吧唧下工作的事情 - 记用canvas封装的小小控件
☺啊哈~我想大家一定对canvas不陌生吧
我最喜欢的HTML5的特性就是他了
可能是工作原因~对他完全很偏爱(*^__^*) 嘻嘻……
简单易用 他的功能可比你想象的要强大得多哦
我把他看做是2D图形环境
我们可以通过API来操作他 创建一些图形也可以是动画的哦
希望有一天我可以用他来创建绚丽的图形和游戏 阿弥陀佛\(^o^)/~
万丈高楼平地起 ( ⊙ o ⊙ )!这是我爸爸最喜欢说的一句话了
基础是很重要的~所以我的梦想要慢慢来实现哈
这是我用canvas封装的几个控件 很基础哦~别拍砖哈
节点图 ps 设计图
 ps
ps
叭叭不足之处吧 是不是感觉设计图很亮眼 那我画的那个朦朦胧胧的 差强人意啊
设计图用了很多高光的效果 径向渐变 圆形渐变
苦恼高光效果不是很容易实现 唯一想到的办法是补亮线
径向渐变只要取颜色 一般都不难实现
圆形渐变也很恶心 如果是重叠在一起的圆就会很好实现
canvas绘制文本没有深入研究 只知道如何描边还有填充~貌似使用canvas绘制文本不是很好的方法 除非有充足的理由~否则一定不要再canvas中创建文本
因为canvas的文本是以图像绘制的~这意味着它无法像HTML文档中的普通文字一样用鼠标指针获取 他实际上不是文本只是像文本而已
哇唔哇唔 写代码真是一个耐心十足的活啊~好几次我都想砸鼠标了
看看身边的同学~每个人都无不抱怨自己的工作 或无聊 或忙的要死或简直就是垃圾等等 好像还没听到谁说自己工作很满意的好孩子
55555555~生活不易 更不想做个闲人 还是咬咬嘴唇 慢慢来吧
进度条ps设计图
 ps
ps
这个进度条我算是花了很多心思~可效果也不是很完美
之前白色的底是想用图片来进行代替 但是却碰到一个问题 就是图片必须加载完成之后才可以传递到2D图形环境中
var image = new Image();
image.src ="pp/jpg";
$(image).load(function()){
context.drawImage(image,0,0)
}
进度条是动态的~也就是说每变一次canvas就需要重画一次 那么图像就要重新加载一次 结果就有可能造成闪图的想象
后来我就索性用绘制了白色的底 有渐变的效果
饼图ps效果图
 ps
ps 
封装成控件这个图设计的有问题哈~3个色块的轮廓高光效果不一样
这叫我怎么做嘛~所以我就索性都给描了边 咕~~(╯﹏╰)b毛发儿的感觉
不得不说的是这个饼图我是二次封装 基本库是RGraph的饼图
用别人的东西终究是要吃苦头的
因为之前我做了个曲线图 基本库是RGraph的曲线图 二次封装时给曲线加了click事件
当曲线图跟饼图放在同一个页面时~点击曲线的click事件饼图曲线没了 好生奇怪啊~~~~(>_<)~~~~
后来找了好久才找到原因 因为RGraph.有一个基础库叫RGraph.common.core.js 他把所有的创建的对象存在RGraph对象中
在曲线的点击事件中我调用了RGraph.ObjectRegistry.Clear()方法~所以RGraph创建的对象都没了
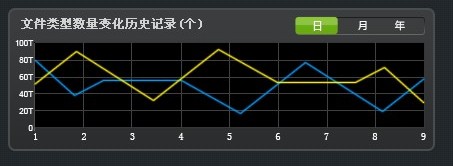
曲线图
我就不放设计图了~曲线图注重功能 没有什么特别的设计

这个就是我前面说的2次封装的曲线图 基础库是RGraph的基础库
既然是2次封装也没什么好说的哈~
可能是我自己能力有限或者还不够有耐心 绘制的图形不是十分的满意 但我还是有那么一点点的喜悦感
啊哈~我相信会越来越好的哈
ps:这是我第一次写博客 不是很专业 忘见谅(>^ω^<)


