UEditor整合代码高亮插件SyntaxHighlighter
1 下载UEditor : http://ueditor.baidu.com/website/download.html
下载SyntaxHighlighter :https://github.com/syntaxhighlighter/syntaxhighlighter (版本:3.0.83)

2 UEditor的功能太多,根本就不用向用户开放这么多功能。
首先,UEditor的元素路径就不用显示给用户看了,没这个必要,
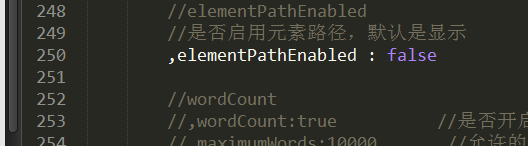
打开ueditor.config.js。如下图所示,将关于元素路径的第250行的注释去掉,
将默认的true改成false,这里注意前面的逗号不能去掉,因为这行实际上是处于一个超大的Json数组里面,此乃其中的一个元素

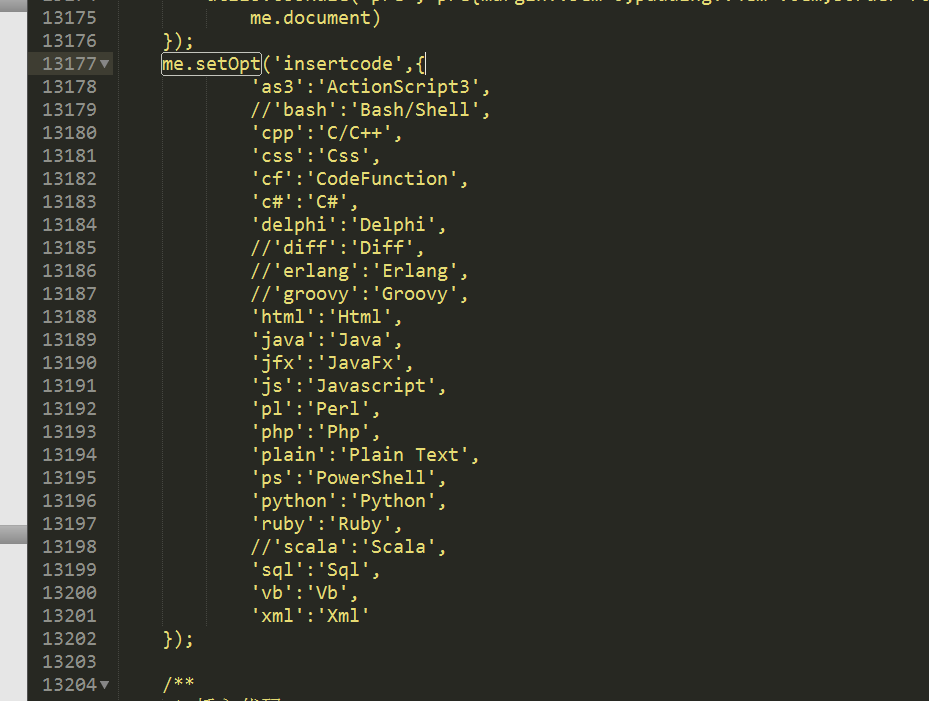
3 打开ueditor.all.js 自行选择要处理的代码语言

测试代码
html部分:index.html
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>UEditor</title> </head> <body> <div style="width:99%"> <form action="test.php" method="post"> 标题:<input type="text" name="title" style="width:90%"/><br/> 内容:<textarea id="container" name="content" type="text/plain"></textarea><br/><!--加载编辑器的容器--> <input type="submit" value="提交" /> </form> </div> </body> </html> <script type="text/javascript" src="./ueditor/ueditor.config.js"></script><!-- 配置文件 --> <script type="text/javascript" src="./ueditor/ueditor.all.js"></script><!-- 编辑器源码文件 --> <!-- 实例化编辑器 --> <script type="text/javascript"> var ue = UE.getEditor("container",{toolbars:[ [ //'anchor', //锚点 'undo', //撤销 'redo', //重做 'bold', //加粗 //'indent', //首行缩进 //'snapscreen', //截图(需要插件,一般不开); 'italic', //斜体 'underline', //下划线 'strikethrough', //删除线 'subscript', //下标 //'fontborder', //字符边框 'superscript', //上标 //'formatmatch', //格式刷 //'source', //源代码 //'blockquote', //引用 //'pasteplain', //纯文本粘贴模式 'selectall', //全选 //'print', //打印 'preview', //预览 'horizontal', //分隔线 'removeformat', //清除格式 //'time', //时间 //'date', //日期 'unlink', //取消链接 //'insertrow', //前插入行 //'insertcol', //前插入列 //'mergeright', //右合并单元格 //'mergedown', //下合并单元格 //'deleterow', //删除行 //'deletecol', //删除列 //'splittorows', //拆分成行 //'splittocols', //拆分成列 //'splittocells', //完全拆分单元格 //'deletecaption', //删除表格标题 //'inserttitle', //插入标题 //'mergecells', //合并多个单元格 //'deletetable', //删除表格 //'cleardoc', //清空文档 //'insertparagraphbeforetable', //"表格前插入行" 'insertcode', //代码语言 'fontfamily', //字体 'fontsize', //字号 //'paragraph', //段落格式 'simpleupload', //单图上传 //'insertimage', //多图上传 //'edittable', //表格属性 //'edittd', //单元格属性 'link', //超链接 //'emotion', //表情 'spechars',//特殊字符 'searchreplace', //查询替换 //'map', //Baidu地图 //'gmap', //Google地图 //'insertvideo', //视频 //'help', //帮助 'justifyleft', //居左对齐 'justifyright', //居右对齐 'justifycenter', //居中对齐 'justifyjustify', //两端对齐 'forecolor', //字体颜色 //'backcolor', //背景色 //'insertorderedlist', //有序列表 //'insertunorderedlist', //无序列表 //'fullscreen', //全屏 //'directionalityltr', //从左向右输入 //'directionalityrtl', //从右向左输入 //'rowspacingtop', //段前距 //'rowspacingbottom', //段后距 //'pagebreak', //分页 //'insertframe', //插入Iframe //'imagenone', //默认 //'imageleft', //左浮动 //'imageright', //右浮动 //'attachment', //附件 //'imagecenter', //居中 //'wordimage', //图片转存 //'lineheight', //行间距 //'edittip ', //编辑提示 //'customstyle', //自定义标题 //'autotypeset', //自动排版 //'webapp', //百度应用 //'touppercase', //字母大写 //'tolowercase', //字母小写 //'background', //背景 //'template', //模板 //'scrawl', //涂鸦 //'music', //音乐 //'inserttable', //插入表格 //'drafts', // 从草稿箱加载 //'charts', // 图表 ] ]}); </script>
PHP 部分:test.php
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>结果页</title> <!--SyntaxHighlighter的基本脚本--> <script type="text/javascript" src="./syntaxhighlighter/scripts/shCore.js"></script> <!--SyntaxHighlighter的对各个编程语言解析的脚本--> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushJava.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushCpp.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushAS3.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushPython.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushVb.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushSql.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushXml.js"></script> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushPlain.js"></script> <!--所使用的SyntaxHighlighter样式--> <link type="text/css" rel="stylesheet" href="./syntaxhighlighter/styles/shCoreEclipse.css"/> <!--初始化SyntaxHighlighter的必须代码,必须放在head中,引入文件之后--> <script type="text/javascript">SyntaxHighlighter.all();</script> <!--用于消除右上角的广告--> <script type="text/javascript">SyntaxHighlighter.defaults['toolbar'] = false;</script> </head> <body> <p><b>标题:</b> <?php echo $_POST["title"]?></p> <p><b>内容:</b><?php echo $_POST["content"]?></p> <p><a href="index.html">返回</a></p> </body> </html>
各版本百度网盘下载:链接:http://pan.baidu.com/s/1jIHpXmY 密码:6fdy
演示地址:http://www.richerdyoung.cn/codehighlight/index.html
欢迎做技术的朋友一起沟通交流!伸手党请绕道,
代码改变世界QQ群:453011886


 浙公网安备 33010602011771号
浙公网安备 33010602011771号