前言
本篇文章将介页面布局中的自适应布局,常见的自适应布局有以下2种:左列固定右列自适应、左右两列固定中间自适应。
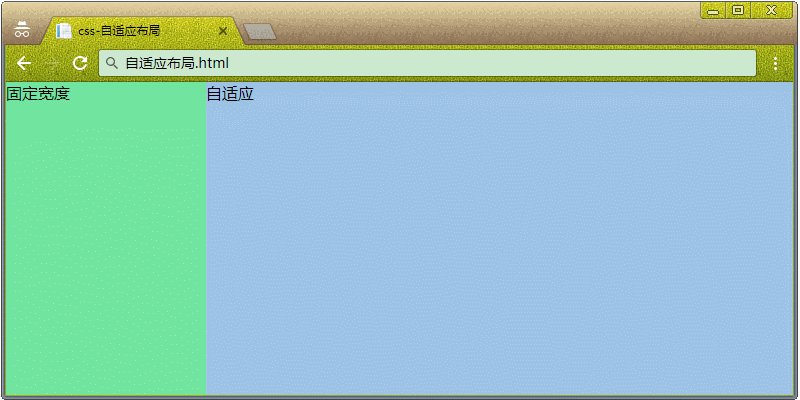
1. 左列固定右列自适应布局方案
说明:左列固定右列自适应,也可以为右列固定左列自适应,常见于中台管理界面、移动端Web的列表展示等等。
<div class="container">
<div class="left">固定宽度</div>
<div class="right">自适应</div>
</div>

1.1 子元素 float:left
说明:左边的固定列设置为 float:left,右边的自适应列设置为 float:none。
CSS:
* { margin: 0;padding: 0 }
.container {
position: absolute;
width: 100%;
height: 100%;
}
.left {
float: left;
width: 200px;
height: 100%;
background-color: #72e4a0;
}
.right {
float: none;
width: 100%;
height: 100%;
background-color: #9dc3e6;
}
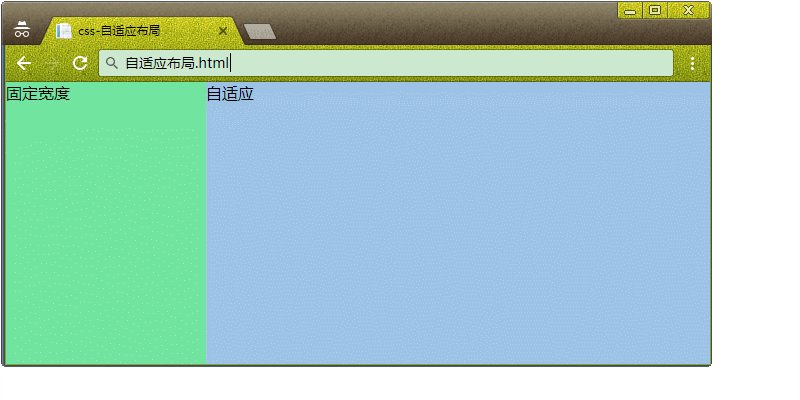
1.2 子元素 width:calc()
说明:自适应列的width根据calc()自动计算,如:父容器width - 固定列width。
浏览器支持:IE 9+。
CSS:
* { margin: 0;padding: 0 }
.container {
position: absolute;
width: 100%;
height: 100%;
}
.left {
float: left;
width: 200px;
height: 100%;
background-color: #72e4a0;
}
.right {
float: left;
width: calc(100% - 200px);
height: 100%;
background-color: #9dc3e6;
}
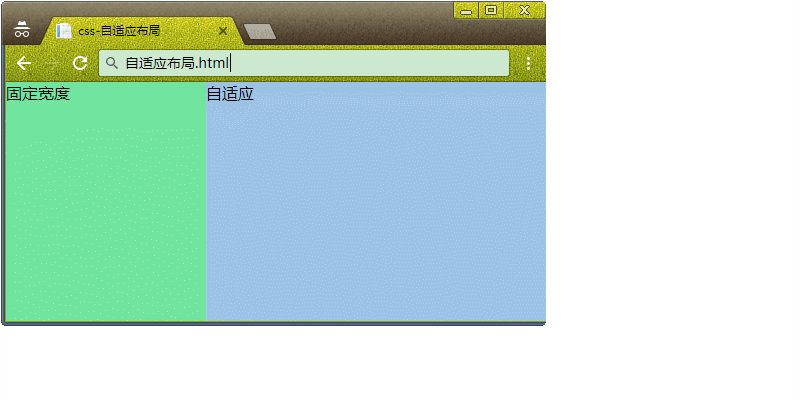
1.3 父元素 display: table
说明:父容器采用display: table和table-layout: fixed时,子容器会平分父容器的宽度,这时候固定某列的width,其余的列会继续平分剩下的宽度。
浏览器支持:IE 8+。
CSS:
* { margin: 0;padding: 0 }
.container {
position: absolute;
display: table;
width: 100%;
height: 100%;
table-layout: fixed;
}
.left {
display: table-cell;
width: 200px;
height: 100%;
background-color: #72e4a0;
}
.right {
display: table-cell;
width: 100%;
height: 100%;
background-color: #9dc3e6;
}
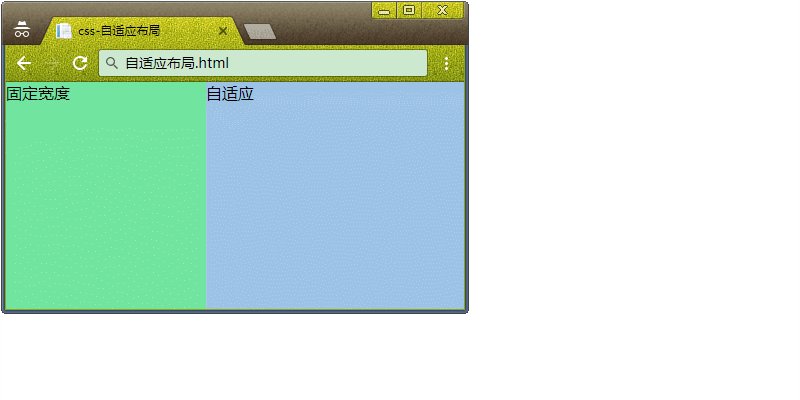
1.4 父元素 display: flex
浏览器支持:IE 10+。
CSS:
* { margin: 0;padding: 0 }
.container {
position: absolute;
display: flex;
width: 100%;
height: 100%;
}
.left {
width: 200px;
height: 100%;
background-color: #72e4a0;
}
.right {
flex: 1;
height: 100%;
background-color: #9dc3e6;
}
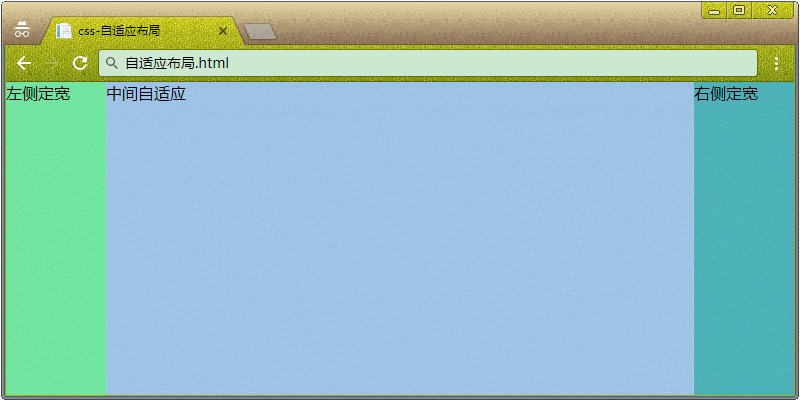
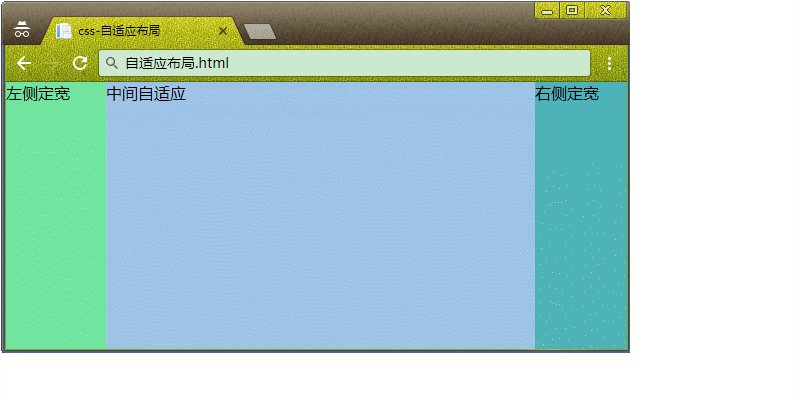
2. 左右2列固定,中间自适应
<div class="container">
<div class="left">左侧定宽</div>
<div class="mid">中间自适应</div>
<div class="right">右侧定宽</div>
</div>

2.1 子元素 width:calc()
说明:自适应列的width根据calc()自动计算,如:父容器width - 固定列width。
浏览器支持:IE 9+。
CSS:
* { margin: 0;padding: 0 }
.container {
position: absolute;
width: 100%;
height: 100%;
}
.left {
float: left;
width: 100px;
height: 100%;
background-color: #72e4a0;
}
.mid {
float: left;
width: calc(100% - 100px - 100px);
height: 100%;
background-color: #9dc3e6;
}
.right {
float: left;
width: 100px;
height: 100%;
background-color: #4eb3b9;
}
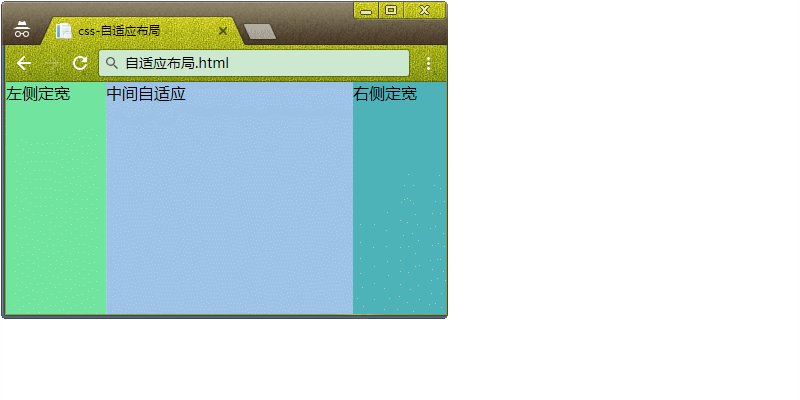
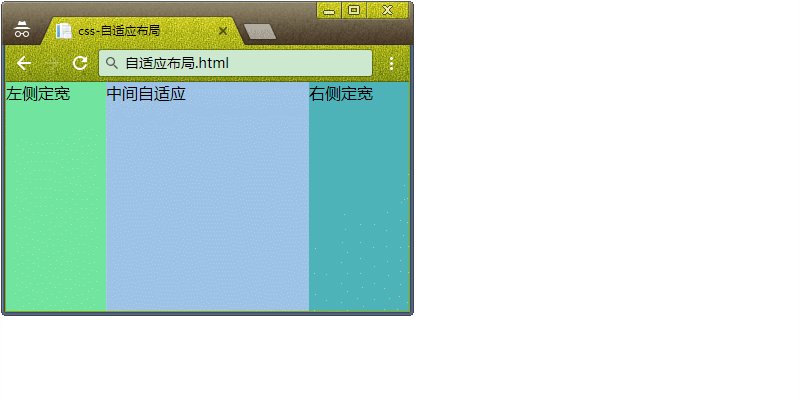
2.2 父元素 display: flex
说明:在父元素设置display为flex时,其中一列的flex为1,其余列都设置固定width。
浏览器支持:IE 10+。
CSS:
* { margin: 0;padding: 0 }
.container {
position: absolute;
display: flex;
width: 100%;
height: 100%;
}
.left {
float: left;
width: 100px;
height: 100%;
background-color: #72e4a0;
}
.mid {
float: left;
height: 100%;
flex: 1;
background-color: #9dc3e6;
}
.right {
float: left;
width: 100px;
height: 100%;
background-color: #4eb3b9;
}

 本篇文章将介页面布局中的自适应布局,常见的自适应布局有以下2种:左列固定右列自适应、左右两列固定中间自适应。
本篇文章将介页面布局中的自适应布局,常见的自适应布局有以下2种:左列固定右列自适应、左右两列固定中间自适应。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号