electron-updater实现应用自动更新 手动更新过程
1. 添加依赖
"electron-updater": "^4.0.0"
升级的时候往往就是因为electron-updater版本不搭配,导致一些乱七八糟的问题出现,此时electron的版本是2.0.4,打包的时候如果electron-updater的版本小于4.0.0,会出现无法打包,所以修改electron-updater的版本为^4.0.0
2 配置更新程序的地址
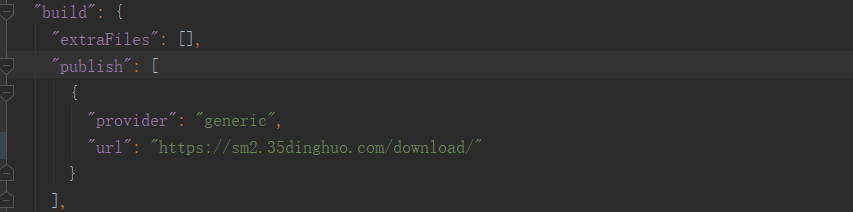
打开package.json文件在build标签下添加public配置,执行npm run build时,将会在build目录中生成latest.yml文件

这里的的url对应的是升级包的所在目录的网络地址,不用指向具体的升级包文件。
以下放一张服务器所在的升级包的目录图片,做过后台开发的小伙伴一看就懂了。
举例:
"publish": [
{ "provider": "generic",
"url": "http://119.30.229.43/app/version/p/"
}
]

url地址指向的是升级包所在目录,升级包的文件名称和yml的文件名称没有限制,可以随意命名。
3 主进程中配置升级
新建一个checkupdate.ts文件,或者自己建立JS文件 内容如下
import { autoUpdater } from 'electron-updater'
import { ipcMain, BrowserWindow } from 'electron'
/**
* -1 检查更新失败 0 正在检查更新 1 检测到新版本,准备下载 2 未检测到新版本 3 下载中 4 下载完成
**/
// 负责向渲染进程发送信息
function Message(mainWindow: BrowserWindow, type: Number, data?: String) {
const senddata = {
state: type,
msg: data || ''
}
mainWindow.webContents.send('UpdateMsg', senddata)
}
// 更新应用的方法
export default (mainWindow: BrowserWindow) => {
// 在下载之前将autoUpdater的autoDownload属性设置成false,通过渲染进程触发主进程事件来实现这一设置(将自动更新设置成false)
autoUpdater.autoDownload = false
//设置版本更新地址,即将打包后的latest.yml文件和exe文件同时放在
//http://xxxx/test/version/对应的服务器目录下,该地址和package.json的publish中的url保持一致
// https://sm2.35dinghuo.com/download/
autoUpdater.setFeedURL('https://sm2.35dinghuo.com/download/')
// 当更新发生错误的时候触发。
autoUpdater.on('error', (err) => {
if (err.message.includes('sha512 checksum mismatch')) {
Message(mainWindow, -1, 'sha512校验失败')
}
})
// 当开始检查更新的时候触发
autoUpdater.on('checking-for-update', (event, arg) => {
Message(mainWindow, 0)
})
// 发现可更新数据时
autoUpdater.on('update-available', (event, arg) => {
Message(mainWindow, 1)
})
// 没有可更新数据时
autoUpdater.on('update-not-available', (event, arg) => {
Message(mainWindow, 2)
})
// 下载监听
autoUpdater.on('download-progress', (progressObj) => {
Message(mainWindow, 3, progressObj)
})
// 下载完成
autoUpdater.on('update-downloaded', () => {
Message(mainWindow, 4)
})
// 执行更新检查
ipcMain.handle('check-update', () => {
autoUpdater.checkForUpdates().catch(err => {
console.log('网络连接问题', err)
})
})
// 退出并安装
ipcMain.handle('confirm-update', () => {
autoUpdater.quitAndInstall()
})
// 手动下载更新文件
ipcMain.handle('confirm-downloadUpdate', () => {
autoUpdater.downloadUpdate()
})
}
4.在main/index.js主进程中进行导入:
import Update from './checkupdate'; // 引入上面的文件 //检测版本更新 Update(mainWindow);
5.渲染进程显示更新进度
<template> <div class="systemExample width100 height100"> <main> <div class="right-side"> <div class="doc"> <div class="title alt">您可以点击的按钮测试功能</div> <el-button type="primary" round @click="CheckUpdate">检查更新, 不可用于开发环境</el-button> </div> </div> </main> <el-dialog title="下载进度" :visible.sync="dialogVisible" :show-close="true" :close-on-press-escape="false" :close-on-click-modal="false" center width="50%" top="45vh"> <div class="conten"> <el-progress :percentage="percentage" :color="colors" :status="progressStaus"></el-progress> </div> </el-dialog> </div> </template> <script> let ipcRenderer = require("electron").ipcRenderer; export default { name: "systemExample", data: () => ({ percentage: 0, colors: [ { color: "#f56c6c", percentage: 20 }, { color: "#e6a23c", percentage: 40 }, { color: "#6f7ad3", percentage: 60 }, { color: "#1989fa", percentage: 80 }, { color: "#5cb87a", percentage: 100 } ], dialogVisible: false, progressStaus: null, }), mounted () { ipcRenderer.on('UpdateMsg', (event, arg) => { switch (arg.state) { case 1: this.$confirm('检查到商盟订货有新版本,是否更新?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.dialogVisible = true this.$ipcApi.send("confirm-downloadUpdate") }) break; case 3: this.percentage = arg.msg.percent.toFixed(1); break; case 4: this.progressStaus = "success"; this.$alert("下载完成!", "提示", { confirmButtonText: "确定", callback: (action) => { this.$ipcApi.send("confirm-update"); }, }); break; default: break; } }) }, methods: {
// 下面方法点击按钮去检查,那么如果你想实现应用打开就去检查呢,你就吧此文件写在你项目的根页面,然后然后开始就去执行这个方法即可! CheckUpdate() {this.$ipcApi.send("check-update")}, } }; </script>
6. 最后上效果图:

6.5:默认下载成功后:下载的exe文件在这个位置: C:\Users\Administrator\AppData\Local\electron-vue-seed-updater\pending
7. 注意点:不可用于本地环境去检查更新,一定是打包后的exe文件运行:不然会报错,大概就是他会把electron的版本进行比较!
Update for version 10.1.3 is not available (latest version: 2.0.0, downgrade is disallowed).
8. 如果本地测试呢你可以用express启动个服务:(你可能用不着)
const express = require('express') const path = require('path') const app = express() // 下面在干嘛,你具体可看:https://www.jianshu.com/p/1d92463ebb69,大概加个路径文件 app.use(express.static(path.join(__dirname, './client'))) const server = app.listen(25565, function () { const host = server.address().address const port = server.address().port console.log('服务启动', host, port) })
client目录呢就是打包后的yml,exe文件啦。
然后吧上面的那些ull替换为node服务器


 浙公网安备 33010602011771号
浙公网安备 33010602011771号