v-model的本质
v-model 其实就是一个语法糖,它的背后本质上是包含两个操作
1 v-bind绑定一个value属性
2 v-on指令给当前元素绑定input事件

<body>
<div id="app">
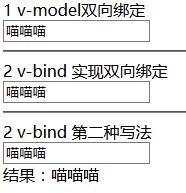
1 v-model双向绑定
<br/>
<input type='text' v-model = 'message' >
<hr />
2 v-bind 实现双向绑定
<br/>
<input type='text' v-bind:value = 'message' v-on:input='valChange' >
<hr />
2 v-bind 第二种写法
<br/>
<input type='text' v-bind:value = 'message' @input="message =$event.target.value" >
<br/>
结果:{{message}}
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
message:'你好'
},
methods:{
valChange(event){
this.message = event.target.value
}
}
})
</script>

1
<input type='text' v-model = 'message' >
2
<input type='text' v-bind:value = 'message' v-on:input='valChange' >
methods:{ valChange(event){ this.message = event.target.value } }
3
<input type='text' v-bind:value = 'message' @input="message =$event.target.value" >
三种写法效果相同
input绑定

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>New Web Project</title> <script src="vue.js"></script> </head> <body> <div id="app"> <label for='male'> <input type='radio' id='male' value='男' v-model='gender'/>男 </label> <label for='female'> <input type='radio' id='female' value='女' v-model='gender' />女 </label> <br/> 您选择的性别是:{{gender}} <hr/> <label for='license'> <input type='checkbox' id='license' v-model='license' > 同意协议 </label> {{license}} <button :disabled='!license'>下一步</button> <hr/> <label for='lanqiu'> <input type='checkbox' value='篮球' id='lanqiu' v-model='hobbies'> 篮球 </label> <label for='zuqiu'> <input type='checkbox' value='足球' id='zuqiu' v-model='hobbies'> 足球 </label> <label for='pingbangqiu'> <input type='checkbox' value='乒乓球' id='pingbangqiu' v-model='hobbies'> 乒乓球 </label> <label for='yumaoqiu'> <input type='checkbox' value='羽毛球' id='yumaoqiu' v-model='hobbies'> 羽毛球 </label> <span v-for="hobby in hobbies" style="color:red;"> {{hobby}} </span> <hr/> 单选 <select v-model='fruit'> <option value='苹果'>苹果</option> <option value='橘子'>橘子</option> <option value='榴莲'>榴莲</option> <option value='葡萄'>葡萄</option> </select> 您选择的水果是:{{fruit}} <hr/> 按ctrl键多选 <select v-model='fruits' multiple> <option value='苹果'>苹果</option> <option value='橘子'>橘子</option> <option value='榴莲'>榴莲</option> <option value='葡萄'>葡萄</option> </select> 您选择的水果是:<span style="color:red;" v-for="fruit in fruits"> {{fruit}} </span> </div> </body> <script> const app = new Vue({ el:'#app', data:{ gender:'', license: false, hobbies:[], fruit:'', fruits:[] }, }) </script> </html>

值绑定
就是动态地给value赋值
input的value值不写死,而是动态绑定
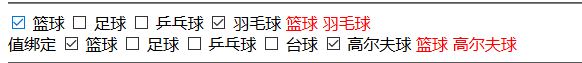
1 写死
<label for='lanqiu'> <input type='checkbox' value='篮球' id='lanqiu' v-model='hobbies'> 篮球 </label> <label for='zuqiu'> <input type='checkbox' value='足球' id='zuqiu' v-model='hobbies'> 足球 </label> <label for='pingbangqiu'> <input type='checkbox' value='乒乓球' id='pingbangqiu' v-model='hobbies'> 乒乓球 </label> <label for='yumaoqiu'> <input type='checkbox' value='羽毛球' id='yumaoqiu' v-model='hobbies'> 羽毛球 </label> <span v-for="hobby in hobbies" style="color:red;"> {{hobby}} </span>
2 用v-bind值绑定
值绑定 <label v-for="item in hobbiesOrigin" :for='item'> <input type='checkbox' v-bind:value='item' v-bind:id='item' v-model='hobbies2'> {{item}} </label> <span v-for="hobby in hobbies2" style="color:red;"> {{hobby}} </span>
hobbiesOrigin:['篮球','足球','乒乓球','台球','高尔夫球']

修饰符

<body> <div id="app"> 修饰符lazy 在失去焦点和回车的才实现变量的更新 <br/> <input v-model.lazy='message' type='text'> {{message}} <hr/> number 会把能转化数字的数字类型转化为number类型 <br/> <input v-model='age' type='text'> 变量类型{{typeof age}} <br/> <input v-model.number='age2' type='text'> 变量类型{{typeof age2}} <hr/> 剥除左右两边的空格 <br/> <input v-model='name' type='text'> 浏览器不会显示空格 {{name}} <br/> <input v-model.trim='name2' type='text'> 浏览器不会显示空格 {{name2}} </div> </body> <script> const app = new Vue({ el:'#app', data:{ message:'', age:'', age2:'', name:'', name2:'' }, }) </script>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号