【SignalR全套系列】之在.Net Core 中实现SignalR实时通信
微信公众号:趣编程ACE
关注可了解更多的.NET日常实战开发技巧,如需源码 请公众号后台留言 源码
[如果觉得本公众号对您有帮助,欢迎关注]
前文回顾
SignalR 的基本使用
原文链接:
简介
1.SignalR是一个微软开源的库,作用于客户端与服务端之间的相互通信。
2.前文简述的WebSocket、SSE、长轮询等三种方式,SignalR都支持,此外还能自动选择最佳的通信方式。
3.至于用途,主要是用在实时性要求较高的场景,比如:聊天、看板、发布公告等
服务端实现
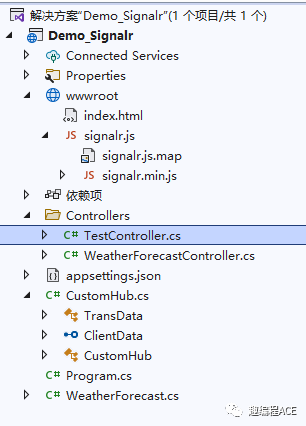
新建.net6项目
1.注入SignalR所需服务
2.注入SignalR所需服务
3.开启SignalR的路由节点
3.自定义一个Hub类型 继承Hub
4.重写Hub 中 连接和关闭连接方法
5.构造函数中引入日志中间件
6.编写与客户端通信方法
客户端实现
1.引用js库
2.编写调用脚本
以上便是SignalR实现客户端与服务端通信的基本方法,下篇文章将演示分组通信
更多精彩内容尽在公众号:








 浙公网安备 33010602011771号
浙公网安备 33010602011771号