display:flex弹性布局
一般的布局是基于盒模型,使用display属性 + float属性 + position属性。flex是h5中新增的页面布局方案。
一:flex布局是什么。
flex是Flexible Box,就是“弹性布局”。它具有非常好的灵活性。
任何容器都可以开启弹性布局。
.box{ display:flex};
行内元素开启弹性布局
.box{ dispaly: inline-flex};
webkit内核的浏览器,需要加前缀-webkit-
.box{ display: -webkit-flex;
display: flex;
}
注意:当开启flex后,子元素的float,cleat,vertical-align将失效
二:基本概念。
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
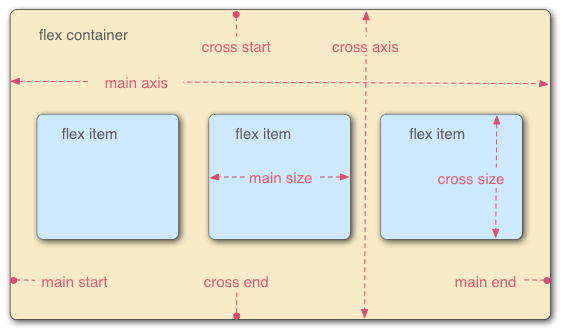
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

三:容器的属性
下面6个属性设置在容器上
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction属性
它决定了主轴的方向
.box{
flex-direction: row | row-reverse | column | column-reverse;
}
它有4个属性值分别是:
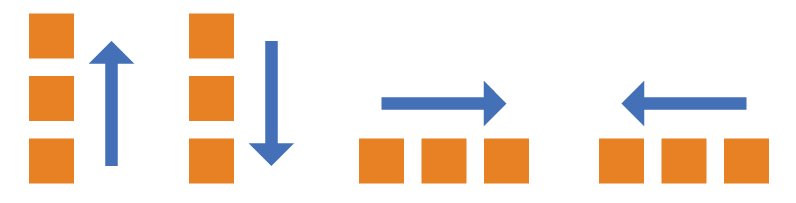
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。

3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它有3个属性值
- nowrap(默认值),不换行
- wrap 换行,第一行在上面
- wrap-reverse 换行,第一行在下面
3.3 flex-flow属性
flex-flow是 flex-direction属性 和 flex-wrap属性的简写形式,默认值为row nowrap
.box{
flex-flow: <flex-direction> || <flex-wrap>;
}
3.4 justify-content属性
justify-content是设置子元素在主轴上对其的方式
.box{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它有5个值
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5 align-item属性
align-item定义子元素在交叉轴上是怎么对其
.box{
align-item: flex-start | flex-end | flex-center | baseline | stretch;
}
它有5个属性值
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

3.6 align-content属性
定义多根轴线的对其方式,如果就项目只有一个轴线,该属性不起作用
.box{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
它有6个属性值
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。

四. 项目属性
下面这6个属性设置在项目上
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order属性
它是定义项目的排列顺序。数值越小,排列越靠前,默认为0.
.item{
order: <integer>(整数);
}
4.2 flex-grow属性
flex-grow定义项目放大的比例,默认为0,即还存在剩余空间,也不会在放大。
.item{
flex-grow: <number>;
}
如果所有项目的flex-grow的值为1时,则它们将等分剩余空间。如果有一个项目flex-grow的值是2,其它为1时,那么前者占据的剩余空间时其它的2倍。
4.3 flex-shrink属性
flex-shrink定义项目的缩小比例,默认值为1.即空间不足,该项目将缩小。
.item{
flex-shrink: <number>;
}
如果所有项目的flex-shrink的值为1时,当空间不足时,都将等比例缩放。如果有一个项目flex-grow的值是0,其它为1时,那么前者将不缩小。
负值无效。
4.4 flex-basis属性
flex-basis定义在了在分配多余的空间之前,项目占据的主轴空间。
浏览器是根据这个属性来计算主轴是否有多余空间。他默认是auto,即项目本来的大小。
.item{
flex-basis: <length> | auto;
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ];
}
该属性有2个快捷值auto(1,1,auto)和 none(0,0,auto)
建议使用该属性,浏览器会自动推算其他值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
此文参考阮一峰的网络日志:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html







 浙公网安备 33010602011771号
浙公网安备 33010602011771号