css定义div圆角阴影边框
2013-11-01
设置div的圆角边框
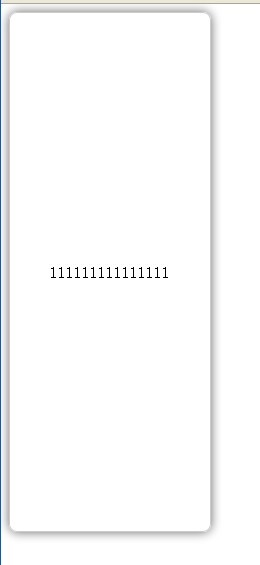
首先给大家上个图片展示吧

1、首先下载Pie文件,在http://css3pie.com/下载Pie.js文件,最好是里面的文件不要删减,我是直接用的
2、然后上hmtl代码吧
<div> 111111111111111</div>
css样式:
<style type="text/css" > div{ border: 1px solid #cccccc; padding:250px 0; text-align: center; width: 200px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; -webkit-box-shadow: #666 0px 0px 10px; -moz-box-shadow: #666 0px 0px 10px; box-shadow: #666 0px 0px 10px; background:white; behavior:url(pie/PIE.htc); } </style>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号