02.activiti流程配置——vue整合bpmn.js
acitivti提供了流程图绘制的应用,可以整合到流程项目钟。但是现在很多项目都是前后端分离,vue前端开发比较多。所以,我用vue整合了一下bpmn。具体的整合过程,网上有大把的资料可以参考;我这边就不罗列了。
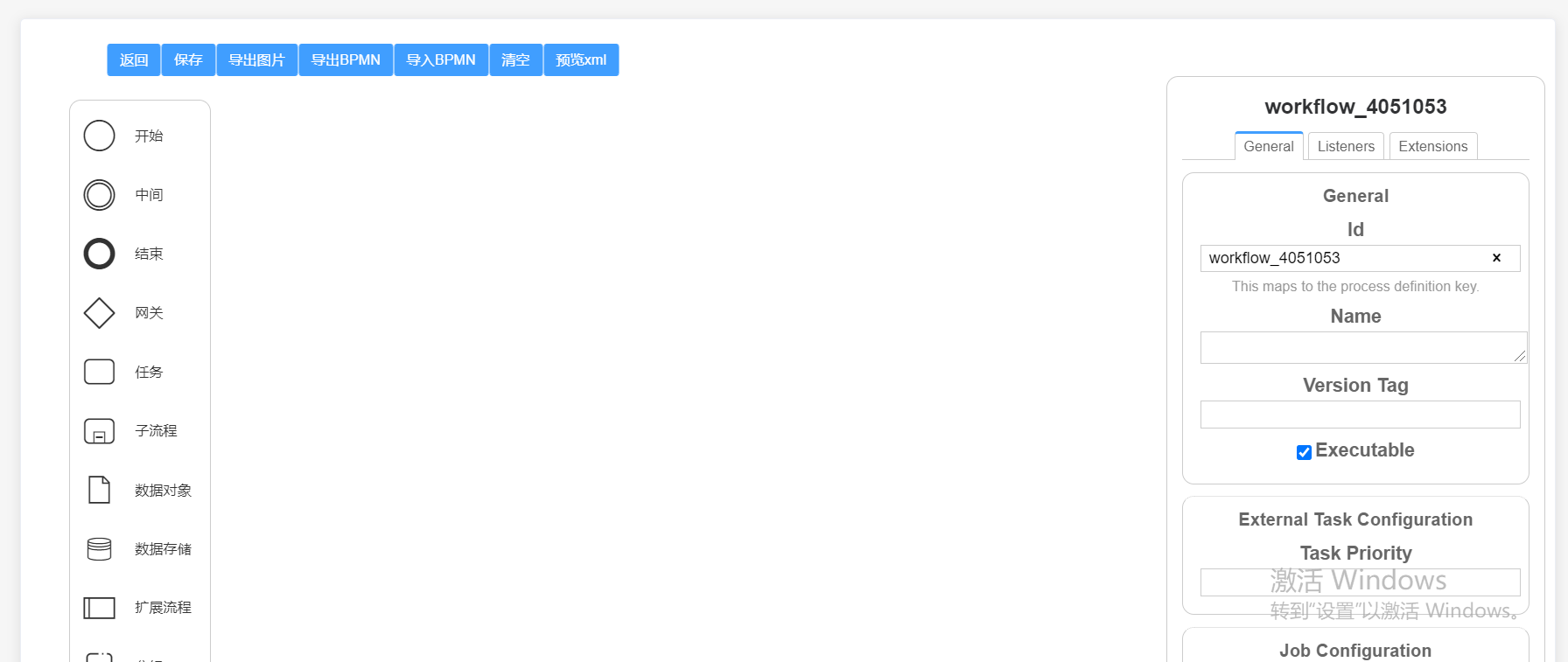
我主要记录一下,vue整合bpmn过程中,对于activiti流程而言有几个地方要注意:

增加侧边栏,调整侧边栏样式
1.增加侧栏依赖
npm install camunda-bpmn-moddle
npm install bpmn-js-properties-panel
npm install bpmn-js
2.增加到页面
mounted() {
var than = this
// 获取到属性ref为“content”的dom节点
this.container = this.$refs.content
const canvas = this.$refs.canvas; // 获取到属性ref为“canvas”的dom节点
this.bpmnModeler = new BpmnModeler({ // 建模,官方文档这里讲的很详细
container: canvas,
// 添加控制板
propertiesPanel: {
parent: '#js-properties-panel'
},
additionalModules: [
customTranslateModule,
propertiesProviderModule, // 左边工具栏以及节点
propertiesPanelModule, // 右边的工具栏
],
moddleExtensions: {
camunda: camundaModdleDescriptor,
// activiti:activitiDescriptor
}
})
},
3.引入样式
import './style/bpmn-properties-theme.css';
4.调整样式
https://gitee.com/wuzhiaite/cs_vue/tree/master/src/index/components/conf/bpmn/style
流程图绘制好后XML标签的替换
formXML(data){
var temp = data.replace(/camunda/ig,"activiti");
temp = temp.replace(/FormField/ig,'formProperty');
return temp ;
},

