1.打开控制台,输入
npm install vue-cli -g
即,安装vue(脚手架vue-cli)
此时c/Users/Administrator/AppData/Roaming路径下的文件夹生成了两个文件,分别是npm和npm-cache,如下图:

注:在命令执行结束后,输入 vue -V;如果控制台打印出版本号,即,表示安装成功
注:查看node版本,输入node -v
2.在项目所要放置的文件目录下打开控制台,输入
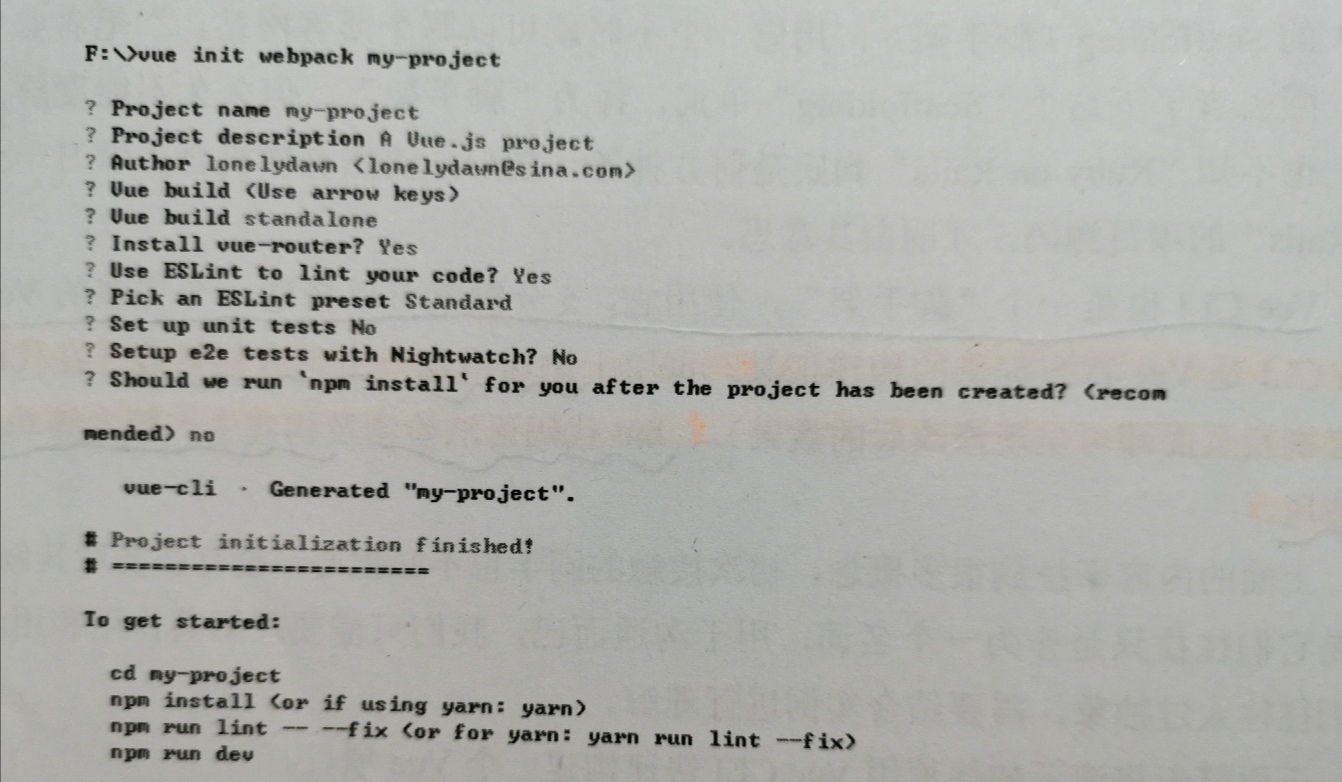
vue init webpack my-project(初始化项目,此处的my-project为项目名称)
即,用webpack初始化vue,生成my-project文件夹
3.在模板下载完成后,vue-cli将引导我们进行项目配置

其中,“Set up unit tests” 和 “Setup e2e tests with Nightwatch” 选择“no”,这部分内容和vue没有直接关系。最后一项也选择“no”,是因为npm的镜像源在国外,安装依赖的速度缓慢且容易出错,建议用cnpm来安装依赖。
4.安装项目依赖
进入my-project文件夹后,在控制台输入
npm install
即,在文件里里面生成nodes_modules文件夹(依赖)
5.启动项目
在控制台输入
npm run dev
此时,在浏览器地址栏输入http://localhost:8080即可访问项目





 浙公网安备 33010602011771号
浙公网安备 33010602011771号