WINCE7自带DEMO_SmallMusic_wmpTitleBar_学习笔记
时间:18:40 2010-11-18
工具:BLEND 3 ,XP SP3
效果图:
[ 问题1 ]
Grid与Board 之间的相互使用
1. 其均是布局控件( 也就是容器控件)。前者可以放置多个对象。后者只能直接放置一个。
前面其没有边框,后者有边框。 这也就是其为什么会一起使用的原因。
设置背景可以由Grid自己来负责
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#454545" Offset="0"/>
<GradientStop Color="#232323" Offset="0.5"/>
<GradientStop Color="#000000" Offset="1"/>
<GradientStop Color="#FF181717" Offset="0.5"/>
</LinearGradientBrush>
</Grid.Background>
此背景当中要注意的几个地方:
1.EndPoint StartPoint
2.#454545 与#FF181717, 在SL 当中其有RGB ,ARGB两种个表示方法
3. GradientStop 之间的顺序。
边框的设置:
1. WIDTH,HEIGHT 均设置为:AUTO
margin
BorderThickness 是会设置
2.且其一般会命名为 xxxBG
[ 问题2]
UserControl 与GRID 之间的相互使用。
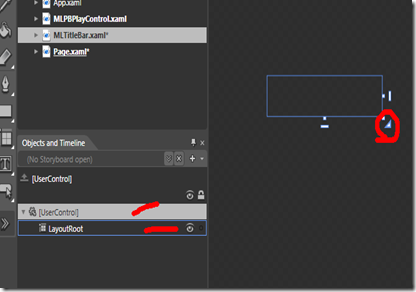
其在使用的时候,其的大小均设置为AUTO.在设计的时候一个小技巧:
单击UserControl
在其的右下角有一个"dust modify the desiger-time size"
[ 问题3]
TEXTBLOCK 与文字之间的相互使用
1. 单独地将TEXTBLOCK 布局好,
ROW,COLUMN, MARGIN ,ALIGNMENT(H,V)
而WIDTH ,与HEGIHT 其是设置为AUTO
<UserControl
xmlns:xrpack="http://schemas.microsoft.com/windowsembedded/silverlight/packaging"
mc:Ignorable="d xrpack"
Foreground="#FFFFFFFF" FontSize="24"
>
...
<TextBlock VerticalAlignment="Center" xrpack:String="Text:400" Margin="21,0,0,8" Text="Music Player" />
</UserControl>
其是统一大小与背景颜色
xmlns:xrpack
xrpack:String
其是有什么作用呢。其应该 是XML 当中的语法。
[ 问题4]
控件的视觉状态设置:
一般从style 当中来设置content Template
BUTTON的CONTENT TEMPLATE
图片的实现大小一般为:48*48
WIDTH ,HEIGHT :AUTO
alignment(H,V): stretch.
填充方式(stretch):NONE
图片之间的排列:
(Object and TimeLine 面板)从上到下:
NORMAL : 放置在最上面,且设置为VISIBLE,
其它之间的顺序没有要求,但均设置为 Collapsed
之后在设置各种状态所对应的视觉:
NORMAL : COLLAPSED
相应的图片:VISIBLE
如:FOCUS 状态
NORMAL :COLLAPSED
FOCUSIMG: VISIBLE
[ 问题 5]
UserControl 与Grid 的大小区域所引出的问题
Grid 其是可以动态的管理区域。
其一个明显的特点:
当GRID 当中的某一列或某一行 COLLAPSED, 其就收回原来的空间。
但我们在BLEND 当中设计的时候,其为什么却不到收回,而只是那个位置的元素看不见。
当我们删除UserControl 当中的设计宽度与高度的时候,其就可以。
<UserControl
d:DesignWidth="800"
d:DesignHeight="600" >





 浙公网安备 33010602011771号
浙公网安备 33010602011771号