一键发布应用了seajs的asp.net项目
应用了seajs的模块化js文件不能像普通js文件一样直接合并和压缩,具体可以看这里为什么 SeaJS 模块的合并这么麻烦。下面演示了如何使用VS2012一键发布应用了seajs的asp.net项目,需要用到的工具有nodejs、grunt、msbuild等。
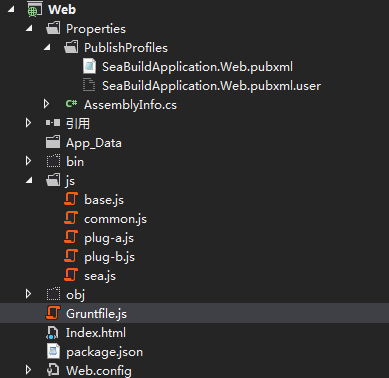
项目目录结构

其中base.js是一个公用的JS库,pulg-a.js,pulg-b.js是基于base的公用插件。
对于开发环境的项目,在浏览器中访问Index.html 会加载base.js、sea.js、 common.js、 plug-a.js、plug-b.js。
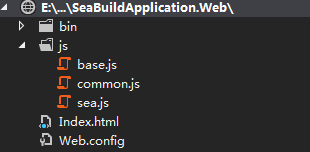
对于发布后的项目,在浏览器中访问Index.html只会加载 seas.js、base.js、common.js。
插件pulg-a.js代码如下:
define(function (require, exports, module) {
var base = require("./base");
exports.run = function(){
alert("a");
}
});
插件pulg-b.js代码如下:
define(function (require, exports, module) {
var base = require("./base");
exports.run = function(){
alert("b")
}
});
common.js 包含了项目中所有插件,代码如下:
define(function(require, exports, module){
exports.a = require("./plug-a.js");
exports.b = require("./plug-b.js");
});
Index.html是调用页面,代码如下:
<body> <script src="js/sea.js"></script> <script> seajs.use("./js/common.js", function (common) { common.a.run(); }); </script> </body>
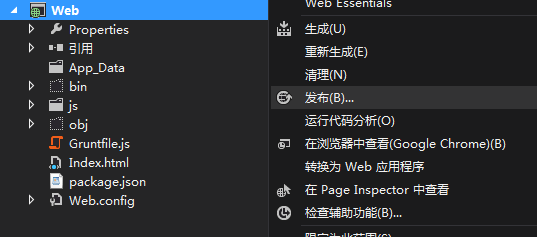
在VS2012的解决方案资源管理器中右击项目选择发布后会自动合并plug-a.js、plug-b.js为common.js,然后使用uglify分别压缩base.js和common.js

发布后的项目目录结构:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号