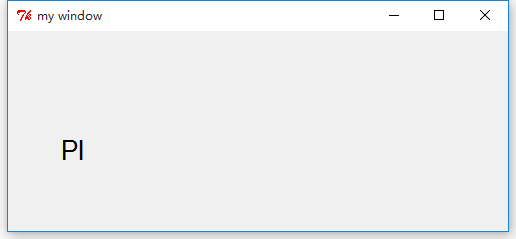
# -*- coding: utf-8 -*- import Tkinter as tk #使用Tkinter前需要导入 # 第1步,实例化object,建立窗口对象window window = tk.Tk() # 第2步,给窗口的可视化起名字 window.title('my window') # 第3步,设定窗口的大小(长 * 宽) window.geometry('500x200') # 这里的乘是小x # 第4步,place 放置方法(精准的放置到指定坐标点的位置上) tk.Label(window, text='Pl', font=('Arial', 20), ).place(x=50, y=100, anchor='nw') # 此处给的(50, 100),就是将这个部件放在坐标为(x=50, y=100)的这个位置, 后面的参数 anchor='nw',就是前面所讲的锚定点是西北角。 # 第5步,主窗口循环显示 window.mainloop()
测试结果:

五.综合练习(用户登陆窗口案例)
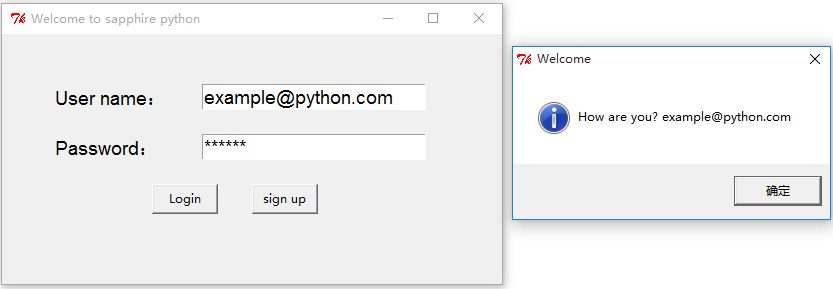
编写一个用户登录界面,用户可以登录账户信息,如果账户已经存在,可以直接登录,登录名或者登录密码输入错误会提示,如果账户不存在,提示用户注册,点击注册进去注册页面,输入注册信息,确定后便可以返回登录界面进行登录。
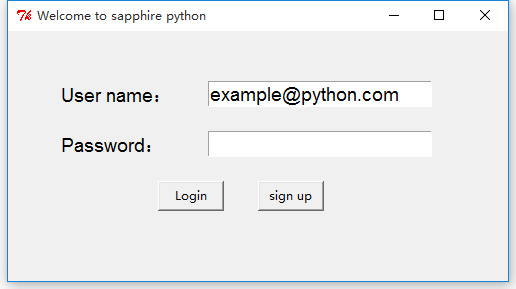
# -*- coding: utf-8 -*- import Tkinter as tk import pickle import tkMessageBox # 第1步:建立并设置窗口window window = tk.Tk() window.title("Welcome to sapphire python") window.geometry('500x250') # 第2步:用户信息 tk.Label(window,text = "User name:",font = ('Arial',14)).place(x=50,y=100) tk.Label(window,text = "Password:",font = ('Arial',14)).place(x=50,y=200) # 第3步:用户登陆输入框Entry # 用户名 var_user_name = tk.StringVar() var_user_name.set("example@python.com") entry_usr_name = tk.Entry(window,textvariable = var_user_name,font = ('Arial',14)).place(x=200,y=100) # 用户密码 var_password = tk.StringVar() entry_password = tk.Entry(window,textvariable = var_password,show = "*",font = ('Arial',14)).place(x=200,y=200) # 第5步:定义用户登陆功能 def user_login(): # 这两行代码就是获取用户输入的usr_name和usr_pwd usr_name = var_user_name.get() usr_pwd = var_password.get() # 这里设置异常捕获,当我们第一次访问用户信息文件时是不存在的,所以这里设置异常捕获。 # 中间的两行就是我们的匹配,即程序将输入的信息和文件中的信息匹配。 try: with open('usrs_info.pickle', 'rb') as usr_file: usrs_info = pickle.load(usr_file) except IOError: # 这里就是我们在没有读取到`usr_file`的时候,程序会创建一个`usr_file`这个文件,并将管理员 # 的用户和密码写入,即用户名为`admin`密码为`admin`。 with open('usrs_info.pickle', 'wb') as usr_file: usrs_info = {'admin': 'admin'} pickle.dump(usrs_info, usr_file) usr_file.close() # 必须先关闭,否则pickle.load()会出现EOFError: Ran out of input # 如果用户名和密码与文件中的匹配成功,则会登录成功,并跳出弹窗how are you? 加上你的用户名。 if usr_name in usrs_info: if usr_pwd == usrs_info[usr_name]: tkMessageBox.showinfo(title='Welcome', message='How are you? ' + usr_name) # 如果用户名匹配成功,而密码输入错误,则会弹出'Error, your password is wrong, try again.' else: tkMessageBox.showerror(message='Error, your password is wrong, try again.') else: # 如果发现用户名不存在 is_sign_up = tkMessageBox.askyesno('Welcome! ', 'You have not sign up yet. Sign up now?') # 提示需不需要注册新用户 if is_sign_up: user_sign_up() # 第6步:定义用户注册功能 def user_sign_up(): def sign_to_sapphire_python(): # 以下三行就是获取我们注册时所输入的信息 np = new_pwd.get() npf = new_pwd_confirm.get() nn = new_name.get() # 这里是打开我们记录数据的文件,将注册信息读出 with open('usrs_info.pickle', 'rb') as usr_file: exist_usr_info = pickle.load(usr_file) # 这里就是判断,如果两次密码输入不一致,则提示Error, Password and confirm password must be the same! if np != npf: tkMessageBox.showerror('Error', 'Password and confirm password must be the same!') # 如果用户名已经在我们的数据文件中,则提示Error, The user has already signed up! elif nn in exist_usr_info: tkMessageBox.showerror('Error', 'The user has already signed up!') # 最后如果输入无以上错误,则将注册输入的信息记录到文件当中,并提示注册成功Welcome!,You have successfully signed up!,然后销毁窗口。 else: exist_usr_info[nn] = np with open('usrs_info.pickle', 'wb') as usr_file: pickle.dump(exist_usr_info, usr_file) tkMessageBox.showinfo('Welcome', 'You have successfully signed up!') # 然后销毁窗口。 window_sign_up.destroy() # 定义长在窗口上的窗口 window_sign_up = tk.Toplevel(window) window_sign_up.geometry('300x200') window_sign_up.title('Sign up window') new_name = tk.StringVar() # 将输入的注册名赋值给变量 new_name.set('example@python.com') # 将最初显示定为'example@python.com' tk.Label(window_sign_up, text='User name: ').place(x=10, y=10) # 将`User name:`放置在坐标(10,10)。 entry_new_name = tk.Entry(window_sign_up, textvariable=new_name) # 创建一个注册名的`entry`,变量为`new_name` entry_new_name.place(x=130, y=10) # `entry`放置在坐标(150,10). new_pwd = tk.StringVar() tk.Label(window_sign_up, text='Password: ').place(x=10, y=50) entry_usr_pwd = tk.Entry(window_sign_up, textvariable=new_pwd, show='*') entry_usr_pwd.place(x=130, y=50) new_pwd_confirm = tk.StringVar() tk.Label(window_sign_up, text='Confirm password: ').place(x=10, y=90) entry_usr_pwd_confirm = tk.Entry(window_sign_up, textvariable=new_pwd_confirm, show='*') entry_usr_pwd_confirm.place(x=130, y=90) # 下面的 sign_to_Hongwei_Website btn_comfirm_sign_up = tk.Button(window_sign_up, text='Sign up', command=sign_to_sapphire_python) btn_comfirm_sign_up.place(x=180, y=120) # 第4步:login and sign up 按钮 btn_login = tk.Button(window,text = "Login",width = 8,command = user_login).place(x=150,y=300) btn_sign_up = tk.Button(window,text = "sign up",width = 8,command = user_sign_up).place(x=250,y=300) # 第7步:主窗口循环显示 window.mainloop()
测试结果:
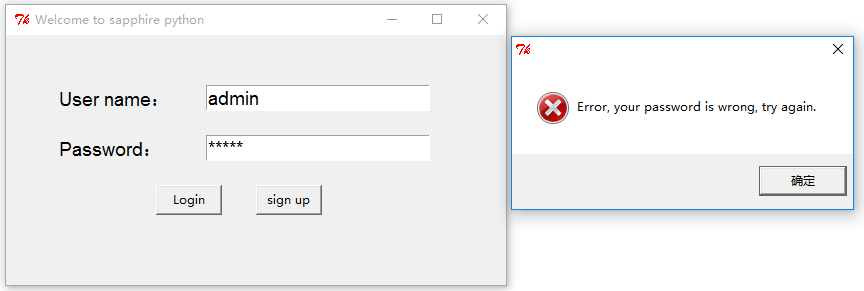
1.用户登陆界面

1)输入密码错误

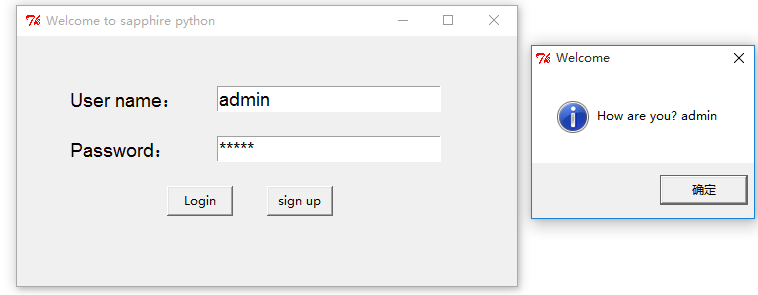
2)输入密码正确

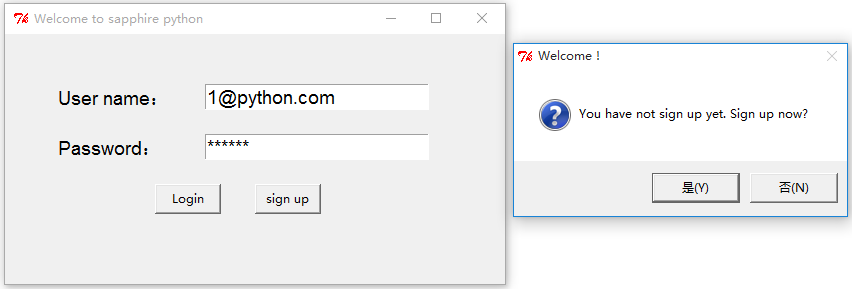
3)用户名没有注册

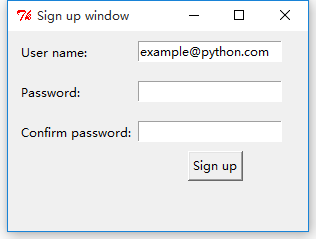
2.用户注册界面

1)用户输入两次密码不一致

2)用户输入密码一致