浏览器缓存策略
1. 缓存可以说是性能优化中简单高效的一种优化方式了。一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并且由于缓存文件可以重复利用,还可以减少带宽,降低网络负荷。
2. 浏览器优先会把一些小文件放到浏览器Memory中存储,大文件直接放到disk中,内存占用不多的时候,会优先放Memory中,但到底哪些资源放内存,哪些放disk,由Browse自己决定。
3. 强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的Network选项中可以看到该请求返回200的状态码,并且Size显示from disk cache或from memory cache。强缓存可以通过设置两种 HTTP Header 实现:Expires 和 Cache-Control。
http1.0中的响应头里会有Expires和Last-Modified 字段,expires告诉Browse这个时间之前不向服务器发新请求。若过期再发请求,这时请求头会有if-modified-since头。
缺点:它受限于本地时间,如果修改了本地时间,可能会造成缓存失效。
- 如果本地打开缓存文件,即使没有对文件进行修改,但还是会造成 Last-Modified 被修改,服务端不能命中缓存导致发送相同的资源
- 因为 Last-Modified 只能以秒计时,如果在不可感知的时间内修改完成文件,那么服务端会认为资源还是命中了,不会返回正确的资源
http1.1的响应头中会有Cache-Control头和ETag头。再次发起请求时,会使用前面响应头里的ETag字段,请求头里添加if-none-match字段。
ETag 是一个服务端使用的hash签名算法,类似于Md5,sha1算法等,下图时一些cache-control头的说明。

若都有这些头的时候,会优先使用http1.1中的头做缓存处理。
4. 协商缓存,它就是当本地缓存失效后,会携带if-modified-since或者 if-none-match字段向服务器再次发请求,如果过期,返回200,若没有过期返回304,并更新浏览器缓存字段。
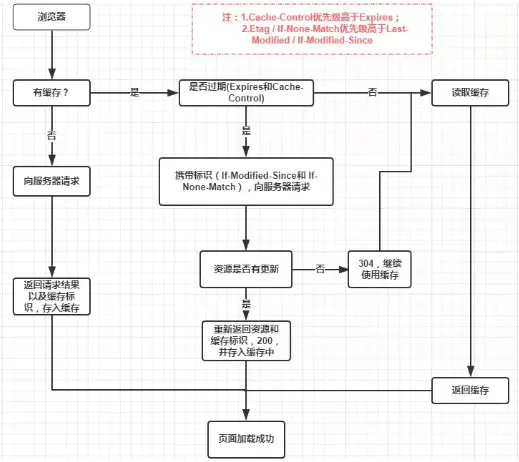
总的浏览器缓存流程图

注意:
- 性能上,Etag要逊于Last-Modified,毕竟Last-Modified只需要记录时间,而Etag需要服务器通过hash算法来计算出一个hash值。
- 优先级上,服务器校验优先考虑Etag
- 打开网页,地址栏输入地址: 查找 disk cache 中是否有匹配。如有则使用;如没有则发送网络请求
- 普通刷新 (F5):因为 TAB 并没有关闭,因此 memory cache 是可用的,会被优先使用(如果匹配的话)。其次才是 disk cache。
- 强制刷新 (Ctrl + F5):浏览器不使用缓存,因此发送的请求头部会带有 cache
-control: no-cache(为了兼容,还带了Pragma: no-cache),服务器直接返回 200 和最新内容。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号