如何在 SAP BTP 上通过 CDS view 快速创建 Fiori Elements 应用
本文基于 SAP Business Technology Platform 的 ABAP 编程环境进行的开发。
使用 ABAP Development Tool 登录 SAP BTP ABAP 编程环境,新建一个 package,命名为 Z_JERRY_CDS.

右键选中该 package,创建一个新的 Consumption view. 该视图是一个消费视图,它基于业务对象 (BO) 视图 /DMO/I_TRAVEL_U,提供了独立于消费层的给定数据模型。
它包含在其上运行的应用程序所需的所有核心信息。
消费视图是定义在 BO 视图之上的 CDS 视图,用于:
- 公开适合给定消费用例的字段
- 使用注释(例如用于 UI、搜索和 OData)用元数据丰富数据模型。
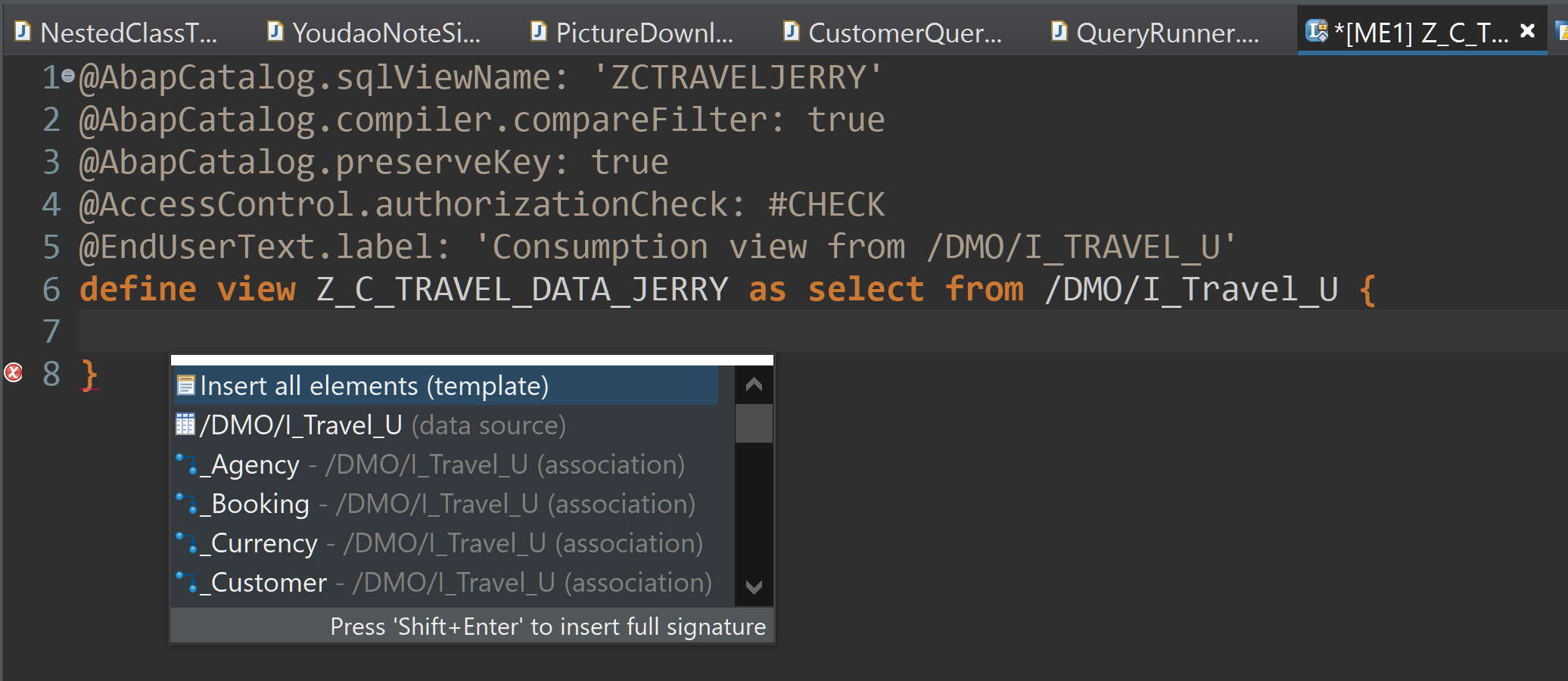
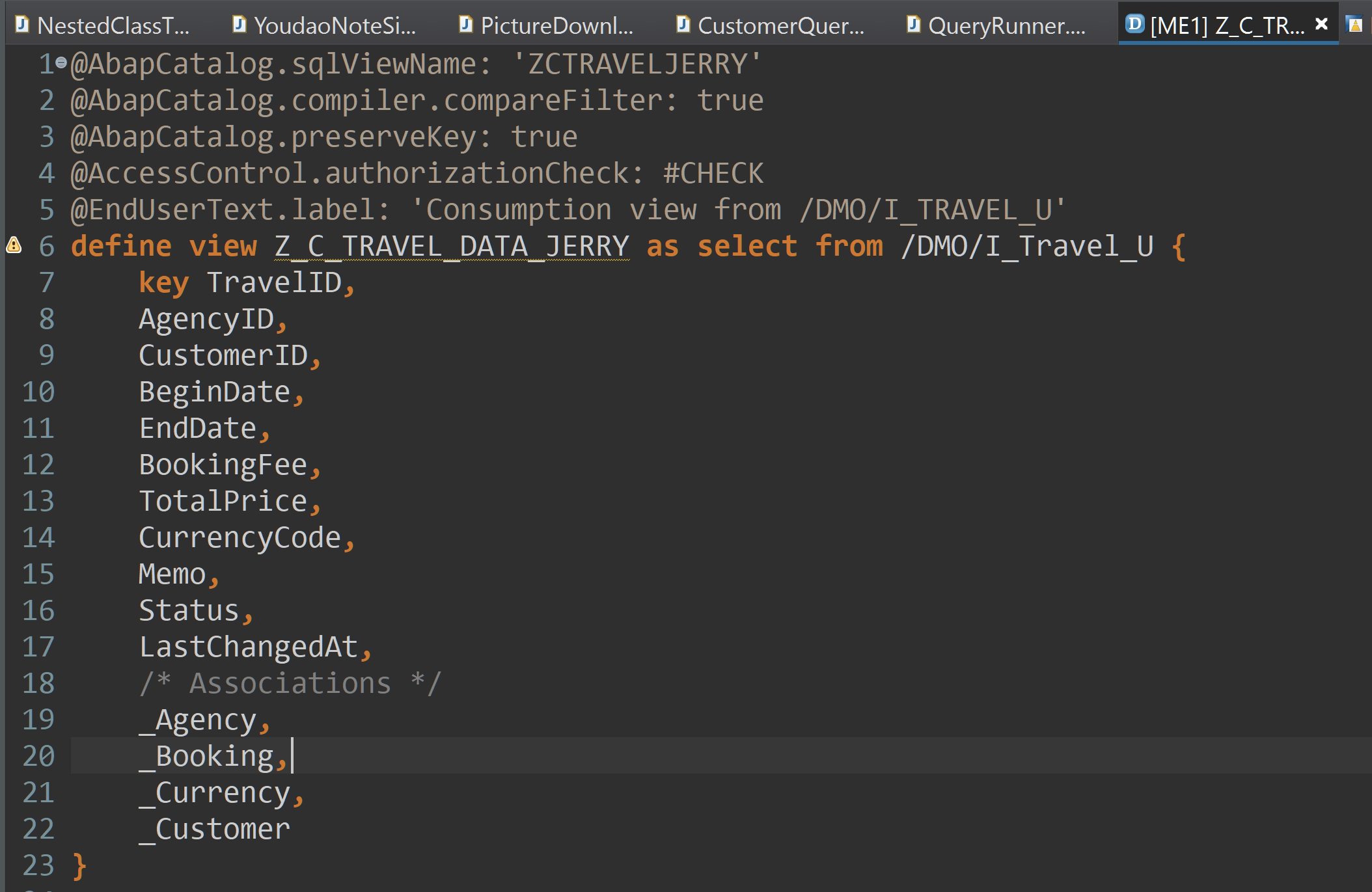
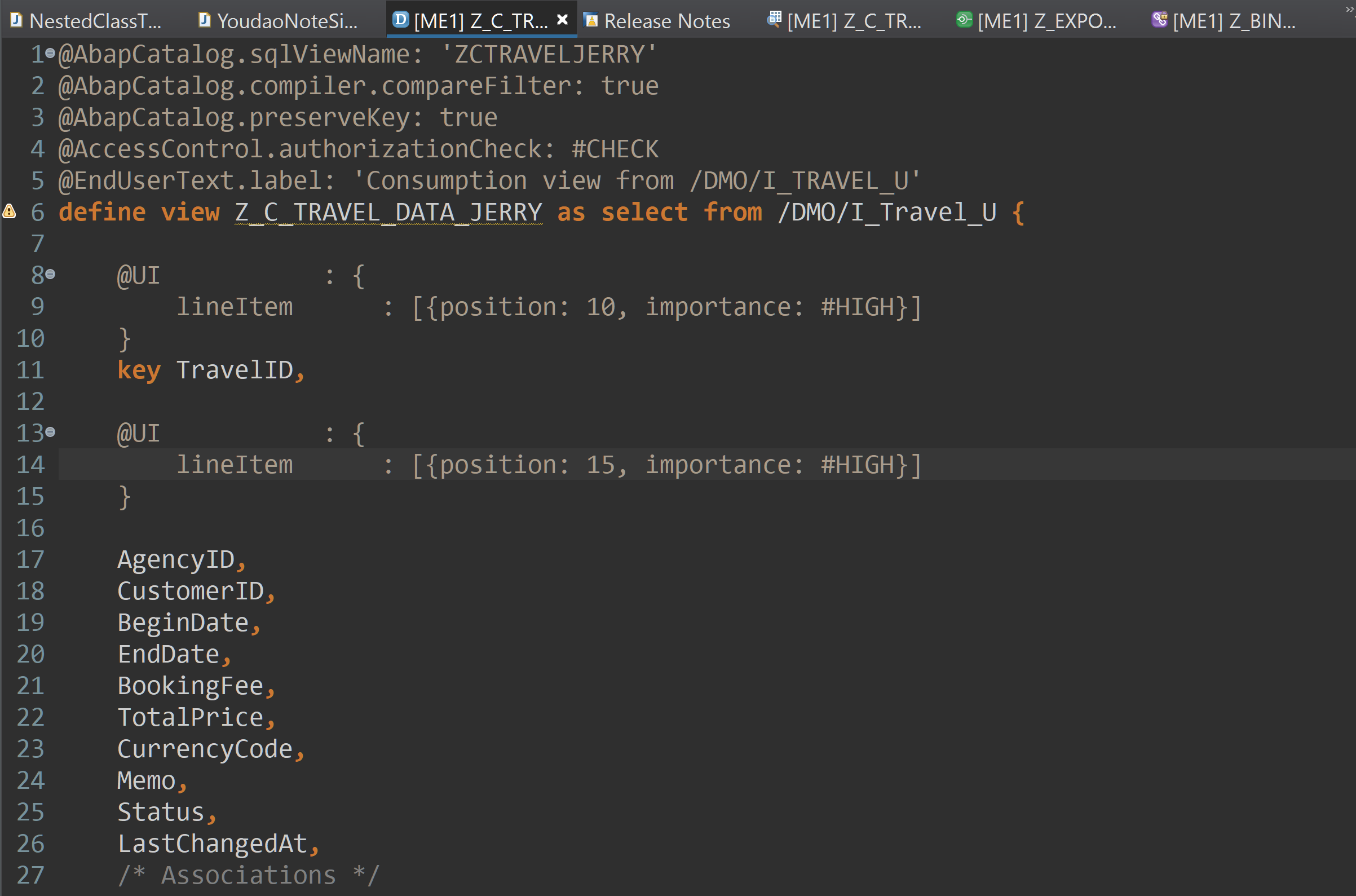
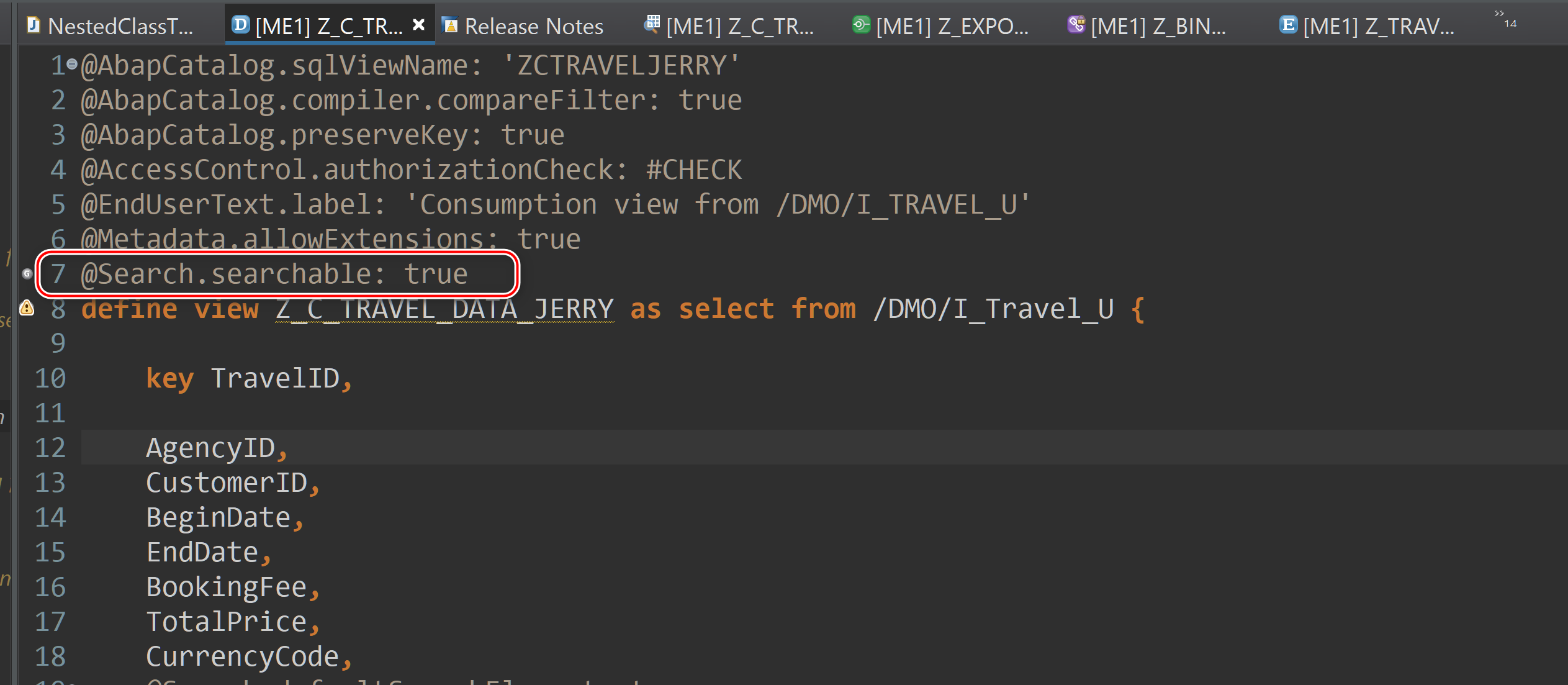
这个消费视图创建好之后,源代码如下:

使用 ABAP Development Tool Content Assistant 快捷键,可以迅速将标准视图 /DMO/I_Ttravel_U 的所有字段,通过菜单 Insert all elements(template),带入到当前的消费视图里:

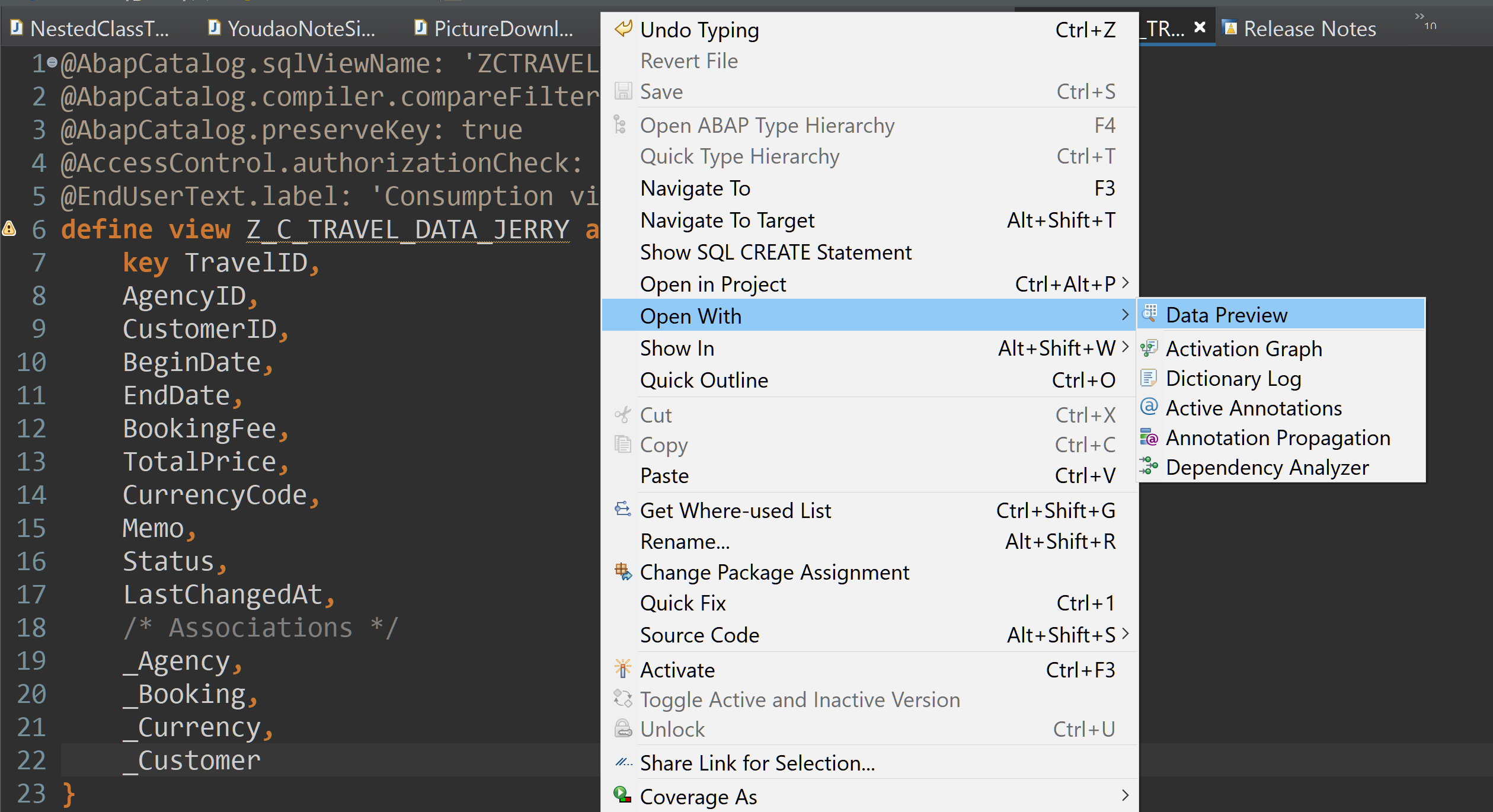
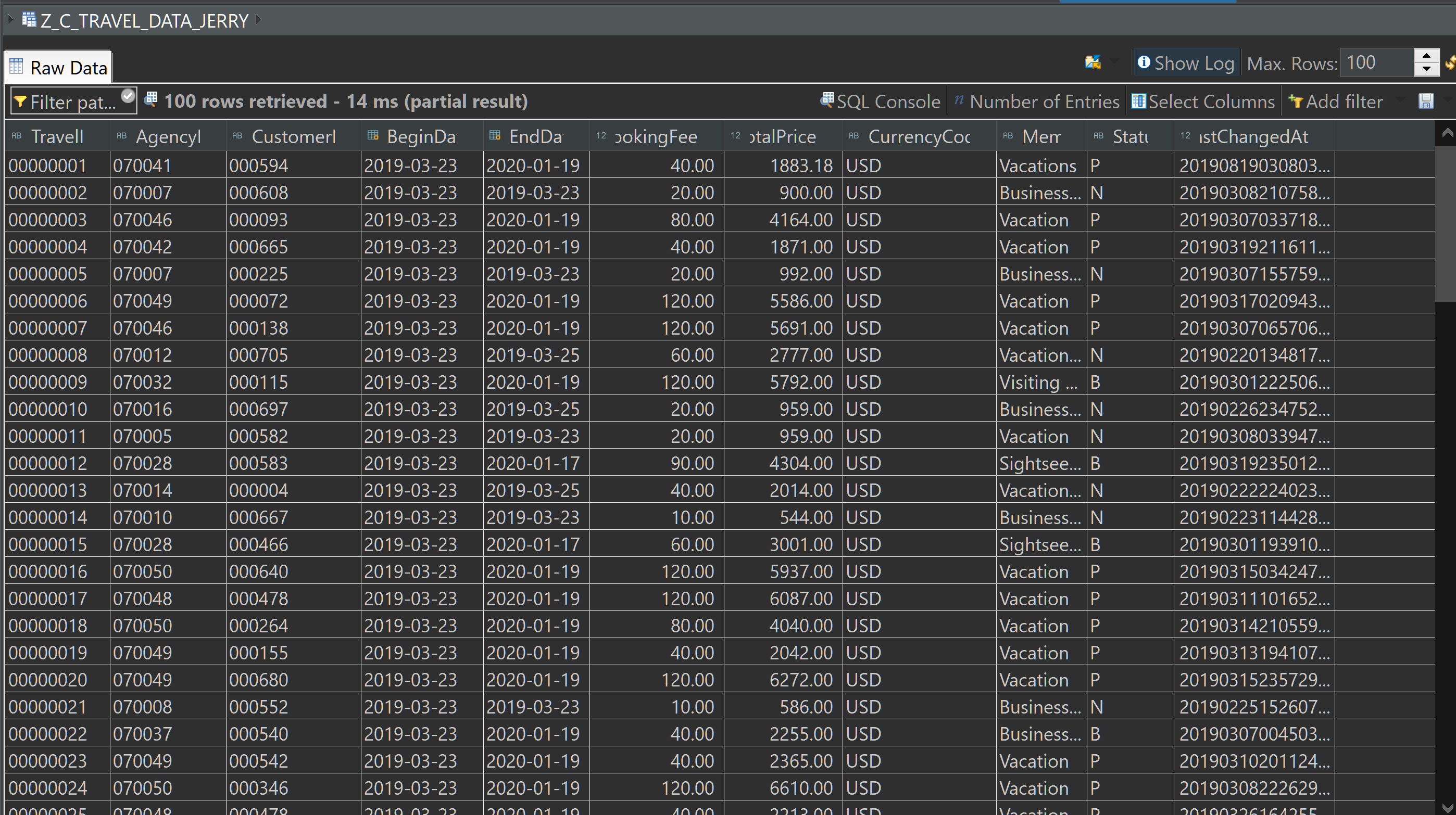
选择 Open with Data Preview,即可查看该消费视图的数据:

数据显示如下:

下一步,将 CDS 视图公开为业务服务。 这将允许我们在 Fiori Elements 预览中预览 ABAP Development Tool 里所作的更改。
业务服务由服务定义和服务绑定组成。
可以使用服务定义来定义将哪些数据(以所需的粒度)公开为业务服务。
然后使用服务绑定将服务定义绑定到客户端-服务器通信协议,例如 OData。 这允许我们为同一定义提供多个绑定,例如 将服务暴露给 UI 和 A2X 提供者。
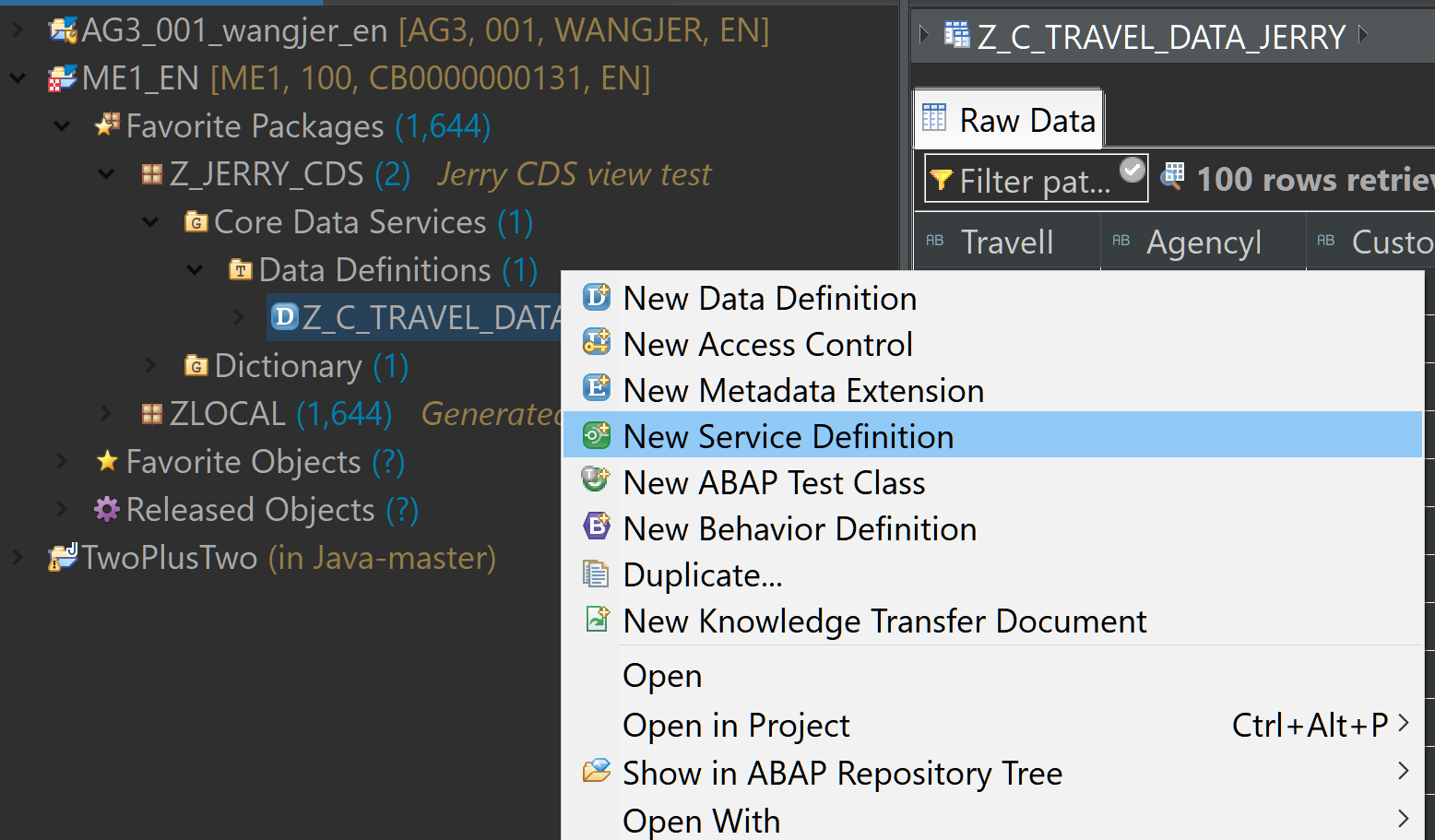
新建一个 Service Definition:

维护名称和描述信息:

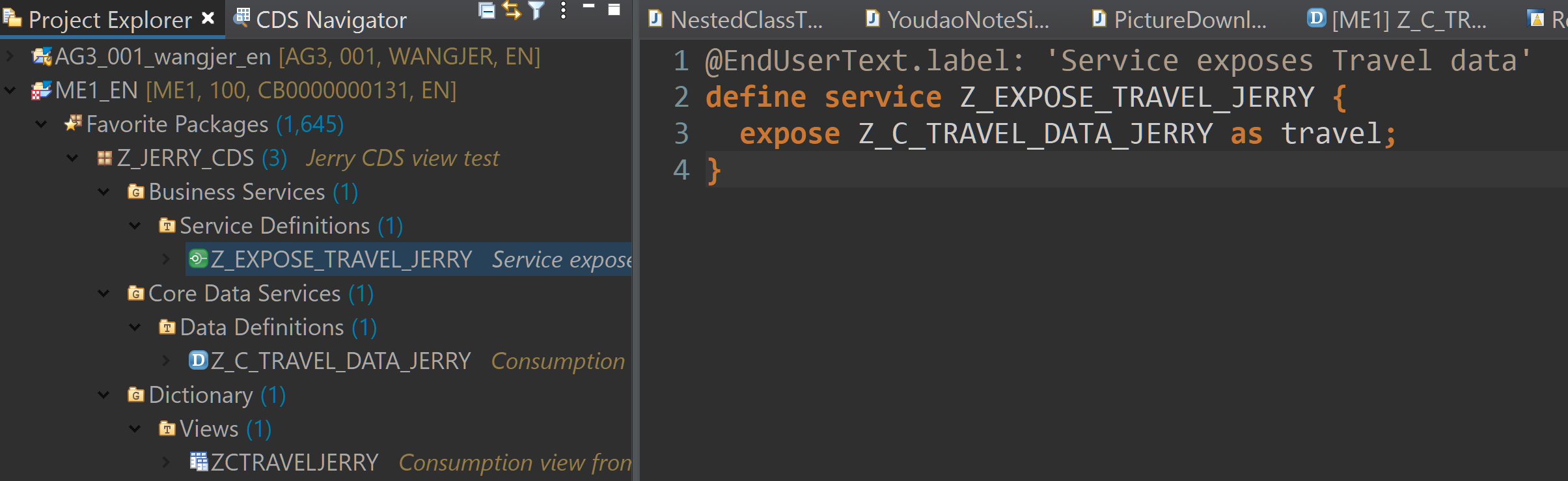
在 Service Definitions 里,将之前创建的消费视图,Z_C_TRAVEL_DATA_JERRY, 暴露成服务:

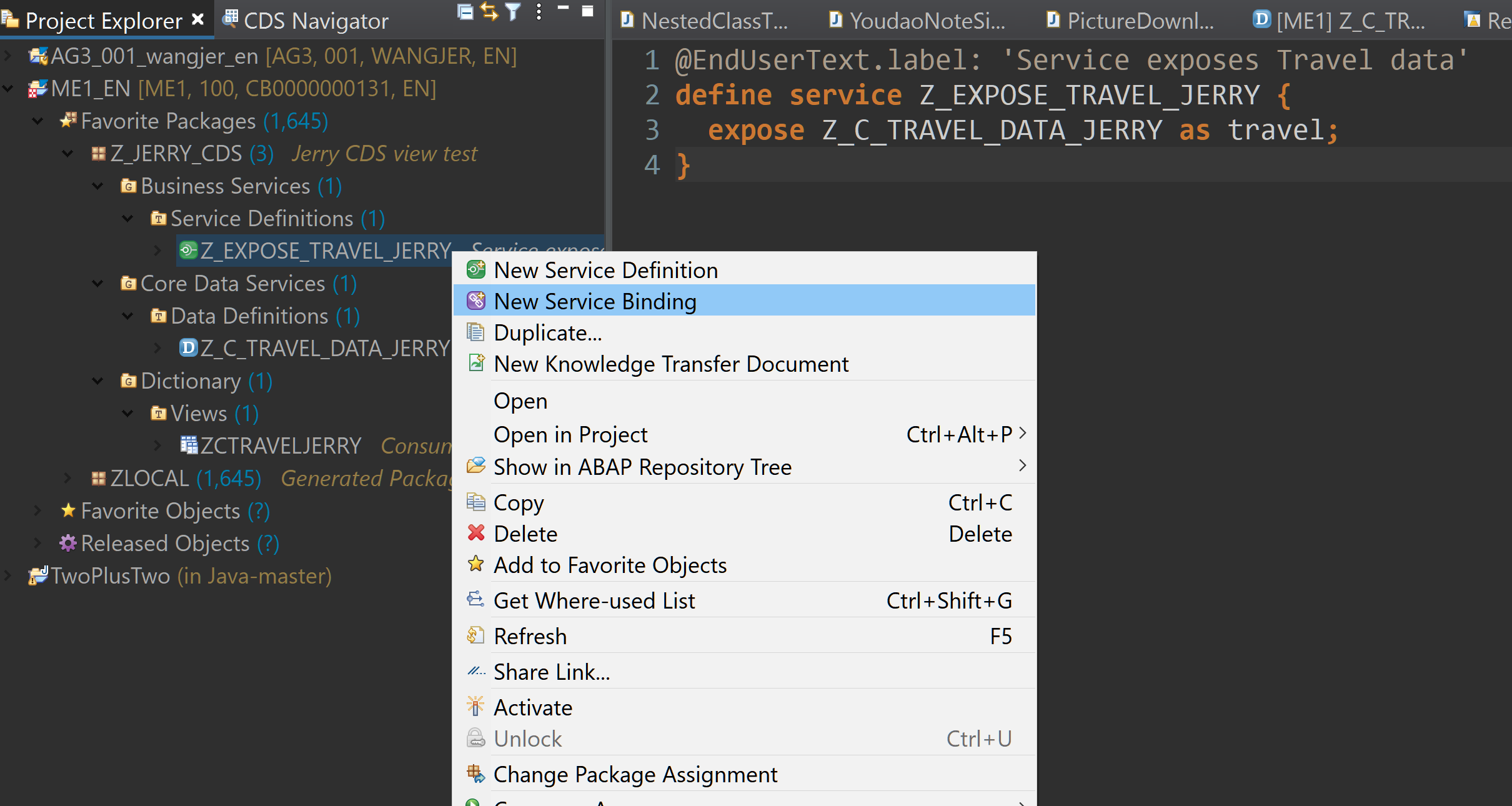
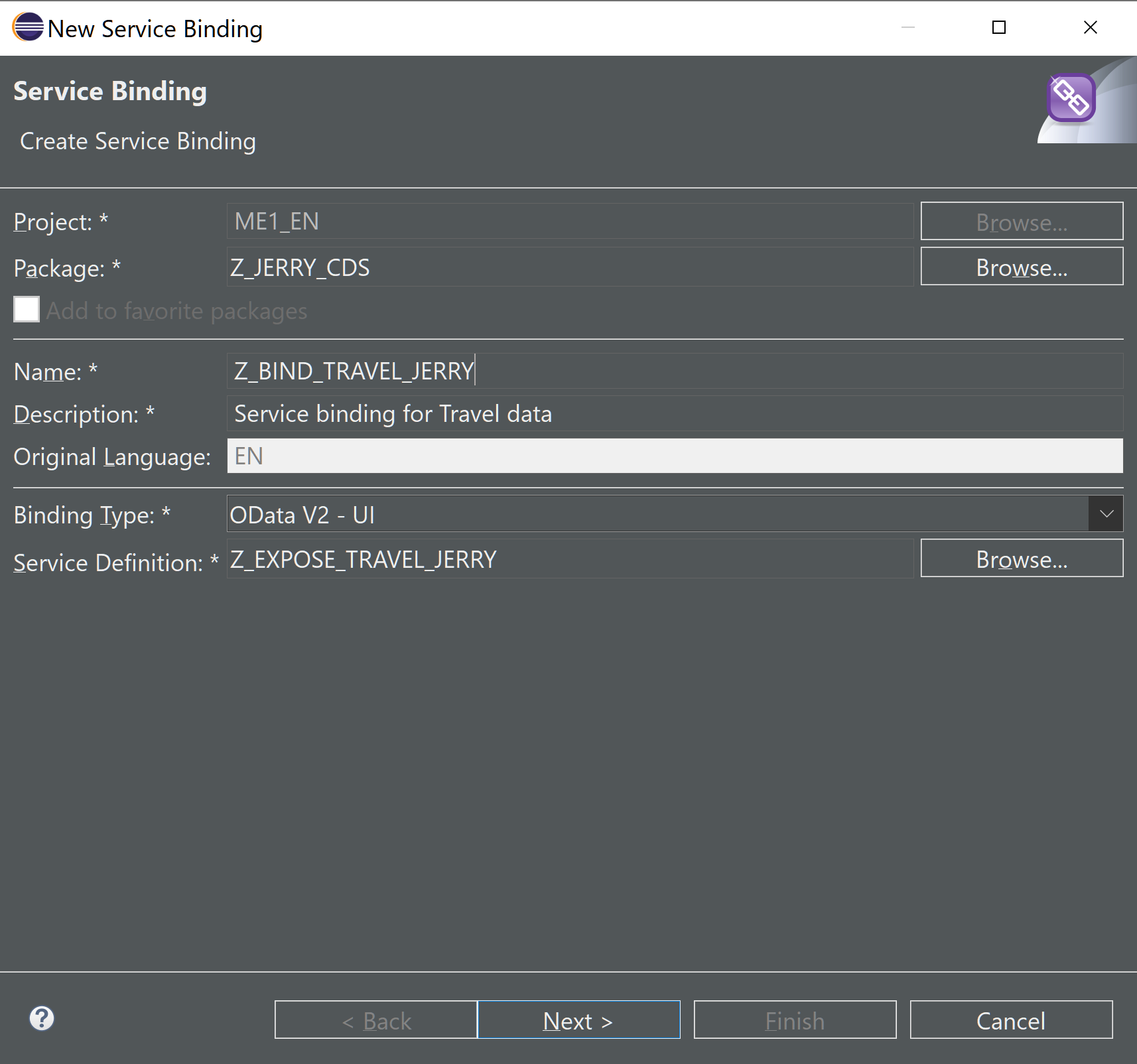
基于创建好的 Service Definition,再创建一个 Service Binding:


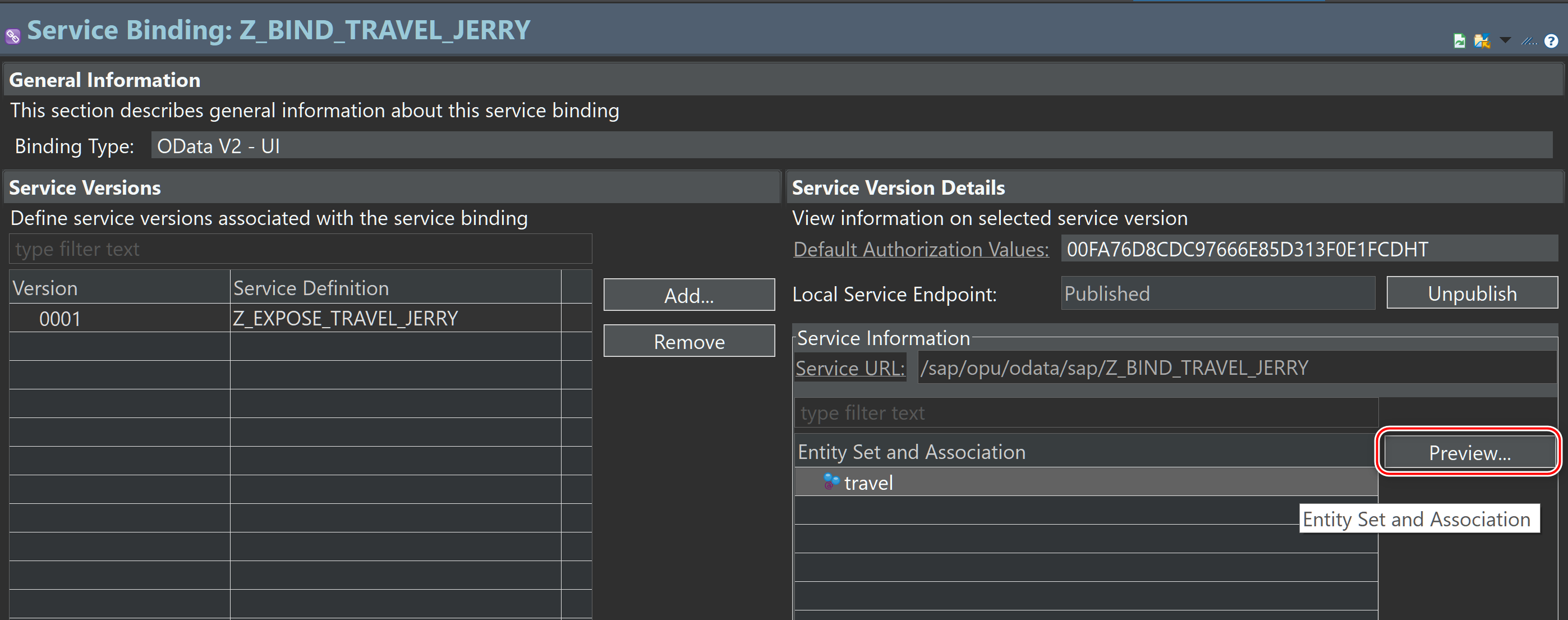
激活这个 Service Binding 之后,点击 Entity Set and Association 区域的 Preview 按钮,就能查看自动生成的 Fiori Elements 应用了:

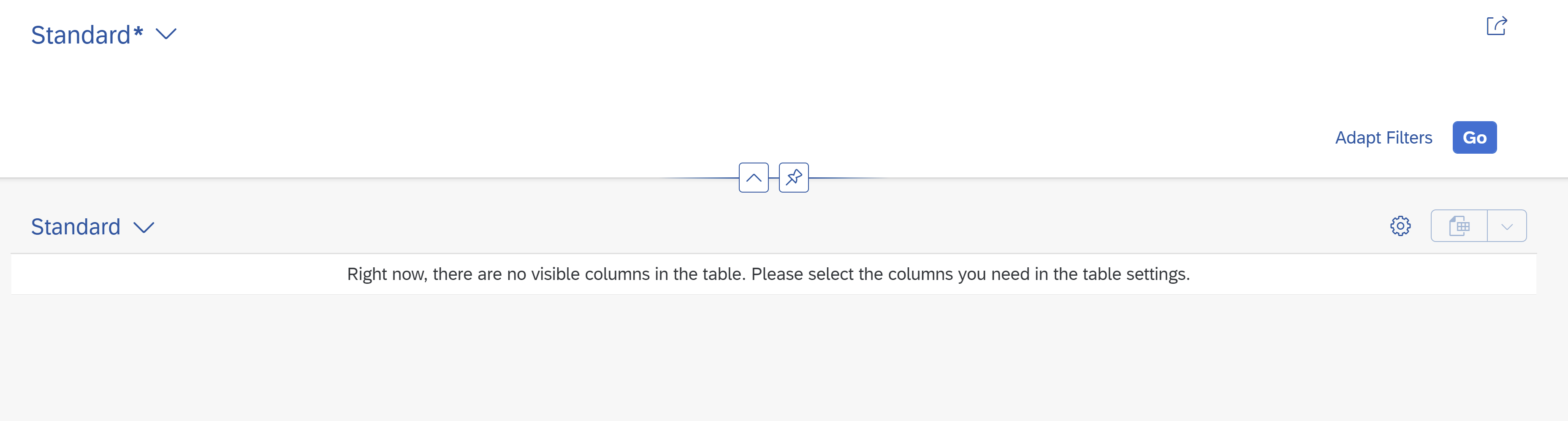
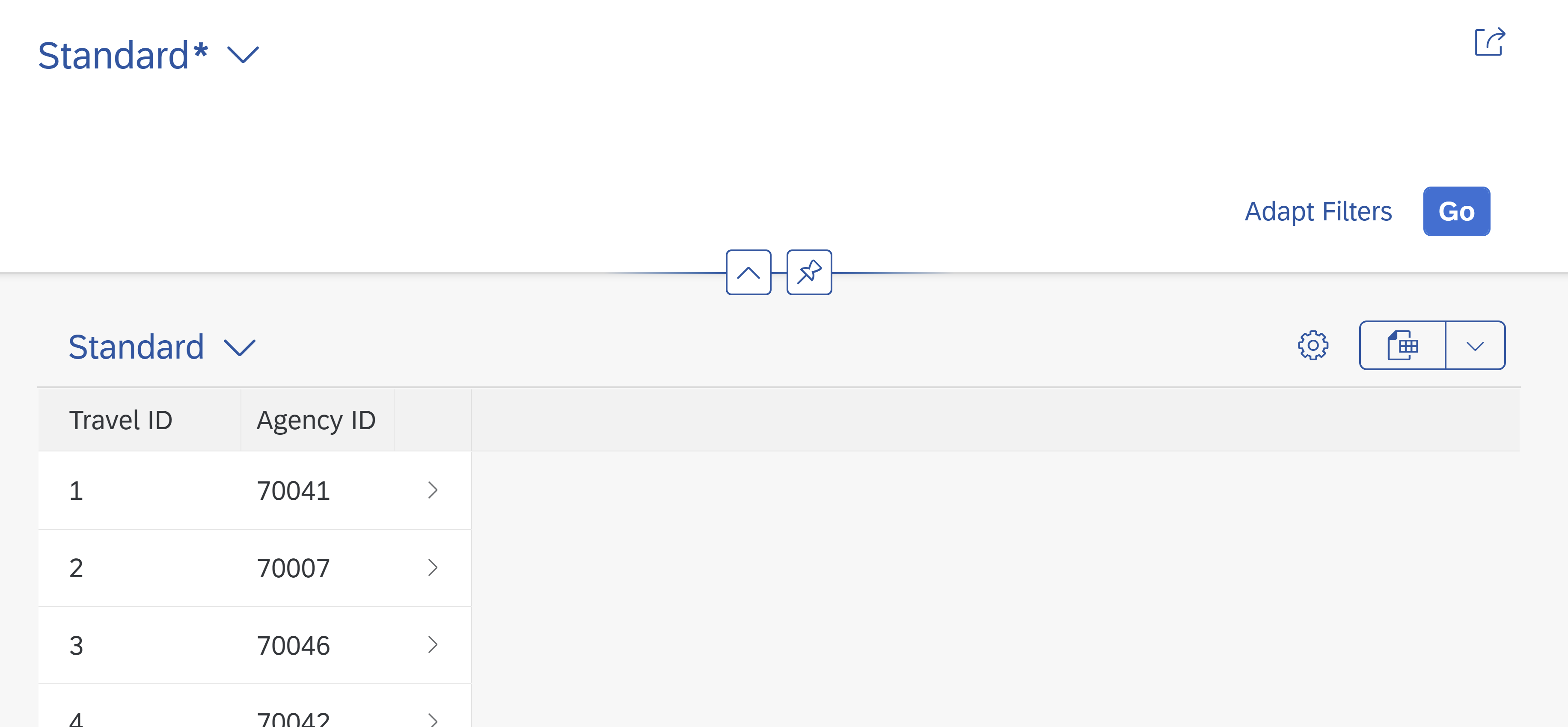
打开的 Fiori Elements 应用,默认没有配置任何列表栏。

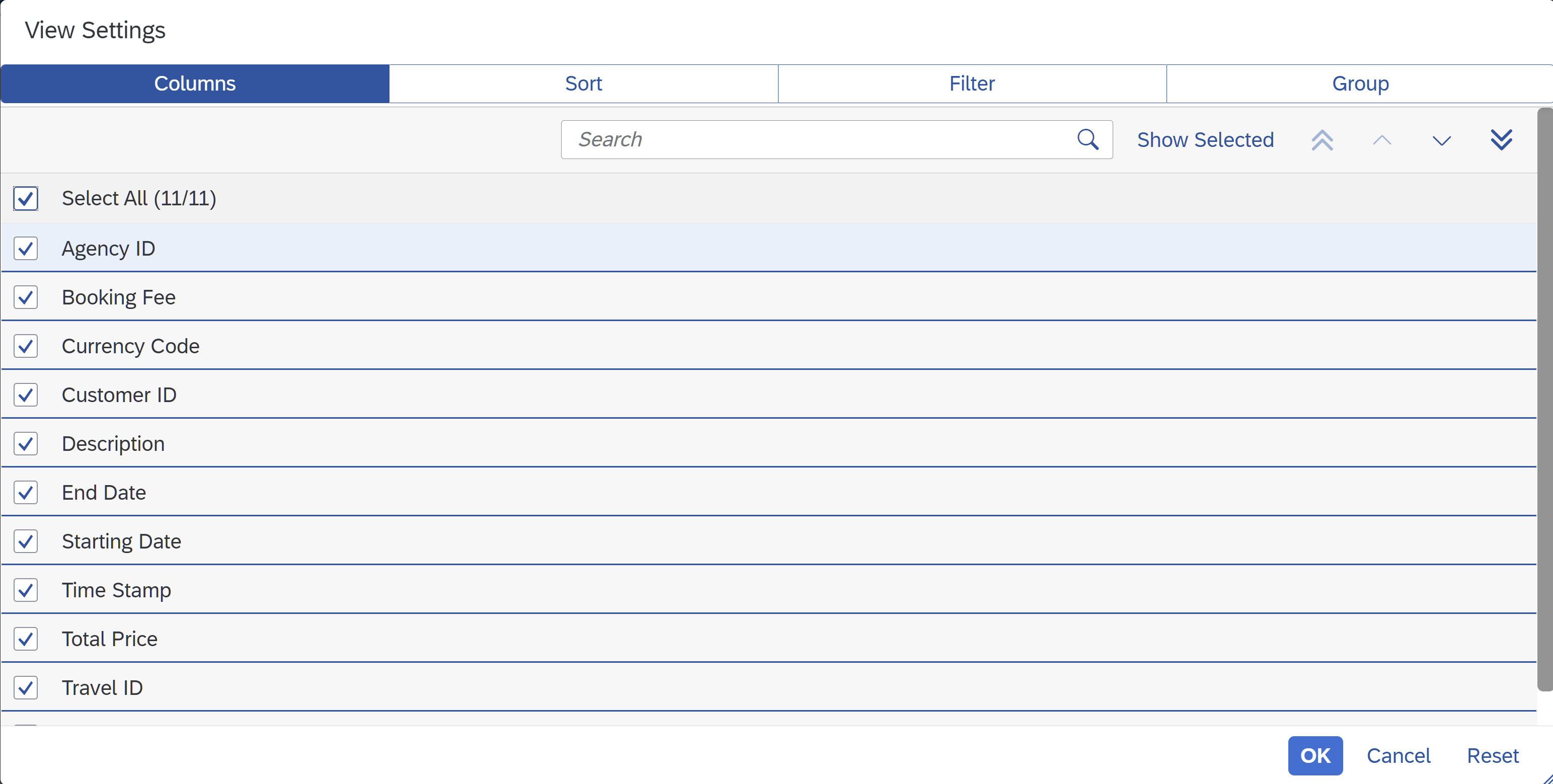
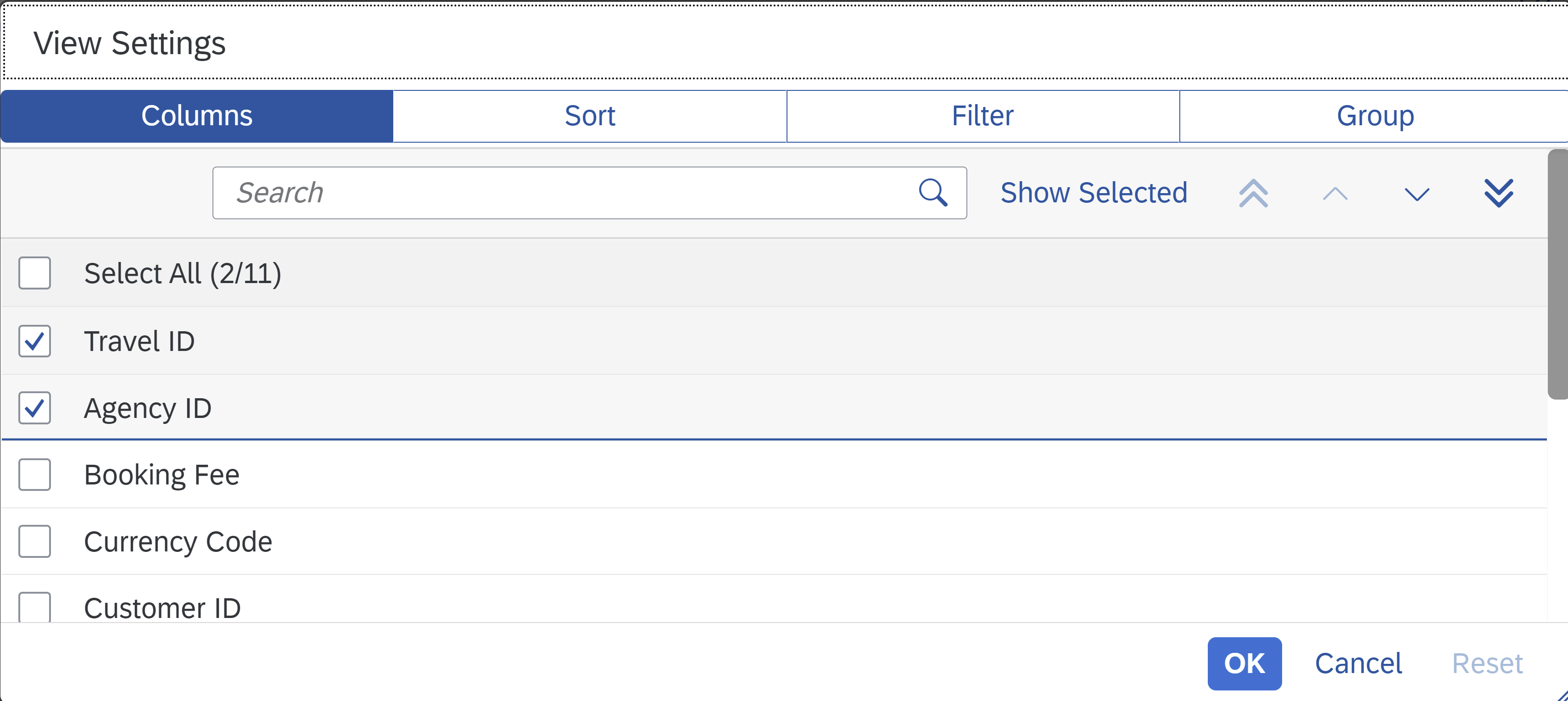
点击上图工具栏的齿轮图标,选择视图上所有字段作为列表列项目:

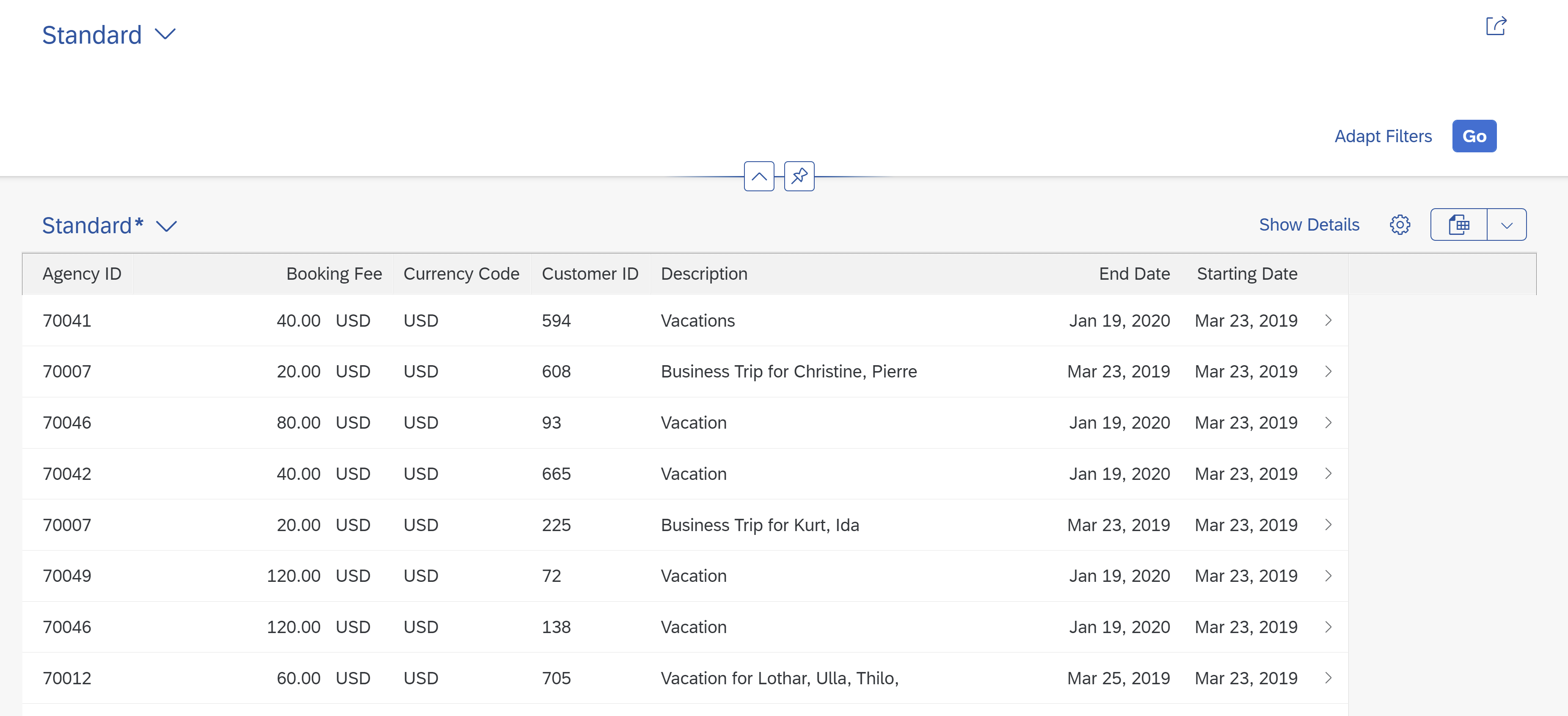
现在 Fiori Elements 应用就能正常显示数据了:

为了避免用户每次预览 Fiori Elements 应用之前,都要手动去点击齿轮图标选择列表列项目,我们可以在消费视图里添加如下注解:
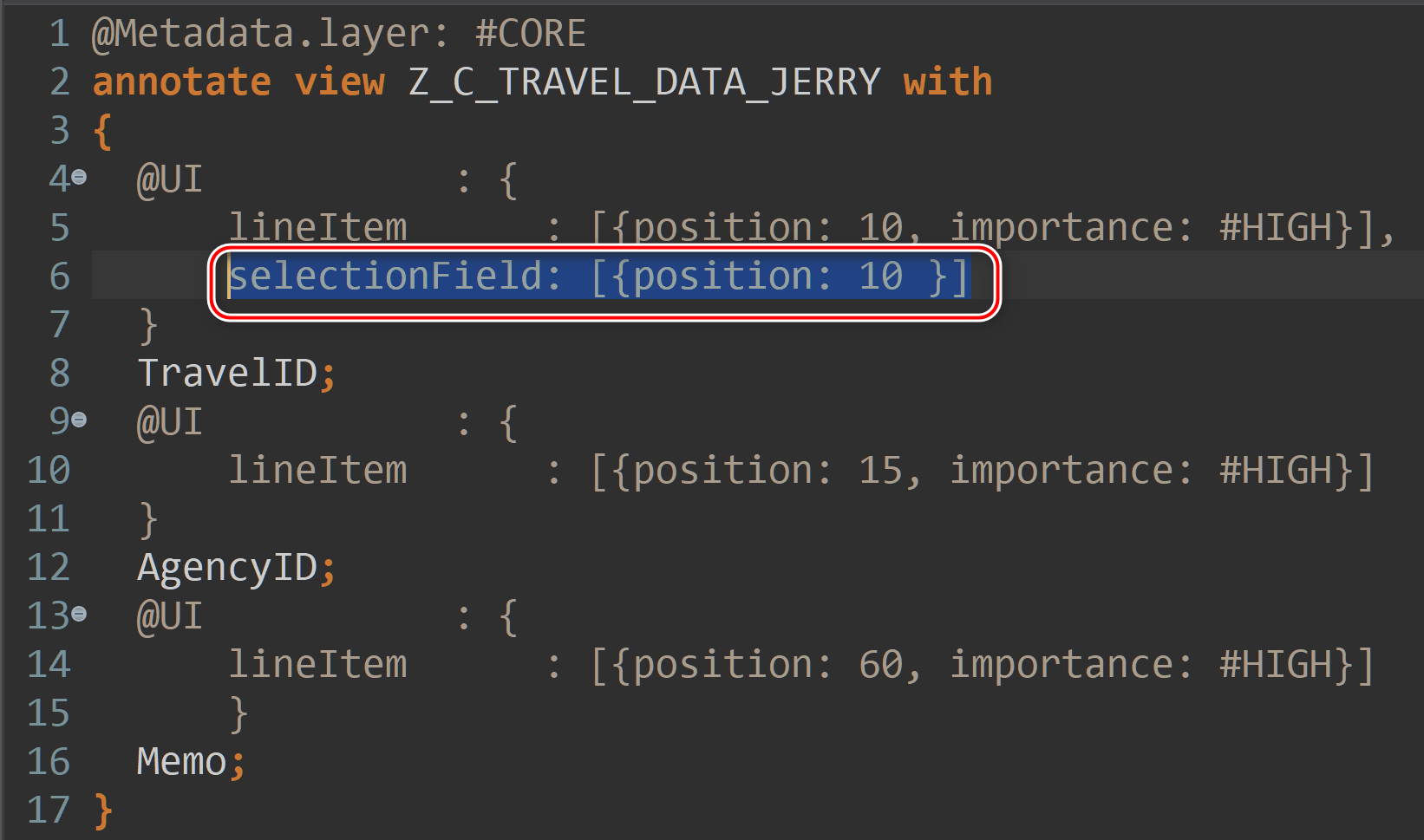
@UI : {
lineItem : [{position: 10, importance: #HIGH}],
selectionField: [{position: 10 }]
}

如上图所示,TravelID 和 AgencyID 两个视图字段,添加了注解 @UI.lineItem, 这使得它们被设置为默认必须显示的表格列项目。

点击齿轮之前,这两个字段前的 checkbox 总是默认被勾上。

我们可以将 CDS view 视图里的注解,单独维护到一个开发对象里。
首先在 CDS view 视图里,加上下面这行注解:
@Metadata.allowExtensions: true
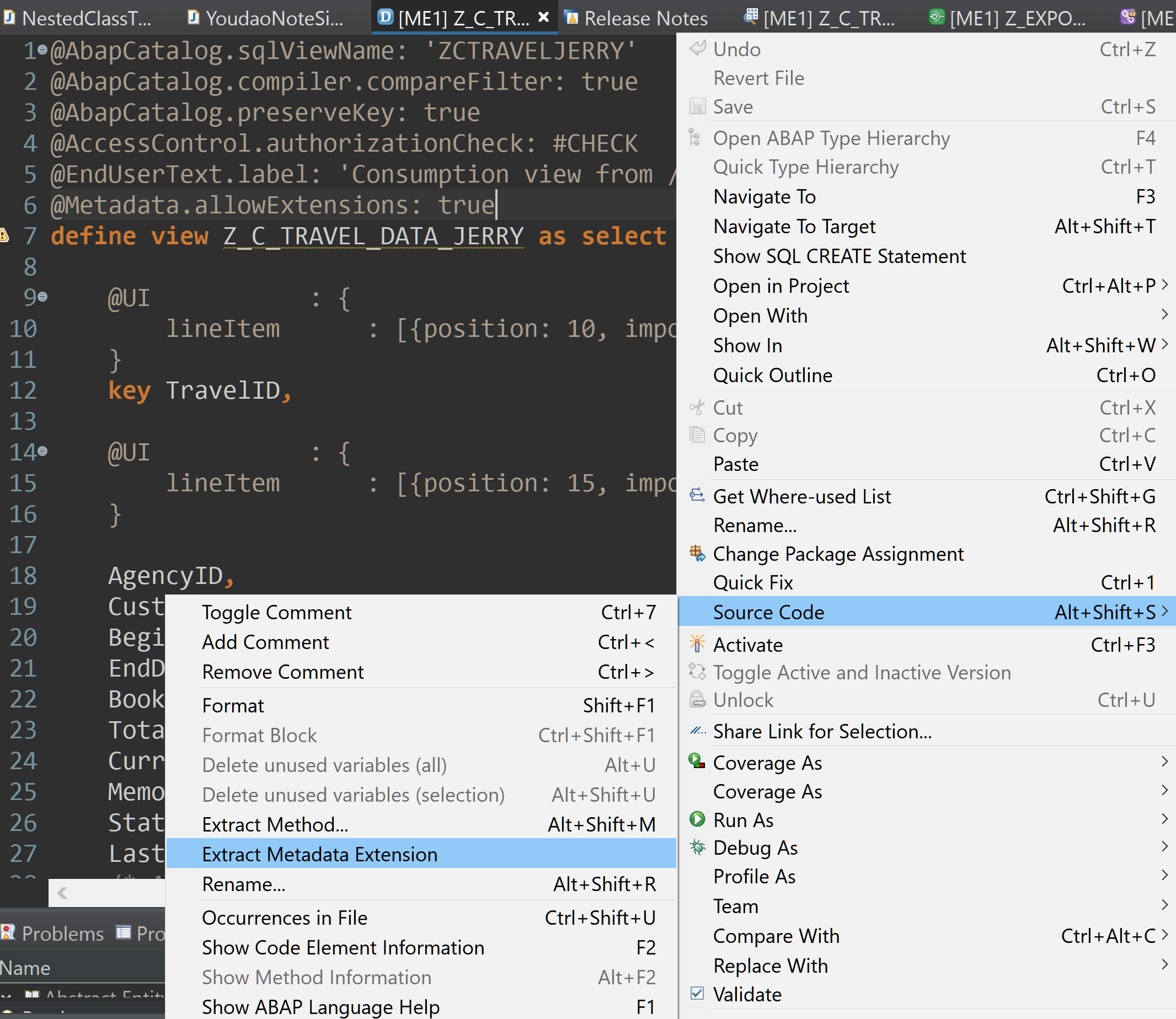
右键菜单选择 Source Code -> Extract Metadata Extension:

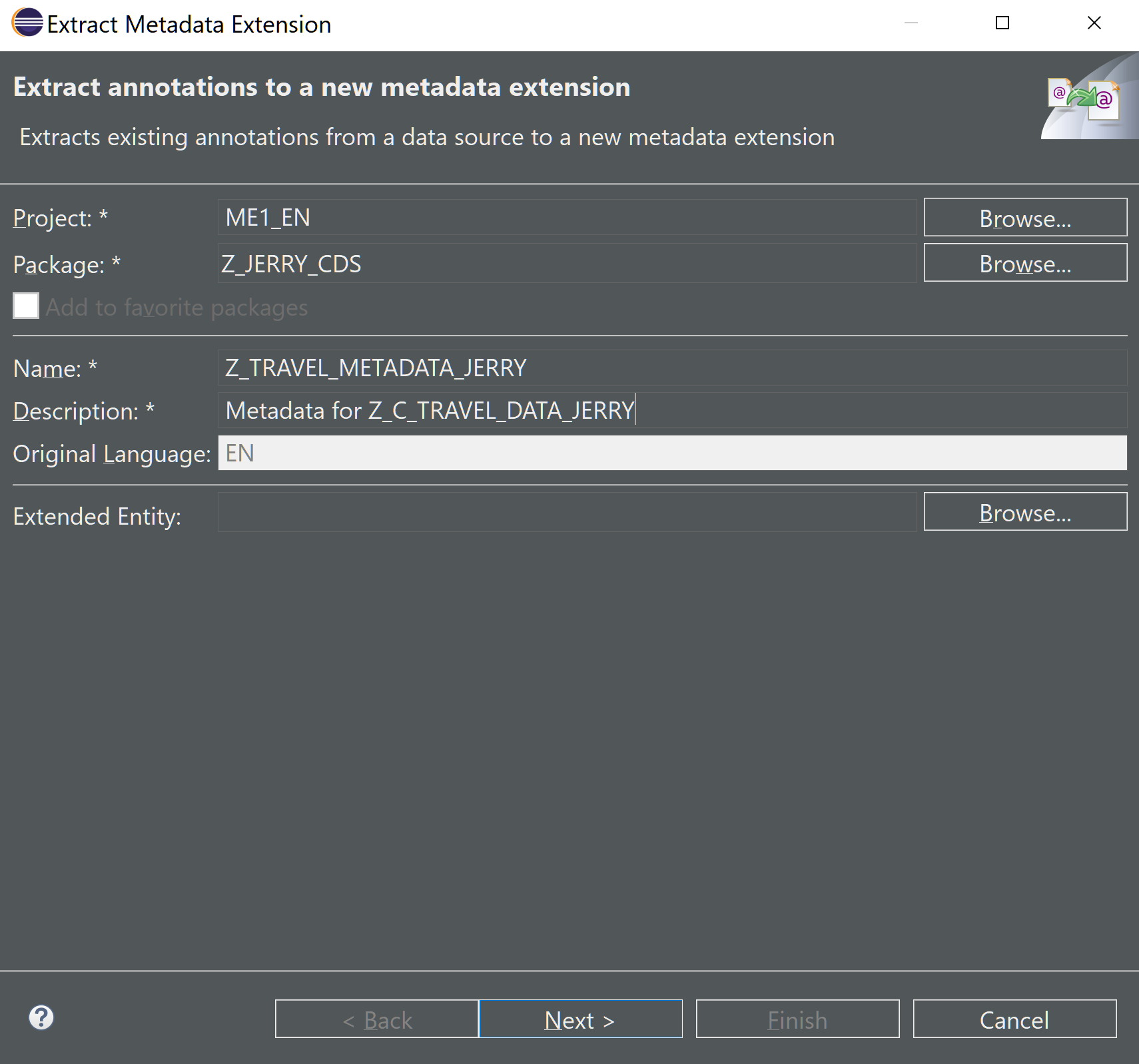
这会创建一个新的 ABAP 开发对象,专门用于存储 CDS view 的注解元数据:

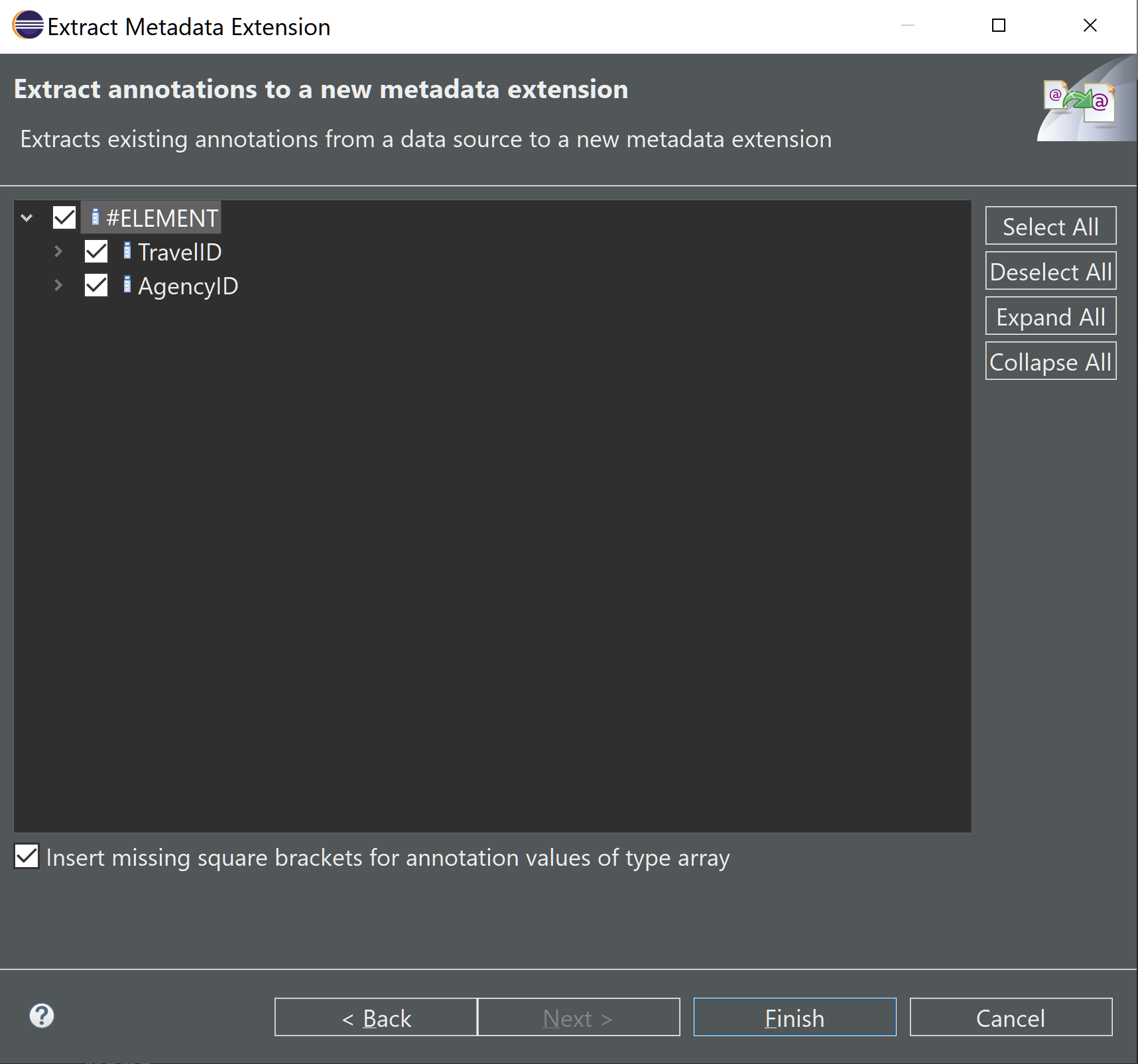
选择 Next,自动解析出原 CDS view 里目前为止已经添加了的注解元数据:

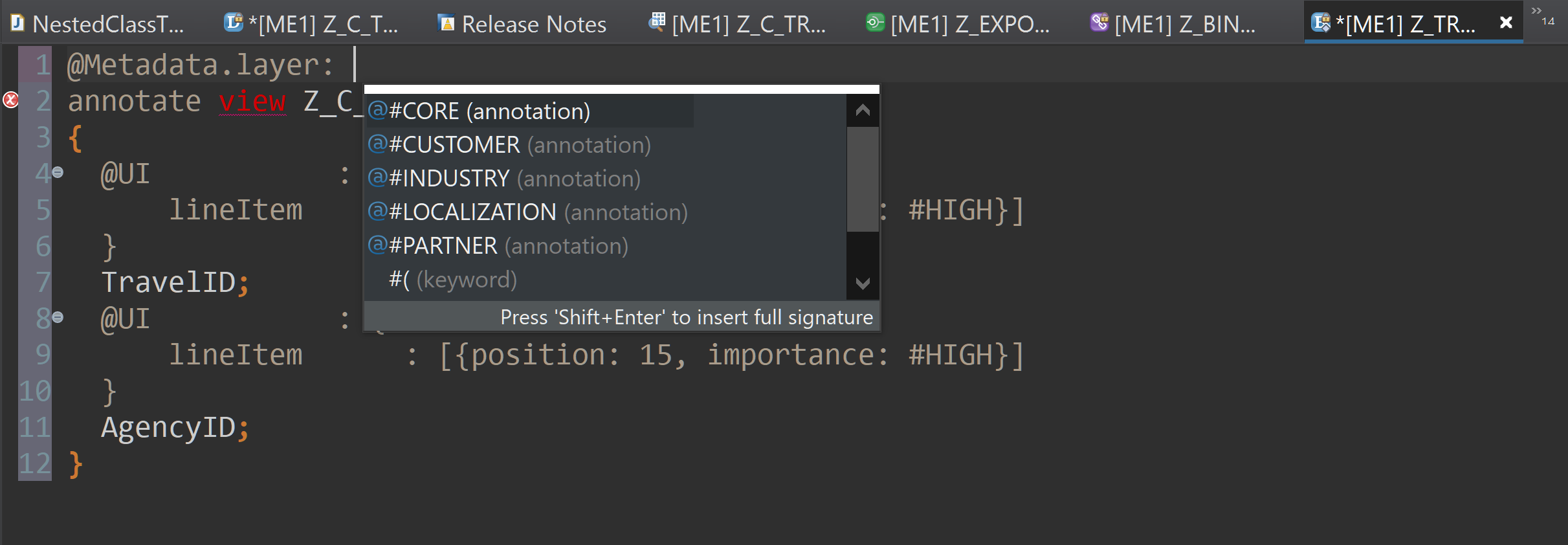
Metadata.layer 的值,选择成默认的 #CORE:

下面再介绍如何通过添加 CDS view 注解,让自动生成的 Fiori Elements 应用,具有搜索功能。
添加如下的注解:
@Search.searchable: true

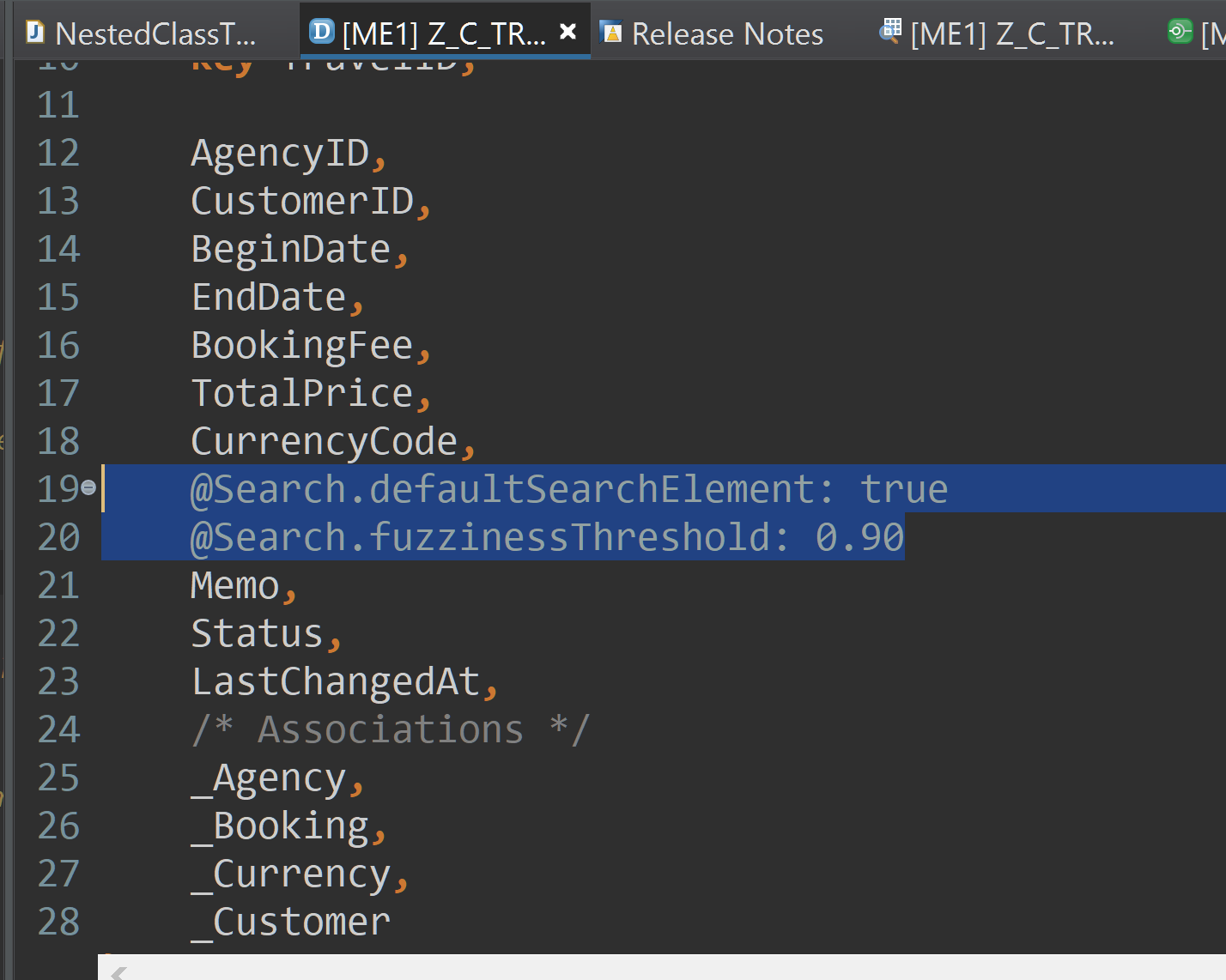
然后在希望支持搜索的视图字段,memo,即描述信息字段上,添加下面的注解:
@Search.defaultSearchElement: true
@Search.fuzzinessThreshold: 0.90

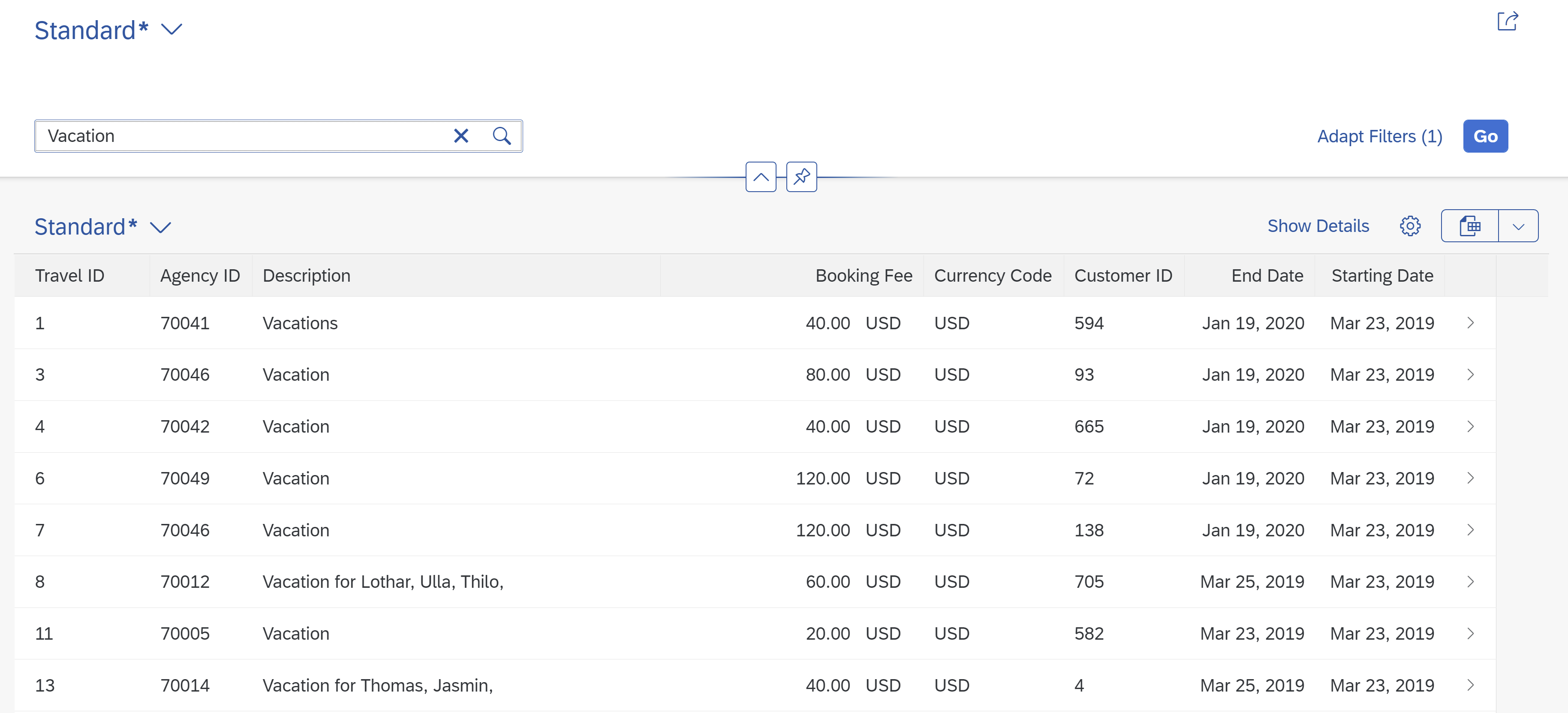
激活 CDS view,刷新 Fiori Elements 应用,即可看到表格控件上方,多了一个搜索输入框。能够正常工作。

最后介绍如何通过注解添加 Selection Field 即过滤字段。
例如,我们希望根据 Travel ID 对表格进行过滤,则给 TravelID 字段添加如下的注解:
selectionField: [{position: 10 }]
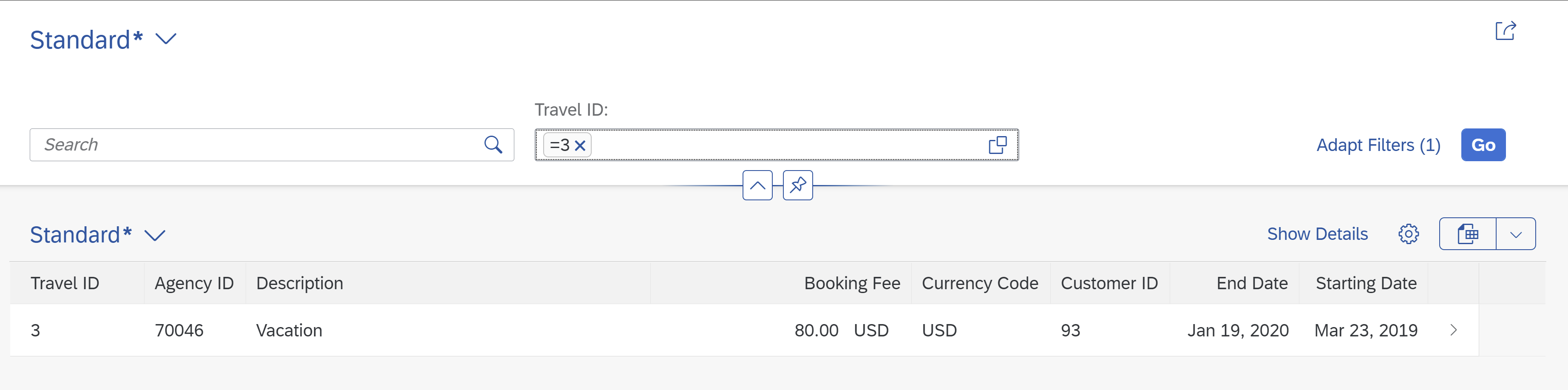
最后的界面效果,能够通过 Travel ID 进行过滤了:

更多Jerry的原创文章,尽在:"汪子熙":