去年11月份开始学习前端,前不久老师问:什么是层叠?听着这个熟悉又陌生的词,我脑海出现的是:叠放在桌子上的一摞书。
 意识到自己对层叠概念是模糊的后,立刻对层叠的定义进行了查询。
意识到自己对层叠概念是模糊的后,立刻对层叠的定义进行了查询。
搜索百度百科:层叠即层层叠叠。针对给出的解释加上我自己的理解:所打开的多个文件窗口交错在一起,可以通过鼠标的拖动与点击,改变它们显示的优先级,优先级低的就会被优先级高的一层给遮挡住。也像我自己理解的书桌上的一摞书垂直叠放,放在下面的书会被放在上面的书遮挡,放在最上面的那层能被使用者看到。相同的点是,我们的标签也像书一样,垂直于浏览器的方向摞着,层叠着,层级越高的越先显示给用户看到。
搜索CSDN,发现一个博主相关的博文:
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_37204849/article/details/73440925s
以下就是我的收获与感想总结啦~
把层叠理解为“权重”,“覆盖”,“继承”,我对它的理解是:比较优先级大小后的样式覆盖。
谈样式的优先级就涉及到 继承 与 选择器。
1、继承:
可以继承的样式有(继承的样式优先级最低):
文本相关属性:color,font-family,font-size,font-weight,letter-spacing(字母间距),line-height,text-align,text-indent(首行文本缩进),text-transform(控制大小写)...
|
以下是我自己测试的代码: <style>
div {
background-color: pink;
}
#father {
color:red;
font-size:28px;
text-indent: 2em;
font-weight:700;
text-align: center;
font-family:'Courier New', Courier, monospace;
letter-spacing: 1em;
text-transform: uppercase;
}
</style>
原本模样:
<div>
<div>天天开心哟~Happy <br>天天开心哟~Happy</div></div>
</div>
<hr>
给父级元素加了样式后:
<div id="father">
<div>天天开心哟~Happy <br>天天开心哟~Happy</div>
</div>
显示结果为:
|
2、优先级
(1)样式优先级(高--->低):
行内样式:在标签中直接写的样式。<div style="color:red;"></div>
内联样式:在head标签中写的样式。<style> div { color:red; }</style>
外联样式:在link中引入的外部样式。<link href="style.css">
(2)选择器的优先级
| ***需要注意的点 | |
|
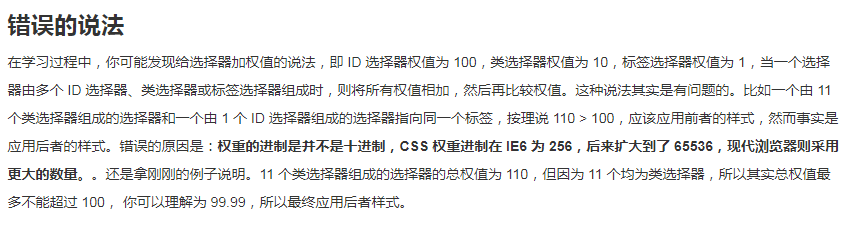
选择器的权重:!import (∞)> id选择器(100) > 类选择器(10) > 标签选择器(1) 权重是可以叠加计算的,权重大的会覆盖小的样式;权重相同的样式,写在后面的样式会覆盖写在前面的。 在上一秒时我还是秉持着权重可以通过相加计算来比较,直到写随笔记为了准确性心血来潮查了菜鸟文档,在文档末尾有了个大发现:
然后我立刻实验了一波,使用13个类、1个ID和13个类一个ID的叠加进行了测试: <style> /* .cls1.cls2.cls3.cls4.cls5.cls6.cls7.cls8.cls9.cls10.cls11.cls12.cls13#box {
color:aqua;
} */
#box {
color:red;
}
.cls1.cls2.cls3.cls4.cls5.cls6.cls7.cls8.cls9.cls10.cls11.cls12.cls13 {
color:aqua;
}
</style>
<div >
我是爸爸
<div class="cls1 cls2 cls3 cls4 cls5 cls6 cls7 cls8 cls9 cls10 cls11 cls12 cls13" id="box">
我是儿子
</div>
</div>
最终13个类选择器都干不过1个ID选择器,结果显示的是ID选择器里的样式,所以单纯地使用100,10,1来计算优先级是不准确的。 显示效果为: |
立马拿出我的小笔记本本,动了动我的小指头。
| 笔记内容: |
|
CSS优先规则1:最近的祖先样式比其他祖先样式有限极高。 CSS优先规则2:“直接样式”比“祖先样式”优先级高。 CSS优先规则3:优先级关系:内联样式>ID选择器>类选择器=属性选择器=伪类选择器>标签选择器=伪元素选择器。 CSS优先规则4:计算选择符中ID选择器的个数(a),计算选择符中类选择器、属性选择器以及伪类选择器的个数之和(b),计算选择符中标签选择器和伪元素选择器的个数之和(c)。按a,b,c的顺序一次比较大小,大的则优先级高,相等则比较写下一个。若最后两个的选择符中a,b,c都相等,则按照“就近原则”来判断。 CSS优先规则5:属性后插有1important的属性拥有最高优先级。若同同时插有!important,则再利用规则3、4判断优先级。 |
总结
问题:什么是层叠?
回答:可以理解为比较优先级大小后的样式覆盖。比较样式的优先级,优先级高的可以覆盖优先级低的,垂直于浏览器优先显示。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号