vue 分页组件
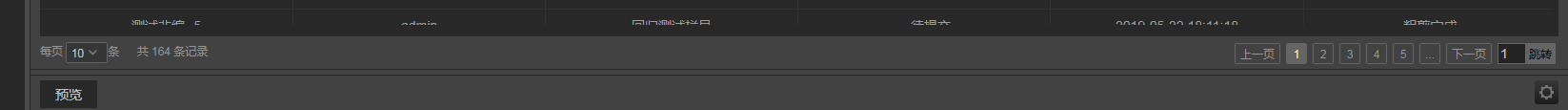
一、CS端插件样式

组件代码
<template>
<div class="paging-content">
<div class="fl">
每页
<Select v-model="pageSize" style="width: 44px" @on-change="pageSizeChange">
<Option
v-for="item in pageSizeOpts"
:key="item"
:label="item"
:value="item">
</Option>
</Select>条
<span style="margin-left:15px;">共 {{total}} 条记录</span>
</div>
<div class="paging-box">
<ul class="pagination">
<li :class="{'disabled': current == 1}" class="page-pre"><a href="javascript:;" @click="setCurrent(current - 1)">上一页</a></li>
<!-- <li :class="{'disabled': current == 1}"><a href="javascript:;" @click="setCurrent(1)"> 首页 </a></li> -->
<li v-for="p in grouplist" :class="{'active': current == p.val}"><a href="javascript:;"
@click="setCurrent(p.val)"> {{ p.text }} </a>
</li>
<!-- <li :class="{'disabled': current == page}"><a href="javascript:;" @click="setCurrent(page)"> 尾页 </a></li> -->
<li :class="{'disabled': current == page}" class="page-after"><a href="javascript:;" @click="setCurrent(current + 1)">下一页</a></li>
<li class="go-to">
<input type="text" v-model="goPage" />
<button type="button" @click="goToPage">跳转</button>
</li>
</ul>
</div>
</div>
</template>
<script>
module.exports = {
name:'pagination',
data(){
return {
goPage: "1",
current: this.currentPage
}
},
props: {
total: {// 数据总条数
type: Number,
default: 0
},
pageSizeOpts: {
type: Array,
default: [10,20,30]
},
pageSize: {// 每页显示条数
type: Number,
default: 10
},
currentPage: {// 当前页码
type: Number,
default: 1
},
pagegroup: {// 分页条数
type: Number,
default: 5,
coerce: function (v) {
v = v > 0 ? v : 5;
return v % 2 === 1 ? v : v + 1;
}
}
},
computed: {
page: function () { // 总页数
return Math.ceil(this.total / this.pageSize);
},
grouplist: function () { // 获取分页页码
var len = this.page, temp = [], list = [], count = Math.floor(this.pagegroup / 2), center = this.current;
if (len <= this.pagegroup) {
while (len--) {
temp.push({text: this.page - len, val: this.page - len});
}
;
return temp;
}
while (len--) {
temp.push(this.page - len);
}
;
var idx = temp.indexOf(center);
(idx < count) && ( center = center + count - idx);
(this.current > this.page - count) && ( center = this.page - count);
temp = temp.splice(center - count - 1, this.pagegroup);
do {
var t = temp.shift();
list.push({
text: t,
val: t
});
} while (temp.length);
if (this.page > this.pagegroup) {
(this.current > count + 1) && list.unshift({text: '...', val: list[0].val - 1});
(this.current < this.page - count) && list.push({text: '...', val: list[list.length - 1].val + 1});
}
return list;
}
},
watch: {
'limit': function(newVal, oldVal) {
if(newVal!=oldVal&&oldVal!=undefined) {
this.$dispatch('page-limit-change', newVal);
}
}
},
methods: {
setCurrent(idx) {
if (this.current != idx && idx > 0 && idx < this.page + 1) {
this.current = idx;
this.$emit('pagechange', this.current);
}
},
//跳转方法
goToPage(){
this.setCurrent(this.goPage);
},
//每页多少条
pageSizeChange(val){
this.$emit('page-size-change', val);
}
}
}
</script>
<style lang="scss" scoped>
@import '@/assets/css/index.scss';
.paging-content {
height: 32px;
line-height: 32px;
> div {
font-size: 12px;
color: nth($fontColor,2);
}
.ivu-select{
height: 22px;
position: relative;
/deep/ .ivu-select-selection{
height: 22px;
border-radius: 2px;
background: #363636;
border: 1px solid #656565;
color: nth($fontColor,2);
.ivu-select-selected-value{
height: 100%;
line-height: 22px;
padding: 0 20px 0 0;
}
&:hover{
background: #222222;
}
}
}
.fl {
float: left;
}
.paging-box{
float: right;
.pagination {
overflow: hidden;
display: table;
// margin: 0 auto;
li {
float: left;
height: 30px;
border-radius: 5px;
margin: 3px;
color: #666;
padding: 4px 0;
&:hover {
a {
background: #222222;
color: #C1C1C1;
}
}
a {
display: block;
width: 22px;
height: 22px;
text-align: center;
line-height: 22px;
font-size: 12px;
color: nth($fontColor,2);
border-radius: 2px;
border: 1px solid #656565;
text-decoration: none
}
}
.page-pre,.page-after{
a{
width: 48px;
}
}
.active {
a {
background: #656565;
color: #E7E7E7;
}
}
.go-to{
color: #C1C1C1;
display: flex;
input{
width: 32px;
background: #242424;
border: 1px solid #656565;
color: #C1C1C1;
padding: 2px;
}
button{
font-size: 12px;
width: 32px;
background: #656565;
border: 1px solid #656565;
outline: none;
margin-left: -3px;
}
}
}
}
}
</style>
父组件引用
<pagination :total="pagination.total"
:current="pagination.currentPage"
:pageSize="pagination.pageSize"
:pageSizeOpts="pagination.pageSizeList"
@pagechange="pageChagne($event)"
@page-size-change="pageChagne($event,'size')"
></pagination>
//分页事件
pageChagne(val, type){
if(type==="size"){
this.params.pageSize = val;
}else{
this.params.currentPage = val;
}
this.getTableList();
},
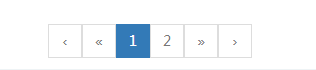
二、样式二

组件代码
<template>
<div class="paging-content">
<div class="fl" style="display:none;">
每页
<Select v-model="pageSize" style="width: 44px" @on-change="pageSizeChange">
<Option
v-for="item in pageSizeOpts"
:key="item"
:label="item"
:value="item">
</Option>
</Select>条
<span style="margin-left:15px;">共 {{total}} 条记录</span>
</div>
<div class="paging-box">
<ul class="pagination">
<li :class="{'disabled': current == 1}" class="page-pre"><a href="javascript:;" @click="setCurrent(current - 1)">‹</a></li>
<li :class="{'disabled': current == 1}"><a href="javascript:;" @click="setCurrent(1)">« </a></li>
<li v-for="p in grouplist" :class="{'active': current == p.val}"><a href="javascript:;"
@click="setCurrent(p.val)"> {{ p.text }} </a>
</li>
<li :class="{'disabled': current == page}"><a href="javascript:;" @click="setCurrent(page)"> » </a></li>
<li :class="{'disabled': current == page}" class="page-after"><a href="javascript:;" @click="setCurrent(current + 1)">›</a></li>
<li class="go-to" style="display:none;">
<input type="text" v-model="goPage" />
<button type="button" @click="goToPage">跳转</button>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: 'pagination',
data () {
return {
goPage: '1',
current: this.currentPage
}
},
props: {
total: {// 数据总条数
type: Number,
default: 0
},
pageSizeOpts: {
type: Array,
default: [10, 20, 30]
},
pageSize: {// 每页显示条数
type: Number,
default: 10
},
currentPage: {// 当前页码
type: Number,
default: 1
},
pagegroup: {// 分页条数
type: Number,
default: 5,
coerce: function (v) {
v = v > 0 ? v : 5
return v % 2 === 1 ? v : v + 1
}
}
},
computed: {
page: function () { // 总页数
return Math.ceil(this.total / this.pageSize)
},
grouplist: function () { // 获取分页页码
var len = this.page; var temp = []; var list = []; var count = Math.floor(this.pagegroup / 2); var center = this.current
if (len <= this.pagegroup) {
while (len--) {
temp.push({ text: this.page - len, val: this.page - len })
}
;
return temp
}
while (len--) {
temp.push(this.page - len)
}
;
var idx = temp.indexOf(center);
(idx < count) && (center = center + count - idx);
(this.current > this.page - count) && (center = this.page - count)
temp = temp.splice(center - count - 1, this.pagegroup)
do {
var t = temp.shift()
list.push({
text: t,
val: t
})
} while (temp.length)
if (this.page > this.pagegroup) {
(this.current > count + 1) && list.unshift({ text: '...', val: list[0].val - 1 });
(this.current < this.page - count) && list.push({ text: '...', val: list[list.length - 1].val + 1 })
}
return list
}
},
watch: {
'limit': function (newVal, oldVal) {
if (newVal != oldVal && oldVal != undefined) {
this.$dispatch('page-limit-change', newVal)
}
}
},
methods: {
setCurrent (idx) {
if (this.current != idx && idx > 0 && idx < this.page + 1) {
this.current = idx
this.$emit('pagechange', this.current)
}
},
// 跳转方法
goToPage () {
this.setCurrent(this.goPage)
},
// 每页多少条
pageSizeChange (val) {
this.$emit('page-size-change', val)
}
}
}
</script>
<style lang="stylus" scoped>
.paging-content {
position: relative;
margin-top: 10px;
height: 58px;
line-height: 58px;
> div {
font-size: 14px;
}
/* .ivu-select{
height: 22px;
position: relative;
/deep/ .ivu-select-selection{
height: 22px;
border-radius: 2px;
background: #363636;
border: 1px solid #656565;
.ivu-select-selected-value{
height: 100%;
line-height: 22px;
padding: 0 20px 0 0;
}
&:hover{
background: #222222;
}
}
} */
.fl {
float: left;
}
.paging-box{
.pagination {
overflow: hidden;
display: table;
position: absolute;
left: 50%;
bottom: 0;
transform: translate(-50%,0);
li {
float: left;
height: 34px;
width: auto;
border-radius: 5px;
color: #777;
&:hover {
a {
color: #23527c;
background-color: #eee;
border-color: #ddd;
}
}
a {
display: block;
padding: 6px 12px;
line-height: 1.428571429;
text-align: center;
font-size: 14px;
color: #777;
border: 1px solid #ddd;
text-decoration: none
}
}
.page-pre,.page-after{
a{
width: 34px;
}
}
.active {
a {
background: #337ab7;
border-color: #337ab7;
color: #fff;
}
}
/* .go-to{
color: #C1C1C1;
display: flex;
input{
width: 32px;
background: #242424;
border: 1px solid #656565;
color: #C1C1C1;
padding: 2px;
}
button{
font-size: 12px;
width: 32px;
background: #656565;
border: 1px solid #656565;
outline: none;
margin-left: -3px;
}
} */
}
}
}
</style>
组件引用
<pagination :total="pagination.total" v-if="totalPage>1&&pagination.total>0"
:current="pagination.currentPage"
:pageSize="pagination.pageSize"
:pageSizeOpts="pagination.pageSizeList"
@pagechange="pageChagne($event)"
@page-size-change="pageChagne($event,'size')"
></pagination>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号