第一个Silverlight程序,绘制一个长方型、一个椭圆、画一条线
第一个Silverlight程序,绘制一个长方型、一个椭圆、画一条线
1、首先新建一个Silverlight程序,然后新建一个UserControl页面命名为whatxaml.xaml,在前台绘制图形:
<UserControl x:Class="Propject1.s01.whatxaml"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<!-- 画布元素 -->
<Canvas x:Name="LayoutRoot" Background="White" >
<!-- 绘制矩形元素 -->
<Rectangle Width="240" Height="100" Fill="Gold" Stroke="Black" Canvas.Top="20" Canvas.Left="20" />
<!-- 绘制一个圆形元素 -->
<Ellipse Width="200" Height="100" Fill="BurlyWood" Stroke="Black" Canvas.Left="20" Canvas.Top="126" />
<!--绘制一个圆形元素-->
<TextBlock Text="Silverlight开发历程" Foreground="Black" Canvas.Left="28" Canvas.Top="165" FontSize="20"/>
<!--绘制线条-->
<Line X1="50" Y1="130" X2="260" Y2="260" Stroke="Red" StrokeThickness="3" />
</Canvas>
<!-- /画布元素 -->
</UserControl>
2、更改启动项,双击打开App.xaml 然后将Application_Startup事件下的new 实例更改为UserControl的实例名,如下代码
public partial class App : Application
{
public App()
{
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new whatxaml();
}
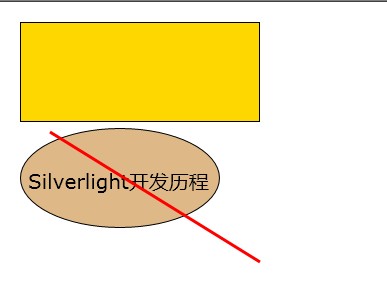
然后按F5运行,就看到想要的结果:

第一个小例子,程序很简单主要是为了体会Silverlight在绘制图形方面的强大功能。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号