python+Django CRM客户关系管理系统开发(七)--修改功能开发
一、本节目标
前几节完成了admin功能首页,数据展示,过滤,搜索,排序,分页等功能。本节开发修改数据功能。
二、功能分析
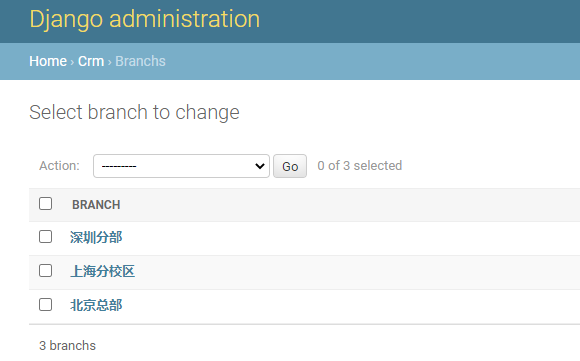
1、admin的实现方法是,(1)、点击第一列的数据,(2)、然后跳转到修改页面,链接中增加了对象的id




三、功能开发
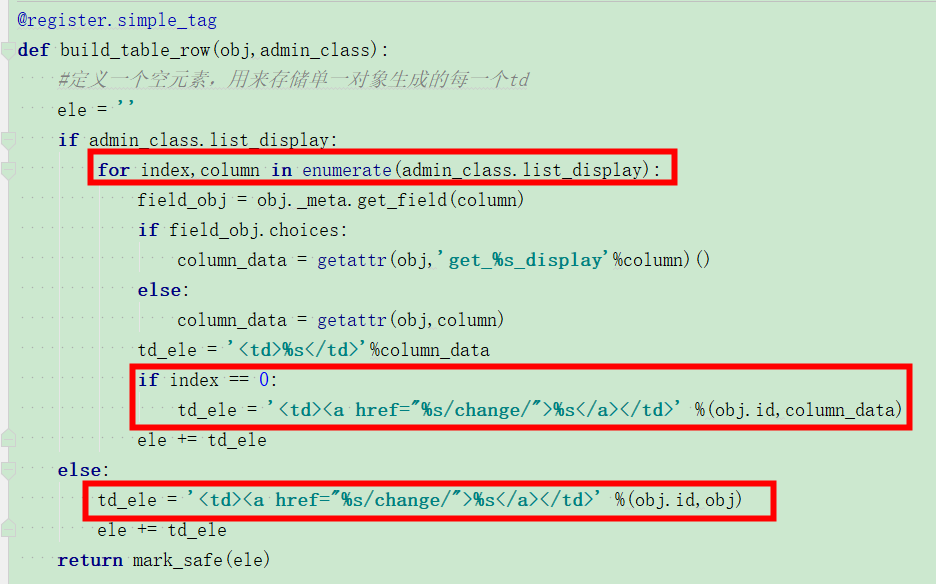
1、我们也仿照admin的方法,给第一列添加一个超链接。
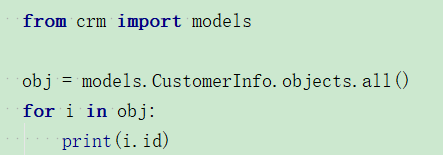
admin是根据这个对象的id来确定是哪个修改的对象,然后进行修改,我们这里也需要获取对象的id。通过obj.id即可获取id

获取id结果:

因此修改tag:

页面点击之后,显示如下:

2、接下来需要做的是跳转过去的页面,以及视图函数:
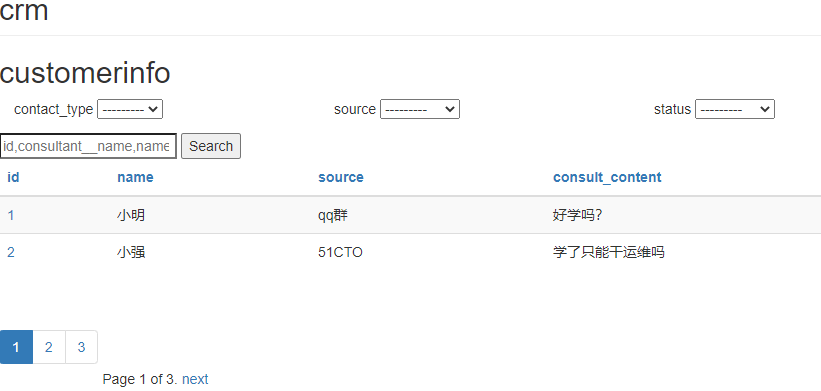
此时添加了链接,并可以点击

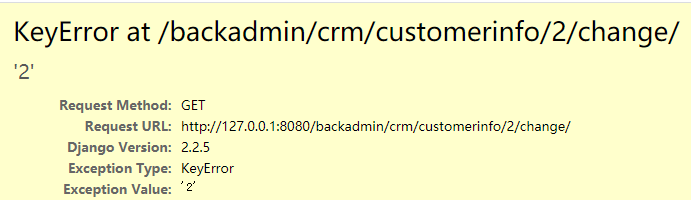
但是点击之后报错:

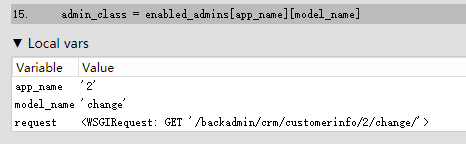
经过查找,报错原因为,这个位置匹配的不对:

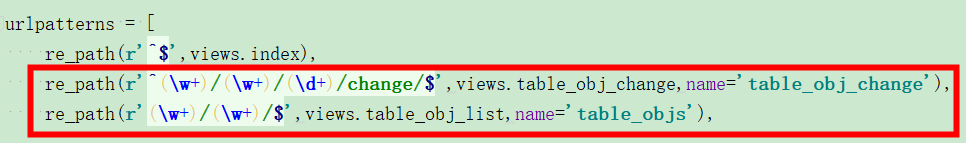
花了将近五个小时,最后发现把url调整了一下,才正确,哎,原来是因为没写正则匹配开头符号 ^ 这条url会被一直匹配,导致其他的url不能被匹配。 学会查看报错信息,然后自己尝试各种方法解决

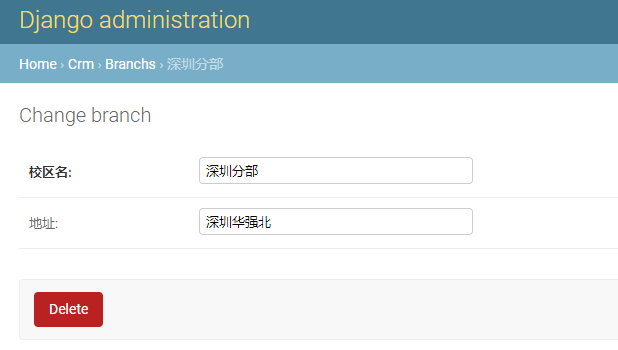
正常跳转到修改页面:

3、能正常跳转到修改页面之后,接下来就是如何显示要修改的数据的问题了。

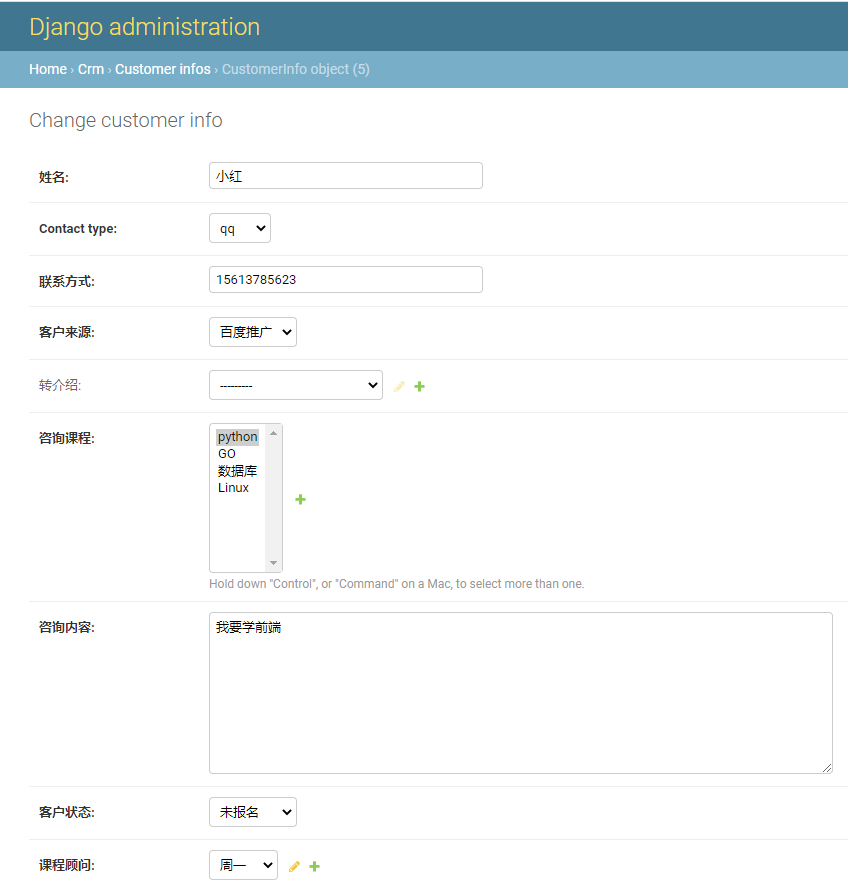
像admin这样,修改页面能够显示每个字段以及值,这里要用到动态生成类的方法。
python中一切都是对象,类也是对象;只不过是一种特殊的对象,是type的对象
class Animal():
pass
cat = Animal()
print(cat) #<__main__.Animal object at 0x0000016728CE9BE0>
print(type(Animal)) #<class 'type'>
使用type创建类:


当type()只有一个参数时,其作用就是返回变量或对象的类型
当type()有三个参数时,其作用就是创建类对象:
第一个参数:name表示类名称,字符串类型
第二个参数:bases表示继承对象(父类),元组类型,单元素后边加逗号
第三个参数:attr表示属性,这里可以填写类属性、类方式、静态方法(必须加self),采用字典格式,key为属性名,value为属性值
通过type添加的属性是类属性,并不是实例属性
通过type可以给类添加普通方法,静态方法,类方法,效果跟class一样
type创建类的效果,包括继承等的使用性质和class创建的类一样。本质class创建类的本质就是用type创建。所以可以说python中所有类都是type创建的。
对元类的理解与注意事项
元类就是类的类,python中函数type实际上是一个元类。type就是Python在背后用来创建所有类的元类。Python中所有的东西——都是对象。这包括整数、字符串、函数以及类。它们全部都是对象,而且它们都是从一个类创建而来,这个类就是type。type就是Python的内建元类,当然了,也可以创建自己的元类
详细参考:https://www.cnblogs.com/ilovepython/p/11068850.html
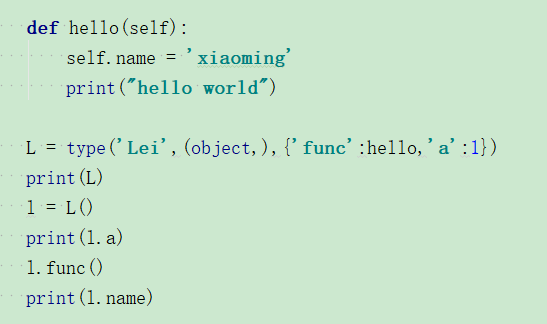
def hello(self):
self.name = 'xiaoming'
print("hello world")
L = type('Lei',(object,),{'func':hello,'a':1})
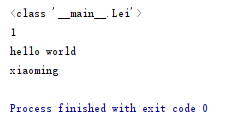
print(L)
l = L()
print(l.a)
l.func()
print(l.name)
接下来就将写一个动态生成类的代码,用来动态生成每一个类:因为所有的model类都需要用到,因此,单独起一个form_handler.py文件,写在里边。
首先,静态生成modelform的方法如下:
class CustomerInfoModelForm(ModelForm):
class Meta:
model = models.CustomerInfo
fields = '__all__'
因此,生成一个动态的能够通用的modelfrom就使用上边的思路:1、动态传进来model,可以使用admin_class来传入,因为每一个admin_class都不一样,因此需要根据app_name和model_name来得到admin_class 2、然后动态生成即可
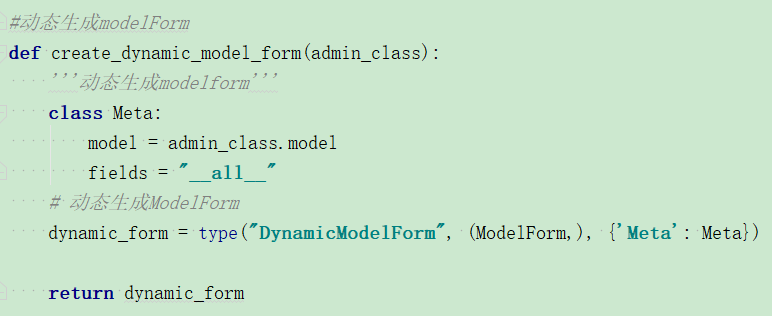
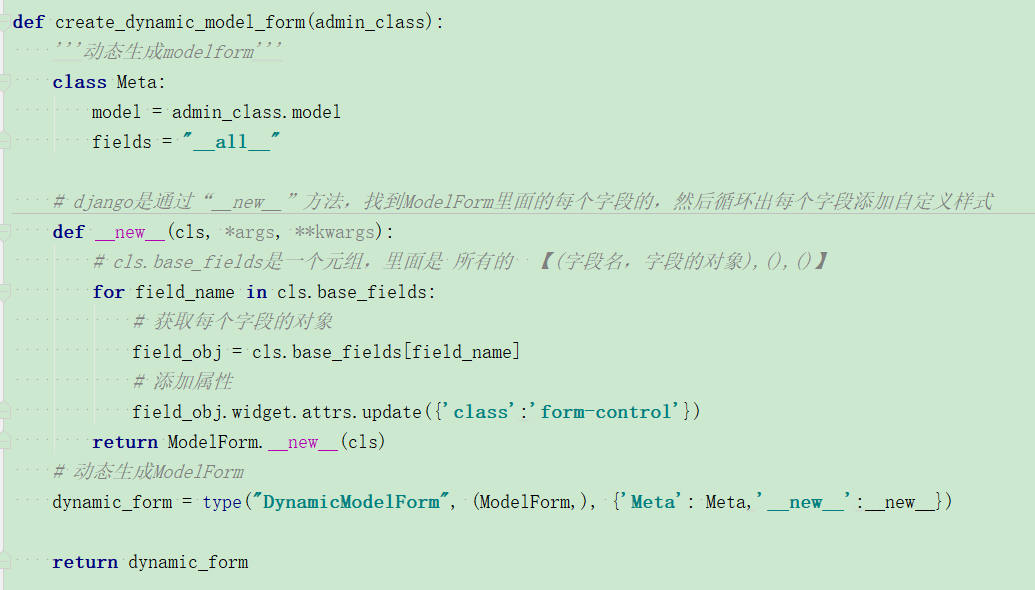
定义一个方法,使用type生成类::

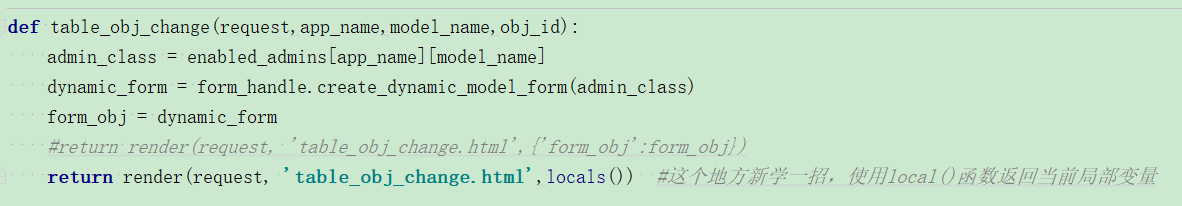
然后在视图函数中,返回生成的form:

到此,就能在页面上显示每个字段类型的form了
4、目前的显示,比较乱,先把显示格式修改一下,还是模仿admin,所有的项目一行行排列。
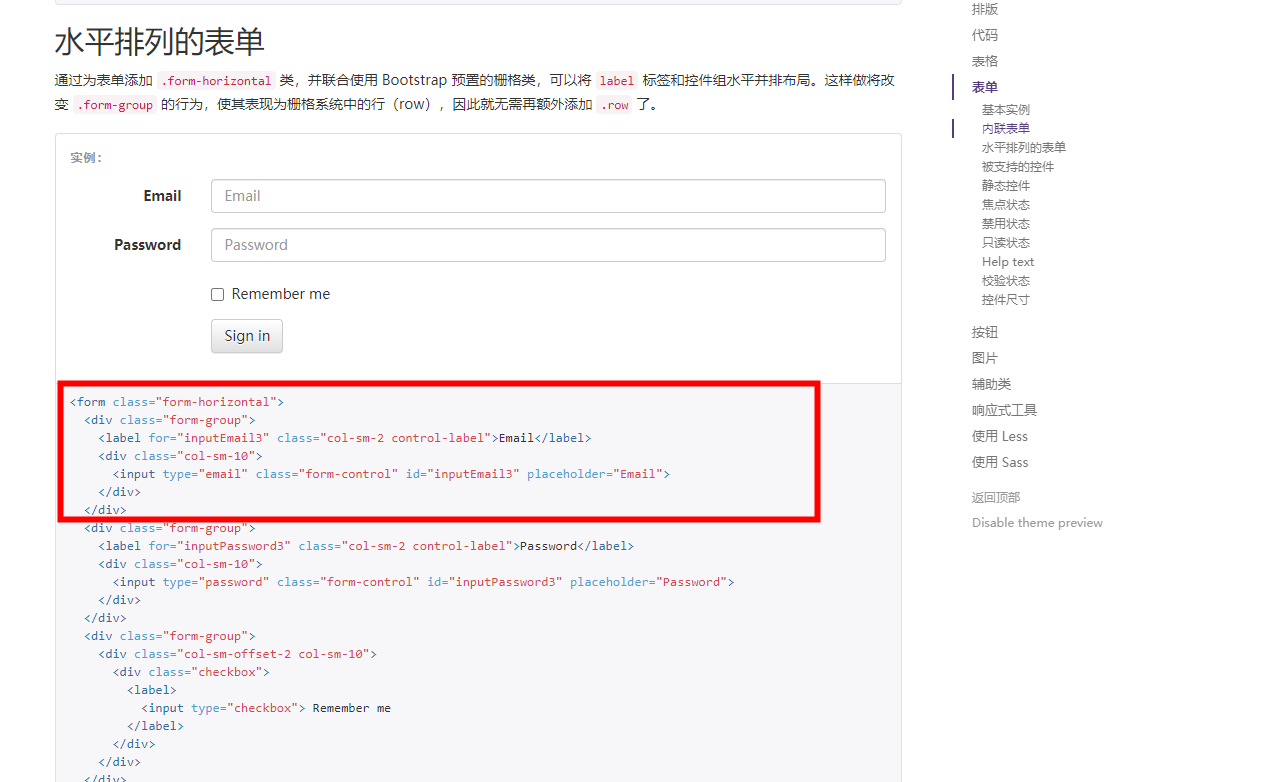
老样子,使用 https://v3.bootcss.com/css/#forms-horizontal
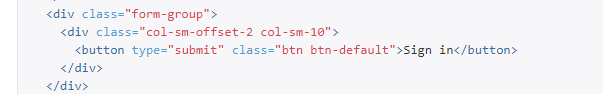
粘贴其中这一部分form-group代码过来:

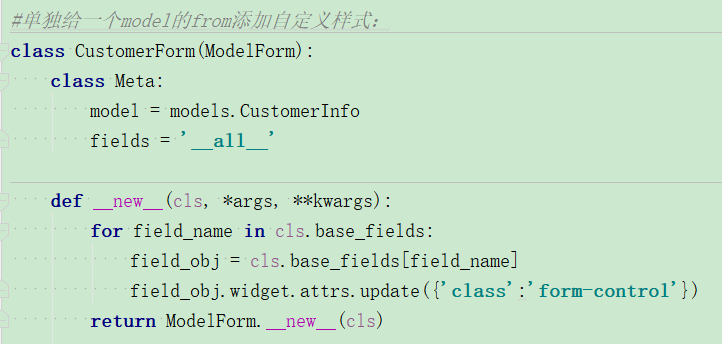
其中,静态modelForm增加自定义样式的写法:

动态生成的写法:

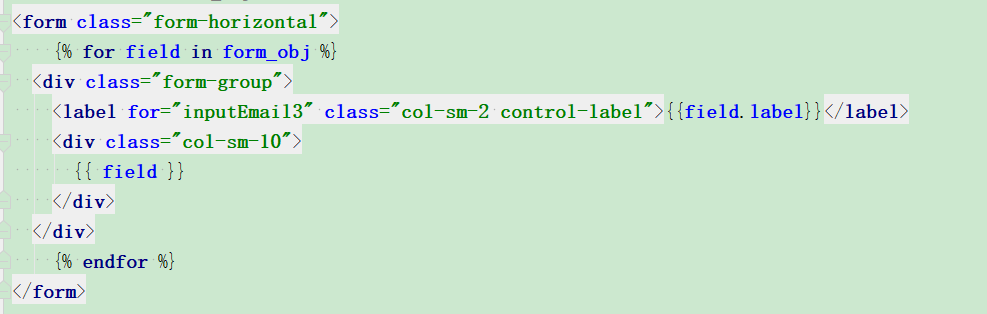
前端页面修改如下:

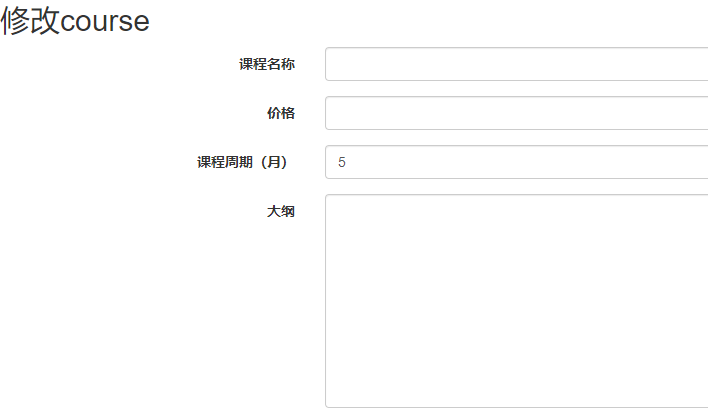
效果如图:

5、修改功能开发完善:
目前显示的页面是没有要修改的对象的值的,每个框里有要修改对象的值了,才能修改,因此进行修改:
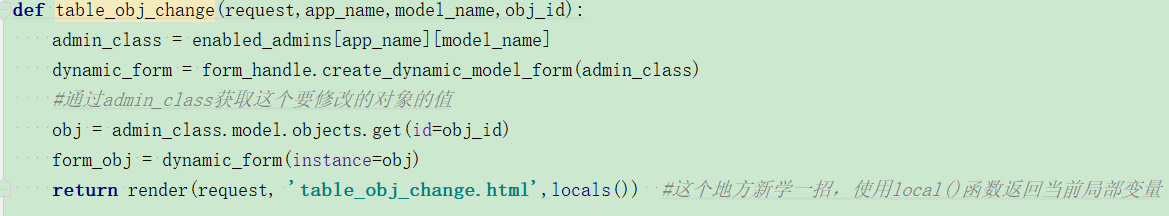
修改视图函数:

此时前端显示如下:

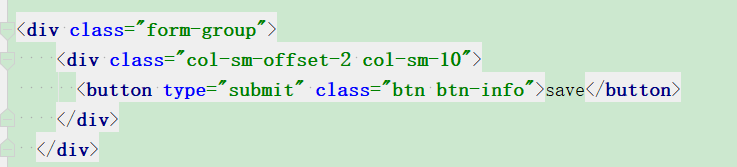
目前已经可以修改了,在加个保存按钮,即可保存:
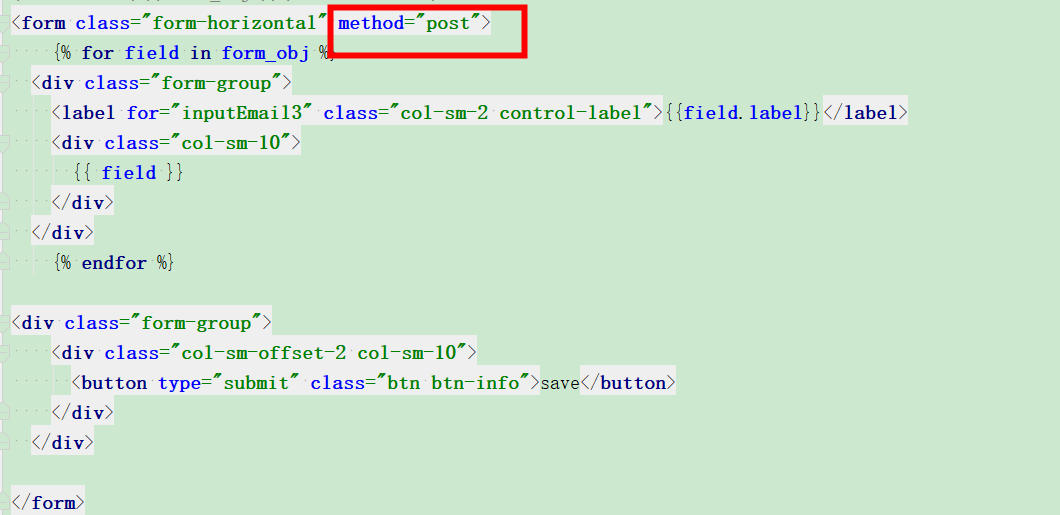
从bootstrap上,将保存按钮复制过来


给form添加一个post的method

修改视图函数
如果是进入修改页面,是get,如果修改完毕提交,是post请求,分情况来操作:

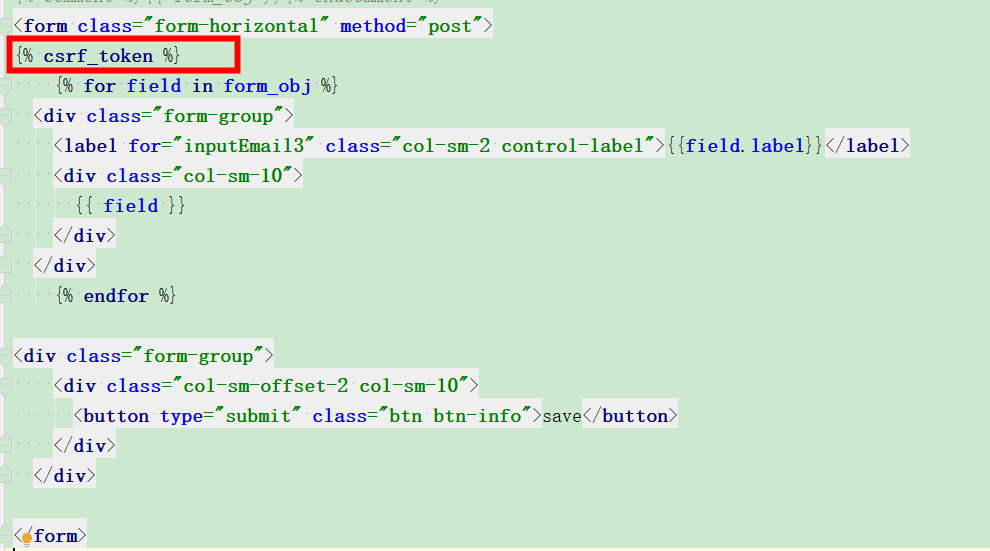
form中还得添加csrf,要不然提交不成功

目前,可以修改成功



 浙公网安备 33010602011771号
浙公网安备 33010602011771号