撸一个前后端分离项目
一、前言
很久没更博客了,一是工作忙,二是懒,其实还是因为懒 -_-
最近在学习研究做一个前后端分离的项目,前端和后端都选用了新的语言,
一切从零开始,边学边写,边写边忘,进度缓慢,先更一部分
二、项目架构
后端
选用Golang的gin框架
go version: 1.18.4
前端:
Vue3 + cli脚手架 + ant design vue
cli version: 5.0.8
数据库
Mysql
项目结构
- config:配置参数
- model:数据库存储、管理
- api:控制器
- log:日志
- middleware:中间件
- routes:路由接口
- utils:公共功能模块
- web:托管前端页面
三、后台
go环境配置
ps:最开始配置go环境的时候就遇到了很多问题,具体也记不太清楚,大概就是百度到的部分配置教程是老版本的配置方式,也是折腾了一下才搞定的环境
1.go安装包下载
下载windows版msi安装包(ps: go1.21.1.windows-amd64.msi),点击安装后
会自动在系统变量path中新增bin目录,比如D:\Go\bin
所以后面的环境配置,可以忽略这一步
2.了解Go环境变量
https://blog.csdn.net/CHENYAoo/article/details/121298461
要是早点搜到这篇文章,就少走点弯路了。。。
3.环境配置
在 cmd 命令行执行下面两个命令
// 开启 go module 开发模式
go env -w GO111MODULE="on"
用 go mod 管理库,需要设置 Go 模块代理
go env -w GOPROXY=https://goproxy.cn,direct
// 或者下面这个
go env -w GOPROXY=https://goproxy.io,direct
作用:
用于使 Go 在后续拉取模块版本时能够脱离传统的 VCS 方式从镜像站点快速拉取。
它拥有一个默认:https://proxy.golang.org,direct,
但很可惜 proxy.golang.org 在中国无法访问,
故而建议使用 goproxy.cn 作为替代,
可以执行语句:go env -w GOPROXY=https://goproxy.cn,direct
最后在cmd中使用 go env 查看是否设置成功
4.安装git、nodejs
// git 下载地址
https://git-scm.com/downloads
// nodejs 下载地址
https://nodejs.org/zh-cn/download/
下载安装包后,一路next安装即可,环境变量会自动添加到path中
5.Vscode插件
Go
Code Runner
问题记录
vscod 安装 Go 插件报错,提示go-outline、gopls命令不可用
解决方法:
https://l2m2.top/2020/05/26/2020-05-26-fix-golang-tools-failed-on-vscode/
Failed to find the "go" binary in either。GOROOT() or PATH 解决方法参考
https://github.com/golang/vscode-go/issues/971
6.测试
创建项目
在任意目录中新建一个项目文件夹,比如 GO_PRO
初始化项目
// 后面跟项目名
go mod init GO_PRO
创建包
在 GO_PRO 目录下新建一个文件夹
比如:user
创建模块
package user
func Hello() string {
return "Hello"
}
调用
package main
import (
"GO_PRO/user"
"fmt"
)
func main() {
s := user.Hello()
fmt.Printf("s: %v\n", s)
}
gin框架
官方文档
https://gin-gonic.com/zh-cn/docs/quickstart/
初始化项目
// 后面跟项目名,执行后会生出一个 go.mod 的文件
go mod init GO_PRO
// 下载 gin 安装包和依赖,下载后,可以在 go.mod 中查看添加的依赖
go get -u github.com/gin-gonic/gin
测试
package main
import "github.com/gin-gonic/gin"
func main() {
// 创建一个默认的路由引擎
r := gin.Default()
// 配置路由
r.GET("/", func(c *gin.Context) {
c.String(200, "go框架gin测试:%v", "你好 gin")
})
r.GET("/news", func(c *gin.Context) {
c.String(200, "我是news")
})
// r.Run() //启动 HTTP 服务,默认在 0.0.0.0:8080 端口启动服务
r.Run(":8000") // 指定端口运行
}
// 启动方式,在终端 go run main.go
开始撸项目
经过上面的步骤,只是搭好了后端的环境
然后就要开始学习了,使用gin肯定要先学习go了
大致了解了一下go的基础数据类型,空闲时又看了一些教学视频
个人更习惯看视频,感觉更容易理解,并且可以边看边敲代码
坏处就是太浪费时间
ini
项目配置文件选用go-ini
GORM
数据库相关操作
web token
使用jwt验证方式将用户信息通过加密生成token,
并根据接口场景添加为中间件,每次请求服务端需要使用保存的密钥验证token的正确性
日志
使用logrus代替gin默认的log中间件 <日志>
file-rotatelogs <日志分割>
lfshook <日志分段记录>
密码加密
scrypt
数据验证
validate + universal-translator
跨域
cors
写接口
目前只完成了下面这些基础接口
登陆接口
添加用户接口
删除用户接口
编辑用户接口
查询用户接口
四、前端
环境搭建
vue cli
https://cli.vuejs.org/zh/guide/installation.html
npm install -g @vue/cli
# 检查其版本是否正确
vue --version
# 查看能否打印出版本号
vue -V
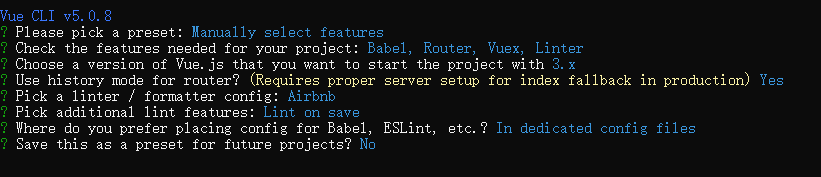
创建项目
# vue create 项目名称 (*必须是英文,不允许大写,必须是小写英文)
vue create vue-client

VsCode插件
vetur (Vue代码高亮显示的一款插件) ----备注:可以换成Volar
Eslint (1.检查的代码错误 2.检查代码规范)
// 在插件扩展设置setting.json中设置一下配置
{
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
// jsx自动修复有问题,取消js的format
"editor.formatOnSave": true,
// Enable/disable default JavaScript formatter (For Prettier)
"javascript.format.enable": true,
"prettier.singleQuote": true,
// 点击保存时,根据 eslint 规则自定修复,同时集成 prettier 到 eslint 中
"prettier.eslintIntegration": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.fontSize": 16,
"workbench.startupEditor": "none",
"javascript.updateImportsOnFileMove.enabled": "never",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"eslint.codeAction.showDocumentation": {
"enable": true
},
"eslint.codeActionsOnSave.rules": null
}
Ant Design Vue
https://www.antdv.com/components/overview-cn
npm i --save ant-design-vue
注册组件 src/main.js
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App.vue';
import router from './router';
import store from './store';
import 'ant-design-vue/dist/antd.css';
createApp(App)
.use(Antd)
.use(store)
.use(router)
.mount('#app');
axios跨域
npm add axios
或者
npm i axios
import axios from 'axios';
// 初始化一个axios实例
export const instance = axios.create({
// 设置请求地址前缀
baseURL: BASE_URL,
// 请求超时时间
timeout: 1000,
});
请求拦截器、响应拦截器
// 添加请求拦截器
instance.interceptors.request.use(
(config) => {
nprogress.start();
// 在请求头中添加Authorization---<这里根据后端的规则进行设置>
instance.defaults.headers.common.Authorization = `Bearer ${sessionStorage.getItem('token')}`;
return config;
},
(error) => {
// Do something with request error
console.log(error); // for debug
Promise.reject(error);
},
);
// 添加响应拦截器
instance.interceptors.response.use(
(response) => {
nprogress.done();
return response;
},
(error) => {
// Do something with request error
console.log(error); // for debug
Promise.reject(error);
},
);
导航守卫
// 定义路由导航前置守卫
router.beforeEach(async (to, from, next) => {
// 进度条开始动
nprogress.start();
// 如果已经登录,则不能主动跳转到登录页
if (to.path === '/' || to.path === '/login') {
const user = sessionStorage.getItem('user');
if (user) {
router.push('/layout');
}
// 如果记住账户信息,则自动登陆
if (localStorage.getItem('remember')) {
const ret = await $autoLoginin();
if (ret) {
router.push('/layout');
}
}
} else {
// 如果没有登录,则不能访问到登录页以外的页面
const user1 = sessionStorage.getItem('user');
if (!user1) {
router.push('/');
}
}
next();
});
// 定义路由导航后置守卫
router.afterEach((to, from) => {
console.log(to, from);
document.title = to.meta.title;
// 进度条结束
nprogress.done();
});
进度条
在路由导航前置守卫中开始动、在路由导航后置守卫中结束
在发送请求时开始动、在请求相应结束后停止
icon使用
封装svg图标
// 下载包
npm i svg-sprite-loader -D
写前端页面
登陆页
布局页
404
实现功能
封装axiox+api层
token保存
自动登录
封装svg组件
动态渲染侧边菜单
根据权限动态加载路由
分页功能
登陆及用户增删改查操作
五、后续业务功能
有时间继续边学习边撸


 浙公网安备 33010602011771号
浙公网安备 33010602011771号