杂志翻页效果(基于jQuery开源版的修改)
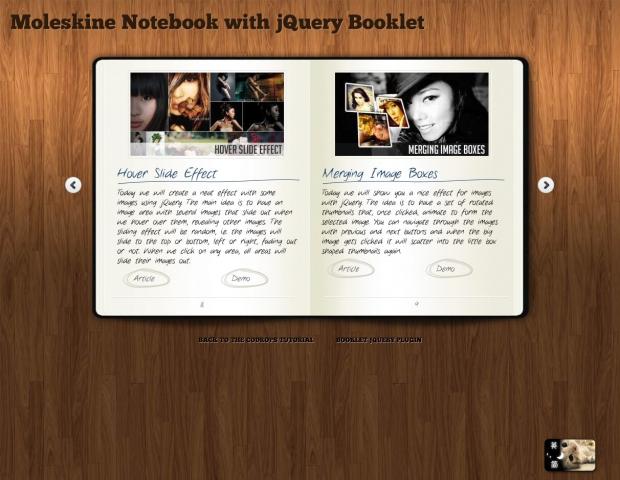
先看一个开源版本 http://tympanus.net/Tutorials/MoleskineNotebook/ 效果很酷的(所需资源与案例可自行访问)
就是喜欢这个酷酷的效果,但也有点美中不足,就是可定制性不强。例如大小、页数、初始化、内容加载等等,都不好控制。
这个家伙的初始化话要求html中指定页数,而且还要一个图片的load事件,且不能随意跳页等,其他样式方面倒可自我修改。
下面谈下自我的修改,修改的地方有:页面数量情依具体况随意初始化、重写翻页(可随意跳页)、页面内容动态加载(ajax)
首先看下现有的页面 HTML 结构,与 JS 初始化
HTML 结构
 View Code
View Code
1 <div class="book_wrapper">
2 <!-- 前后翻页按钮 -->
3 <a id="next_page_button"></a>
4 <a id="prev_page_button"></a>
5
6 <!-- loading -->
7 <div id="loading" class="loading">Loading pages...</div>
8
9 <!-- 杂志主体 -->
10 <div id="mybook" style="display:none;">
11 <div class="b-load">
12
13 <!-- 第一个页面 以DIV包围 -->
14 <div>
15 <img src="images/1.jpg" alt=""/>
16 <h1>Slider Gallery</h1>
17 <p>This tutorial is about creating a creative gallery...</p>
18 <a href="#" class="article">Article</a>
19 <a href="#" class="demo">Demo</a>
20 </div>
21
22 <!-- 第二个页面 -->
23 <div>
24 ...
25 </div>
26
27 ……
28
29 <!-- 第N个页面 -->
30 <div>
31 ……
32 </div>
33
34 </div>
35 </div>
36 </div>
初始化 JS
 View Code
View Code
1 //定义变量
2 var $mybook = $('#mybook');
3 var $bttn_next = $('#next_page_button');
4 var $bttn_prev = $('#prev_page_button');
5 var $loading = $('#loading');
6 var $mybook_images = $mybook.find('img');
7 var cnt_images = $mybook_images.length;
8 var loaded = 0;
9 //preload all the images in the book,
10 //and then call the booklet plugin
11
12 //遍历每一张图片 图片加载完后 初始化页面
13 $mybook_images.each(function(){
14 var $img = $(this);
15 var source = $img.attr('src');
16 $('<img/>').load(function(){
17 ++loaded;
18 if(loaded == cnt_images){
19 $loading.hide();
20 $bttn_next.show();
21 $bttn_prev.show();
22 //初始化杂志页面
23 $mybook.show().booklet({
24 name: null,
25 // name of the booklet to display in the document title bar
26 width: 800,
27 // container width
28 height: 500,
29 // container height
30 speed: 600,
31 // speed of the transition between pages
32 direction: 'LTR',
33 // direction of the overall content
34 // organization, default LTR, left to right, can be
35 // RTL for languages which read right to left
36 startingPage: 0,
37 // index of the first page to be displayed
38 easing: 'easeInOutQuad',
39 // easing method for complete transition
40 easeIn: 'easeInQuad',
41 // easing method for first half of transition
42 easeOut: 'easeOutQuad',
43 // easing method for second half of transition
44
45 closed: true,
46 // start with the book "closed", will add empty
47 // pages to beginning and end of book
48 closedFrontTitle: null,
49 // used with "closed", "menu" and "pageSelector",
50 // determines title of blank starting page
51 closedFrontChapter: null,
52 // used with "closed", "menu" and "chapterSelector",
53 // determines chapter name of blank starting page
54 closedBackTitle: null,
55 // used with "closed", "menu" and "pageSelector",
56 // determines chapter name of blank ending page
57 closedBackChapter: null,
58 // used with "closed", "menu" and "chapterSelector",
59 // determines chapter name of blank ending page
60 covers: false,
61 // used with "closed", makes first and last pages
62 //into covers, without page numbers (if enabled)
63
64 pagePadding: 10,
65 // padding for each page wrapper
66 pageNumbers: true,
67 // display page numbers on each page
68
69 hovers: false,
70 // enables preview pageturn hover animation,
71 // shows a small preview of previous or next page on hover
72 overlays: false,
73 // enables navigation using a page sized overlay,
74 // when enabled links inside the content will
75 // not be clickable
76 tabs: false,
77 // adds tabs along the top of the pages
78 tabWidth: 60,
79 // set the width of the tabs
80 tabHeight: 20,
81 // set the height of the tabs
82 arrows: false,
83 // adds arrows overlayed over the book edges
84 cursor: 'pointer',
85 // cursor css setting for side bar areas
86
87 hash: false,
88 // enables navigation using a hash string,
89 // ex: #/page/1 for page 1, will affect
90 // all booklets with 'hash' enabled
91 keyboard: true,
92 // enables navigation with arrow keys
93 // (left: previous, right: next)
94 next: $bttn_next,
95 // selector for element to use as click
96 // trigger for next page
97 prev: $bttn_prev,
98 // selector for element to use as click
99 // trigger for previous page
100
101 menu: null,
102 // selector for element to use as the menu area,
103 // required for 'pageSelector'
104 pageSelector: false,
105 // enables navigation with a dropdown menu of pages,
106 // requires 'menu'
107 chapterSelector: false,
108 // enables navigation with a dropdown menu of chapters,
109 // determined by the "rel" attribute, requires 'menu'
110
111 shadows: true,
112 // display shadows on page animations
113 shadowTopFwdWidth: 166,
114 // shadow width for top forward anim
115 shadowTopBackWidth: 166,
116 // shadow width for top back anim
117 shadowBtmWidth: 50,
118 // shadow width for bottom shadow
119
120 before: function(){},
121 // callback invoked before each page turn animation
122 after: function(){}
123 // callback invoked after each page turn animation
124 });
125 //字体特效
126 Cufon.refresh(); // if you want to use cufon
127 }
128 }).attr('src',source);
129 });
修改设想:
页数的初始化可以在页面加载完(document.ready)以后,ajax获得(获得页面数量,根据已有HTML结构构造,加上适当控制属性,如Id等);
然后重写现有的翻页函数(幸好booklet提供了跳页API $mybook.booklet(pageIndex) ),最后就是在翻页后加载内容了。其中对pageIndex
的控制可能要花点功夫,再随便跳页后,要保证前后翻页可用,就要记录当前的页码(currentPageIndex),还要知道最大页数(pageCount),
如果一次前后翻页(一般翻两页)要顺利,要保证PageCount为偶数,例如为 7 的话,就要加 1 变成 8 。
注: 其中当前页码(currentPageIndex)和最大页数(pageCount)利用隐藏的 intput 输入标签保存。
细节就不纠缠了,自行阅读,现贴上修改版:
HTML 结构
 View Code
View Code
1 <div class="book_wrapper" style="left: 0px; top: 0px">
2 <a id="next_page_button"></a><a id="prev_page_button"></a>
3 <div id="loading" class="loading">
4 正在加载,请稍后...
5 </div>
6 <div id="mybook" style="display: none;">
7 <!-- 页面内容 ajax 获取(只有页面HTML结构,没有数据,数据ajax获取) -->
8 <div id="myContent" class="b-load">
9 <!-- ajax 获得HTML结构 –>
<!-- begin -->
10 <div id='pagefirst' class='page'>封面……</div>
11 <div id='page-{pageIndex}' class='page'><p>{content}</p></div>
12 <!-- end -->
13 </div>
14 </div>
15 </div>
初始化 JS 及控制 JS
 View Code
View Code
1 var $mybook, $bttn_next, $bttn_prev, $loading, $currHold, $pageCount;
2
3 $.ajax({
4 type: 'GET',
5 url: '{ajax handler}',
6 data: { params },
7 dataType: 'json',
8 success: function (data) {
9 $("#myContent").html(data.page);
10 $("#page-1").html(data.pageFirst);
11 $(document.body).append(data.pageCount);
12 $pageCount = $("#pageCount").val();
13 $(document.body).append("<input type='hidden' id='currPage' value='1' />");
14
15 $mybook = $('#mybook');
16 $bttn_next = $('#next_page_button');
17 $bttn_prev = $('#prev_page_button');
18 $loading = $('#loading');
19 $currHold = $('#currPage');
20
21 $loading.hide();
22 $bttn_next.show();
23 $bttn_prev.show();
24 //取消默认的翻页响应函数
25 $bttn_next.click(function (e) { turn("next",null); });
26 $bttn_prev.click(function (e) { turn("prev",null); });
27
28 //var width=parseInt((screen.width * 85) / 100);
29
30 $mybook.show().booklet({
31 name: null, // name of the booklet to display in the document title bar
32 height: 575, // container height
33 width: 880, // container width
34 speed: 600, // speed of the transition between pages
35 direction: 'LTR', // direction of the overall content organization, default LTR, left to right, can be RTL for languages which
36
37 startingPage: 0, // index of the first page to be displayed
38 easing: 'easeInOutQuad', // easing method for complete transition
39 easeIn: 'easeInQuad', // easing method for first half of transition
40 easeOut: 'easeOutQuad', // easing method for second half of transition
41
42 closed: true, // start with the book "closed", will add empty pages to beginning and end of book
43 closedFrontTitle: null, // used with "closed", "menu" and "pageSelector", determines title of blank starting page
44 closedFrontChapter: null, // used with "closed", "menu" and "chapterSelector", determines chapter name of blank starting page
45 closedBackTitle: null, // used with "closed", "menu" and "pageSelector", determines chapter name of blank ending page
46 closedBackChapter: null, // used with "closed", "menu" and "chapterSelector", determines chapter name of blank ending page
47 covers: false, // used with "closed", makes first and last pages into covers, without page numbers (if enabled)
48
49 pagePadding: 10, // padding for each page wrapper
50 pageNumbers: true, // display page numbers on each page
51
52 hovers: false, // enables preview pageturn hover animation, shows a small preview of previous or next page on hover
53 overlays: false, // enables navigation using a page sized overlay, when enabled links inside the content will not be
54
55 tabs: false, // adds tabs along the top of the pages
56 tabWidth: 60, // set the width of the tabs
57 tabHeight: 20, // set the height of the tabs
58 arrows: false, // adds arrows overlayed over the book edges
59 cursor: 'pointer', // cursor css setting for side bar areas
60
61 hash: false, // enables navigation using a hash string, ex: #/page/1 for page 1, will affect all booklets with 'hash'
62
63 keyboard: true, // enables navigation with arrow keys (left: previous, right: next)
64 next: null, // selector for element to use as click trigger for next page
65 prev: null, // selector for element to use as click trigger for previous page
66
67 menu: false, // selector for element to use as the menu area, required for 'pageSelector'
68 pageSelector: false, // enables navigation with a dropdown menu of pages, requires 'menu'
69 chapterSelector: false, // enables navigation with a dropdown menu of chapters, determined by the "rel" attribute, requires 'menu'
70
71 shadows: true, // display shadows on page animations
72 shadowTopFwdWidth: 166, // shadow width for top forward anim
73 shadowTopBackWidth: 166, // shadow width for top back anim
74 shadowBtmWidth: 50, // shadow width for bottom shadow
75
76 before: function () { }, // callback invoked before each page turn animation
77 after: function () { } // callback invoked after each page turn animation
78 });
79 },
80 error: function (e) { }
81 });
82
83 function getCurr() {
84 var curr = 1;
85 if ($currHold) {
86 var val = parseInt($currHold.val());
87 if (val != 'NaN') {
88 curr = val;
89 }
90 }
91 return curr;
92 }
93
94 function setCurr(curr) {
95 if ($currHold) {
96 $currHold.val(curr);
97 }
98 }
99
100 function goPage(curr) {
101 if (curr > parseInt($pageCount)) {
102 setATitle("", "最后一页.");
103 return false;
104 }
105 else if (curr < 0) {
106 setATitle("第一页.", "");
107 return false;
108 }
109 else {
110 setATitle("上一页", "下一页");
111 }
112 $mybook.booklet(curr);
113 return true;
114 }
115
116 function loadContent(curr) {
117 if ($('#page-' + (curr - 1))) {
118 var $currPage = $('#page-' + (curr - 1) + ' p');
119 var c = $currPage.html();
120 if (c == null || c == "" || c.length == 0) {
121 $.ajax({
122 type: 'GET',
123 url: 'ajax handler',
124 data: { params },
125 dataType: 'html',
126 success: function (data) {
127 if (curr > 1) {
128 var j = $.parseJSON(data);
129 $currPage.html(j.p1);
130 $('#page-' + curr + ' p').html(j.p2);
131 }
132 },
133 error: function (e) { }
134 });
135 }
136 }
137 }
138
139 function setATitle(prevTtile, nextTitle) {
140 $bttn_prev.attr("title", prevTtile);
141 $bttn_next.attr("title", nextTitle);
142 }
143
144 function turn(action,page) {
145 var curr;
146
147 if(page==null){
148 curr = getCurr();
149
150 if (action == "next")
151 curr += 2;
152 if (action == "prev")
153 curr -= 2;
154 }
155
156 if(action==null){
157 var pageIndex= parseInt(page);
158 if(pageIndex%2==0)
159 curr=pageIndex+1;
160 else
161 curr=pageIndex;
162 }
163
164 if (goPage(curr)) {
165 setCurr(curr);
166 if(curr>1) loadContent(curr);
167 }
168 }
169
马马虎虎 粗糙+粗鲁 大功告成。
注:特别要注意其中的DOM加载顺序,与 JS 执行时机。先Booklet.html(或.aspx)加载完,然后Ajax获得页数HTML结构,Ajax完成回调 booklet 初始化函数。不搞清楚,可能就出不了结果,例如booklet初始化在ajax前或正在ajax的时候。
最后又发现了一个版本,可控性比这个要强:http://builtbywill.com/code/booklet/