FineUI小技巧(6)自定义页面回发
前言
FineUI中的绝大部分回发事件都是由控件触发了,比如按钮的点击事件,下拉列表的改变事件,表格的排序分页事件。但有时我们可能会要自己触发页面回发,这时就要知道怎么使用 JavaScript 来做了,当然这个过程还是 FineUI 所默认支持的AJAX。
手工调用__doPostBack函数
相信每一位使用ASP.NET WebForms的同学都知道这个著名的函数,因为几乎每个页面的源代码中都能看到他的身影:
1 <script type="text/javascript"> 2 var theForm = document.forms['_form1']; 3 if (!theForm) { 4 theForm = document._form1; 5 } 6 function __doPostBack(eventTarget, eventArgument) { 7 if (!theForm.onsubmit || (theForm.onsubmit() != false)) { 8 theForm.__EVENTTARGET.value = eventTarget; 9 theForm.__EVENTARGUMENT.value = eventArgument; 10 theForm.submit(); 11 } 12 } 13 </script>
这个函数接受两个参数,分别是事件源(eventTarget)和事件参数(eventArgument),用来提交表单(也即页面回发)。
FineUI在页面初始化时会拦截这个函数,并把他改造成AJAX过程,当然这个过程对开发人员是透明的,你依然只需要调用这个函数,整个过程却是FineUI的AJAX形式。
下面看个示例:
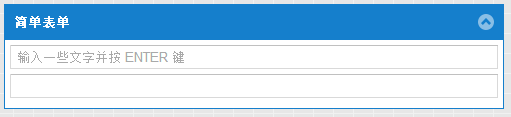
- 在第一个文本输入框中输入一些字符,并按回车键

1 <script type="text/javascript"> 2 var textbox1ID = '<%= TextBox1.ClientID %>'; 3 4 F.ready(function () { 5 6 F(textbox1ID).on("specialkey", function (box, e) { 7 if (e.getKey() == e.ENTER) { 8 __doPostBack('', 'TextBox1_ENTER'); 9 } 10 }); 11 12 }); 13 14 </script>
注意其中对__doPostBack的调用,将事件参数定义为TextBox1_ENTER。
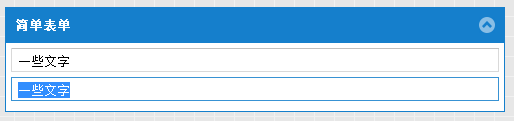
- 自定义的JavaScript代码会捕获这个事件并回发页面,后台C#代码将第二个文本输入框的值用第一个输入框值填充

1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (IsPostBack) 4 { 5 if (GetRequestEventArgument() == "TextBox1_ENTER") 6 { 7 TextBox2.Text = TextBox1.Text; 8 TextBox2.Focus(true); 9 } 10 } 11 }
1 public string GetRequestEventArgument() 2 { 3 return Request.Form["__EVENTARGUMENT"]; 4 }
注意,由于没有依附于某个控件的服务器端事件,所以处理放在 if(IsPostBack) 中进行。
手工调用F.customEvent函数
对于上述调用,FineUI进行了简单的封装:由于每个页面都需要PageManager控件,所以可以把让PageManager来处理用户定义回发事件。
现在的代码更清晰了:
- 为PageManager定义CustomEvent事件声明,以及处理函数
<f:PageManager ID="PageManager1" OnCustomEvent="PageManager1_CustomEvent" runat="server" />
1 protected void PageManager1_CustomEvent(object sender, CustomEventArgs e) 2 { 3 if (e.EventArgument == "TextBox1_ENTER") 4 { 5 TextBox2.Text = TextBox1.Text; 6 TextBox2.Focus(true); 7 } 8 }
- 将对__doPostBack的调用,改为对 F.customEvent 的调用
1 <script type="text/javascript"> 2 var textbox1ID = '<%= TextBox1.ClientID %>'; 3 4 F.ready(function () { 5 6 F(textbox1ID).on("specialkey", function (box, e) { 7 if (e.getKey() == e.ENTER) { 8 F.customEvent('TextBox1_ENTER'); 9 } 10 }); 11 12 }); 13 14 </script>
响应确认对话框的“确定”和“取消”按钮
来看下满足这个常见需求的示例:
- 页面上有一个按钮,点击弹出确认对话框

页面标签如下(注意PageManager的CustomEvent事件和按钮的EnablePostBack参数):1 <f:PageManager ID="PageManager1" OnCustomEvent="PageManager1_CustomEvent" runat="server" /> 2 <f:Button Text="操作(点击确定、取消都会回发页面)" runat="server" ID="btnOperation" EnablePostBack="false"> 3 </f:Button>
按钮的点击事件是在后台通过C#代码注册的JavaScript脚本完成的:
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 btnOperation.OnClientClick = Confirm.GetShowReference("确认执行操作?", 6 String.Empty, 7 MessageBoxIcon.Question, 8 PageManager1.GetCustomEventReference("Confirm_OK"), 9 PageManager1.GetCustomEventReference("Confirm_Cancel")); 10 } 11 }
PageManager实例的GetCustomEventReference用来返回页面回发的脚本。
- 点击对话框的“确定”和“取消”按钮,都会进行响应


1 protected void PageManager1_CustomEvent(object sender, CustomEventArgs e) 2 { 3 if (e.EventArgument == "Confirm_OK") 4 { 5 Alert.Show("执行了确定操作!"); 6 } 7 else if (e.EventArgument == "Confirm_Cancel") 8 { 9 Alert.Show("执行了取消操作!"); 10 } 11 }
本章小结
本篇文章介绍了如何调用__doPostBack函数进行页面回发,注意这个回发过程已经被FineUI改造成了AJAX。FineUI还提供了F.customEvent函数来取代__doPostBack函数的工作,以便产生更加直观的代码。最后,我们实现了对确认对话框(Confirm)的“确定”和“取消”按钮的响应,同样我们也可以实现对Alert对话框按钮的响应。
源代码与在线示例
本系列所有文章的源代码均可自行下载:http://fineui.codeplex.com/
在线示例:
- http://fineui.com/demo/#/demo/other/custom_postback.aspx
- http://fineui.com/demo/#/demo/other/custom_postback2.aspx
- http://fineui.com/demo/#/demo/other/confirm_cancel2.aspx
如果本文对你有所启发或者帮助,请猛击“好文要顶”,支持原创,支持三石!