现在越来越多Web开发人员都开始研究AJAX并使用它了。管你用到用不到,会AJAX的就一概认为是牛人。逼的我没有办法,也研究一二。^_^
AJAX包含以下五个部分:
1、基于标准的表示技术,使用XHTML与CSS
2、动态显示和交互技术,使用Document Object Model(文档对象模型)
3、数据互换和操作技术,使用XML与XSLT
4、异步数据获取技术,使用XMLHttpRequest
5、而JavaScript 将以上的一切都结合在一起
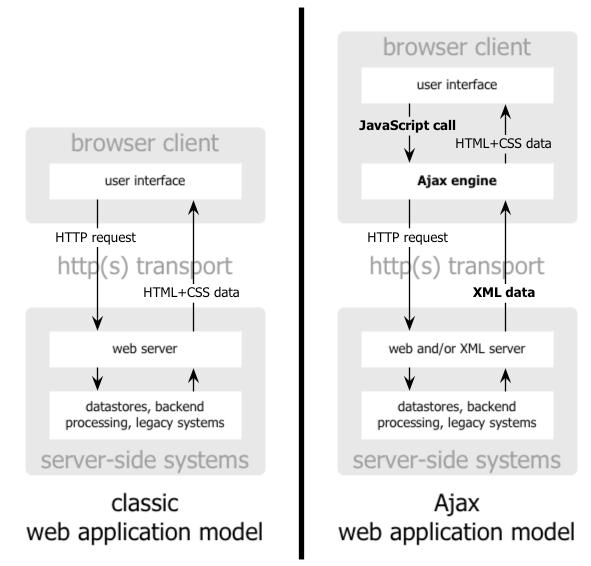
那么AJAX和传统的WEB开发又有哪些区别呢?下图可以表明:
这就是著名的Diffience betwen classic web application model and ajax web application model图。主要的差别,其实不是JavaScript,不是HTML/XHTML和CSS,而是采用了XMLHttpRequest来向服务器异步的请求XML数据。
google了一下,自己捣鼓了第一个自己的AJAX程序。
 <script language="JavaScript">
<script language="JavaScript"> var bloglist = new Array();
var bloglist = new Array(); var xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
var xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); function startload()
function startload() {
{ xmlHttp.open("GET", "http://www.blogjava.net/zbw25/Rss.aspx", true);
xmlHttp.open("GET", "http://www.blogjava.net/zbw25/Rss.aspx", true); xmlHttp.onreadystatechange = function()
xmlHttp.onreadystatechange = function() {
{ if(xmlHttp.readyState == 4 && xmlHttp.status == 200)
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
{ var xmldom = xmlHttp.responseXML;
var xmldom = xmlHttp.responseXML; var channel = xmldom.documentElement.childNodes.item(0);
var channel = xmldom.documentElement.childNodes.item(0); var itemList = channel.childNodes;
var itemList = channel.childNodes; for(var i = 0; i < itemList.length; i++)
for(var i = 0; i < itemList.length; i++) {
{ var node = itemList(i);
var node = itemList(i); if(node.tagName == "title")
if(node.tagName == "title") {
{ blogtitle.InnerHTML = node.text;
blogtitle.InnerHTML = node.text; }
} if(node.tagName == "link")
if(node.tagName == "link") {
{ bloglink.href = node.text;
bloglink.href = node.text; }
} if(node.tagName == "description")
if(node.tagName == "description") {
{ blogdescription.innerHTML = node.text;
blogdescription.innerHTML = node.text; }
} if(node.tagName == "managingEditor")
if(node.tagName == "managingEditor") {
{ managingEditor.innerHTML=node.text;
managingEditor.innerHTML=node.text; }
} if(node.tagName == "item")
if(node.tagName == "item") {
{ bloglist[bloglist.length] = node.childNodes;
bloglist[bloglist.length] = node.childNodes; }
} }
} showitem(bloglist[0]);
showitem(bloglist[0]); }
} }
} xmlHttp.send(null);
xmlHttp.send(null); }
} function showitem(itemlist)
function showitem(itemlist) {
{ for(var i=0;i<itemlist.length;i++)
for(var i=0;i<itemlist.length;i++) {
{ var node=itemlist.item(i);
var node=itemlist.item(i); if(node.tagName=="title")
if(node.tagName=="title") {
{ itemtitle.innerHTML=node.text;
itemtitle.innerHTML=node.text; }
} if(node.tagName=="link")
if(node.tagName=="link") {
{ itemlink.href=node.text;
itemlink.href=node.text; }
} if(node.tagName=="description")
if(node.tagName=="description") {
{ description.innerHTML=node.text;
description.innerHTML=node.text; }
} if(node.tagName=="author")
if(node.tagName=="author") {
{ author.innerHTML=node.text;
author.innerHTML=node.text; }
} if(node.tagName=="pubDate")
if(node.tagName=="pubDate") {
{ pubDate.innerHTML=node.text;
pubDate.innerHTML=node.text; }
} }
} }
} </script>
</script> <body onload="startload()">
<body onload="startload()"> <font color=blue><a id="bloglink" href="#"><div id="blogtitle"></div></a></font>
<font color=blue><a id="bloglink" href="#"><div id="blogtitle"></div></a></font> <br>
<br> By <font color=blue><div id="managingEditor"></div></font><br>
By <font color=blue><div id="managingEditor"></div></font><br> <font color=blue><div id="blogdescription"></div></font><br>
<font color=blue><div id="blogdescription"></div></font><br> <br>
<br> <font color=#000066><a id="itemlink" href="#"><div id="itemtitle"></div></a></fo
<font color=#000066><a id="itemlink" href="#"><div id="itemtitle"></div></a></fo nt><br>
nt><br> By <font color=blue><div id="author"></div></font><br>
By <font color=blue><div id="author"></div></font><br> <div id="description"></div><br>
<div id="description"></div><br> <div id="pubDate" align="right"></div>
<div id="pubDate" align="right"></div> </body>
</body>









 浙公网安备 33010602011771号
浙公网安备 33010602011771号