css inline-block 水平居中
给父元素添加text-align: center即可。
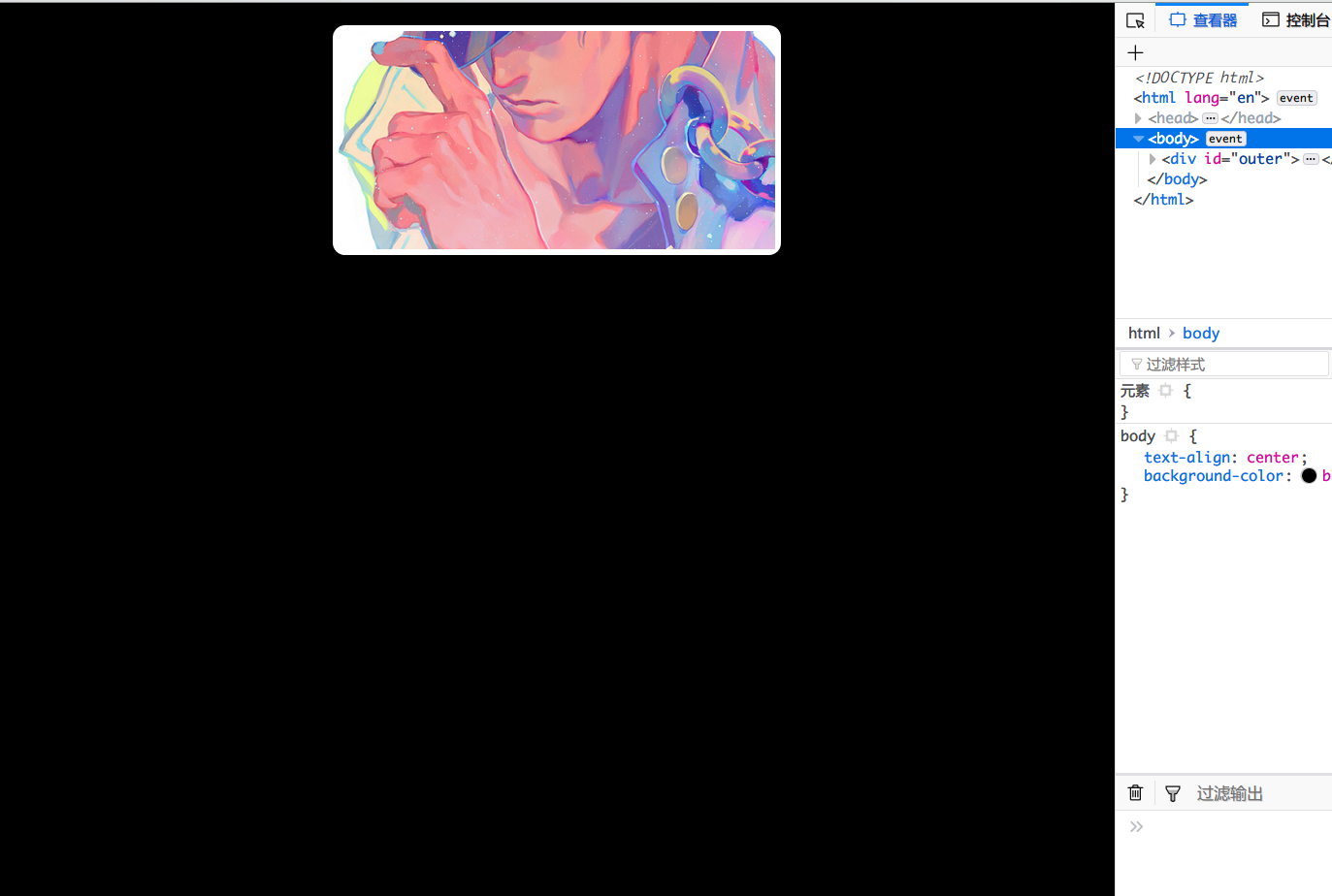
body {
text-align: center;
background-color: black;
}
#outer {
margin: 10px auto;
background-color: white;
border-radius: 10px;
padding: 5px;
display: inline-block;
vertical-align:middle;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号