Vue-cli3.x在开发环境中(router采用 history模式)出现Failed to resolve async component default: Error: Loading chunk {/d} failed.或者Uncaught SyntaxError: Unexpected token <错误
使用Vue-cli3.x开发环境中(router采用 history模式)出现Failed to resolve async component default: Error: Loading chunk {/d} failed.或者Uncaught SyntaxError: Unexpected token <错误
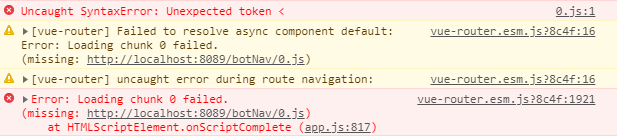
错误截图

解决方案
修改webpack的配置,
在vue.config.js文件中修改publicPath为'/'即解决问题
module.exports = {
publicPath: '/', // <----这里就是会修改webpack的outPath.publicPath
}
"你的指尖,拥有改变世界的力量! "
欢迎关注我的个人博客:https://sugarat.top





 浙公网安备 33010602011771号
浙公网安备 33010602011771号