嵌入式开发之web---vue-demo webstorm goahead 嵌入式智能设备
1.先按上篇https://www.cnblogs.com/pengkunfan/p/12622238.html 安装好nodejs和npm,创建好my_vue工程
cmd命令下检查node ,npm版本是否正确
node -v
npm -v
vue init webpack my_vue
https://blog.csdn.net/silenmm/article/details/81477761
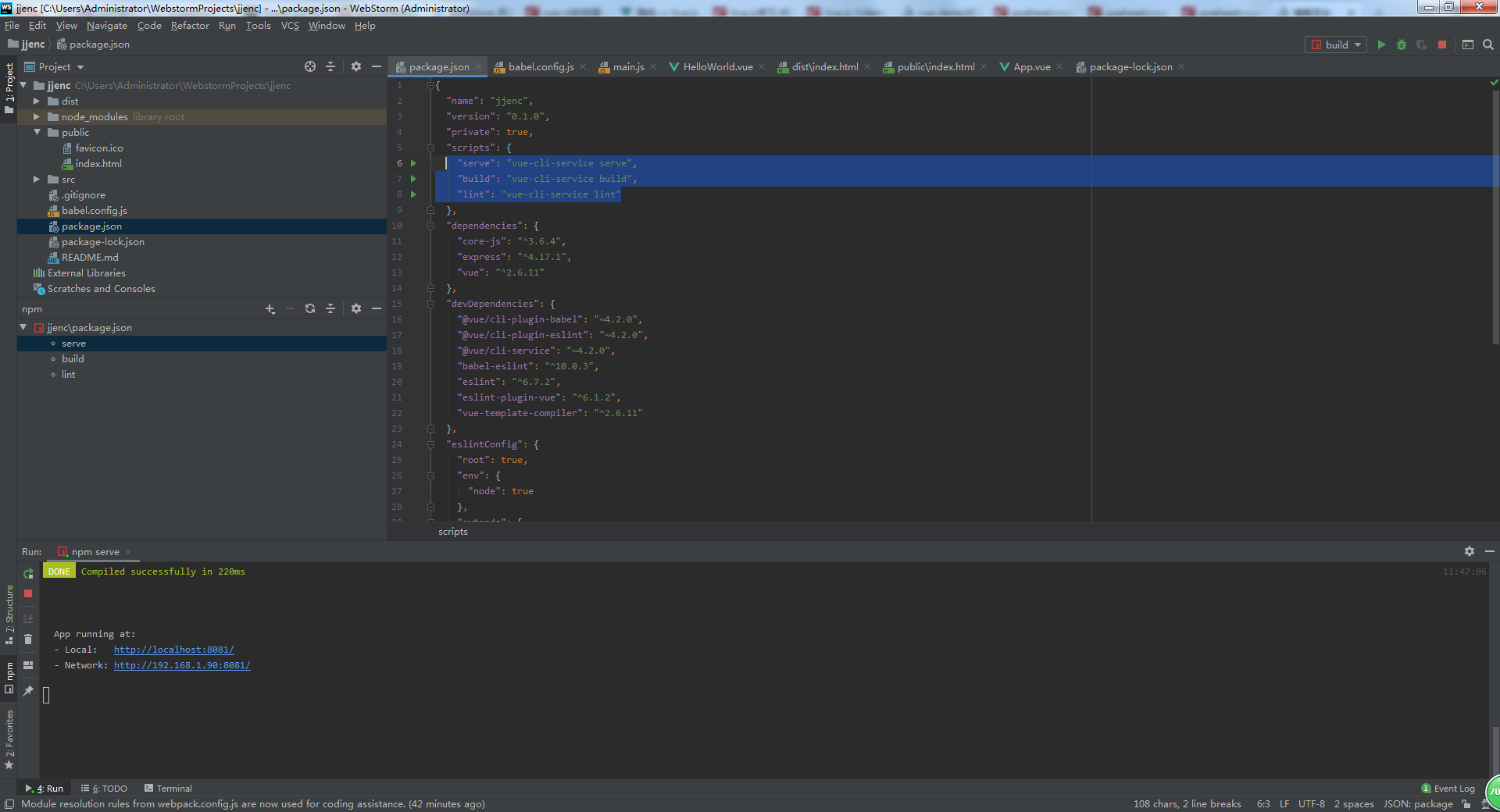
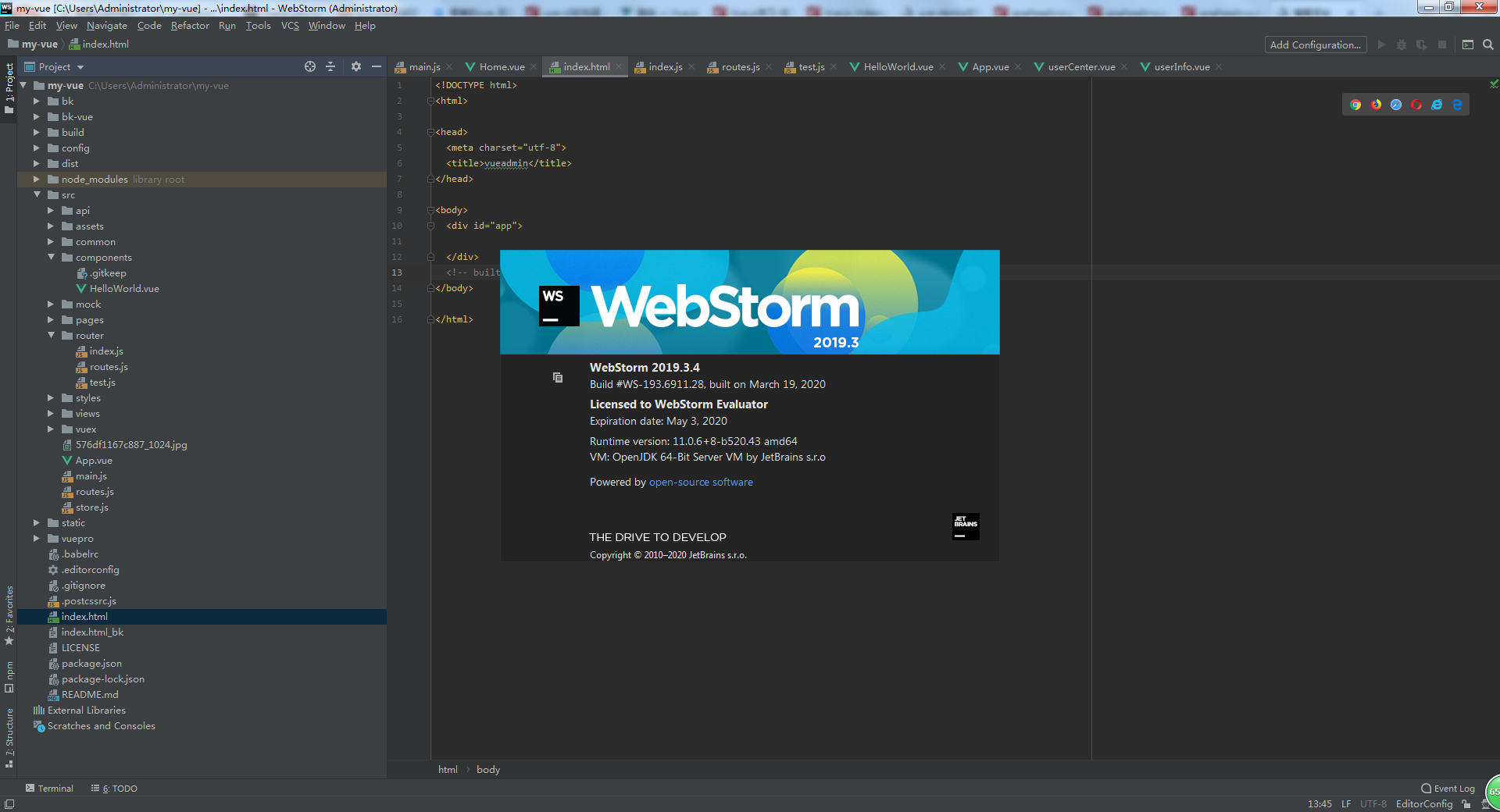
2. 然后用webstorm 打开工程目录编辑,因为最新版的编辑器自己创建jjvenc工程后没有route等完整工程文件,所以这里进行外部导入编辑
webstrom2019.3.4


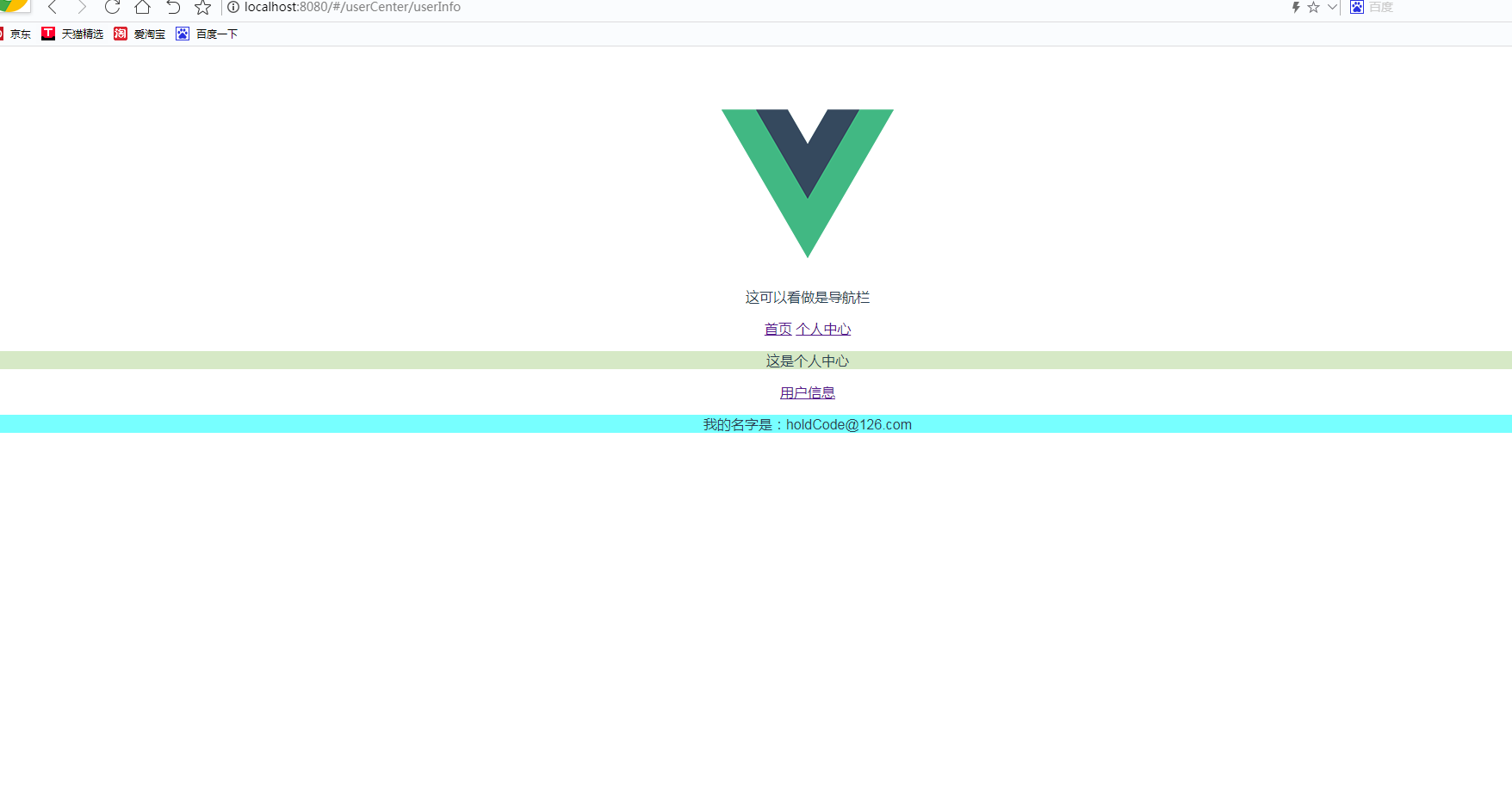
3. 编辑demo 导航代码
这里参考网友的代码,哈哈
https://blog.csdn.net/qq_34320300/article/details/78546141 优先
https://www.cnblogs.com/ttzzyy/p/10383200.html
https://blog.csdn.net/ch648966459/article/details/79309317
纯js
https://blog.csdn.net/youguang_/article/details/88061703
https://www.cnblogs.com/chf333/p/11120664.html
https://segmentfault.com/a/1190000016365102 双向监听原理
https://baijiahao.baidu.com/s?id=1642346149991365728&wfr=spider&for=pc 状态管理
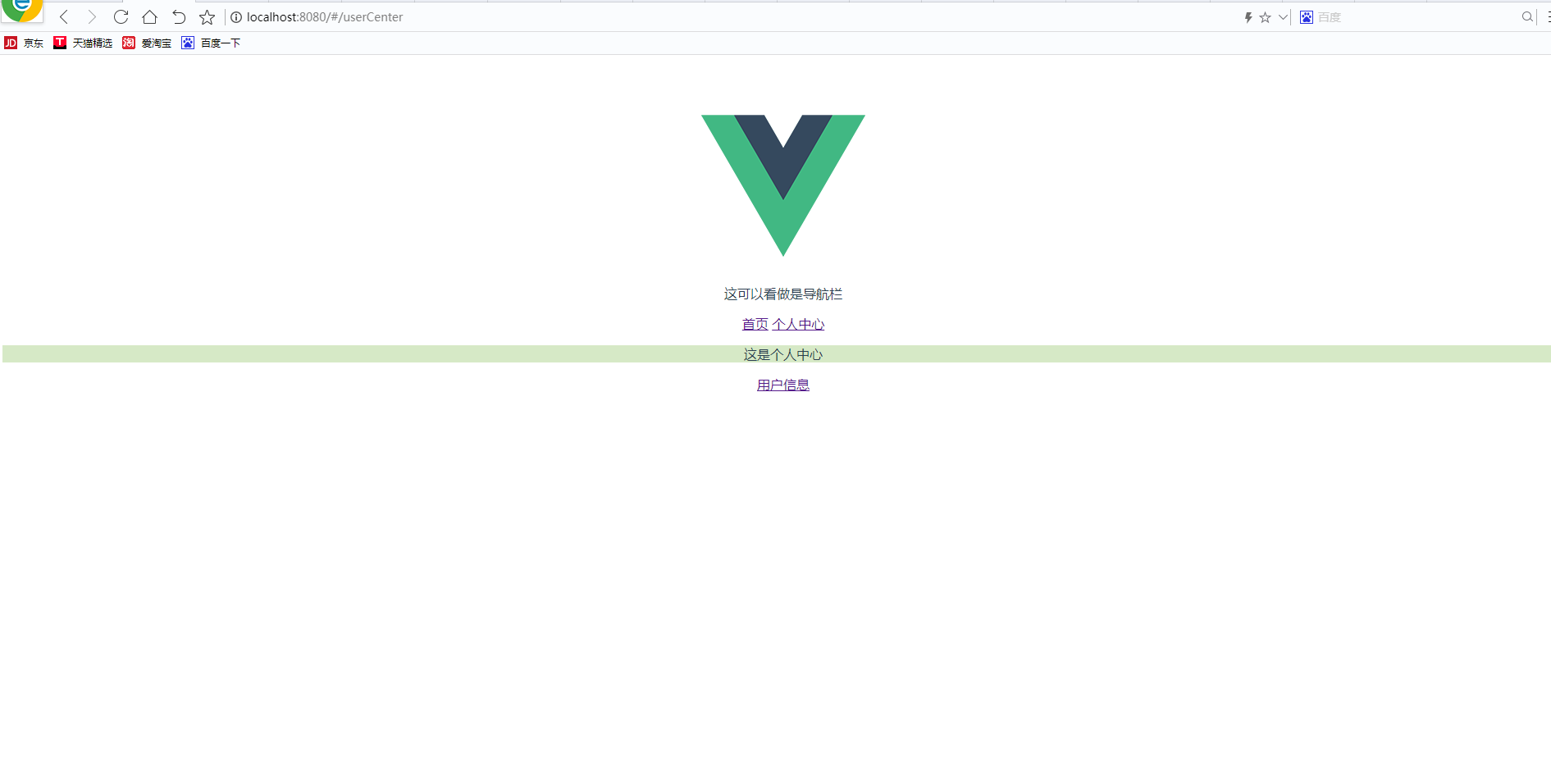
4.运行测试
npm run dev



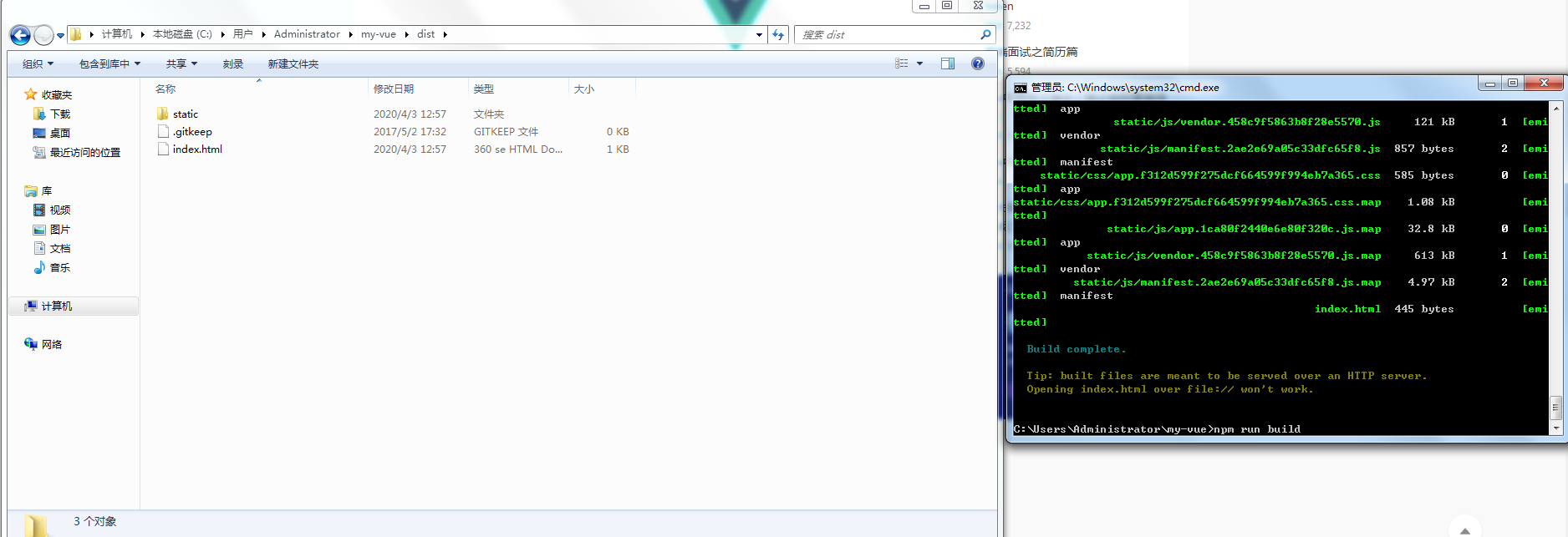
5.build packe发布
npm run build

https://www.jianshu.com/p/5d90d862f80e
6. 部署goahead

在pc机上测试dst 发布网页无误后,拷贝到嵌入式智能设备上的goahead运行

https://blog.csdn.net/nick_chain/article/details/102525007
2020.04.03:12:52
注意:
https://blog.csdn.net/zpcqdkf/article/details/80518134
https://cn.vuejs.org/v2/guide/routing.html
https://www.runoob.com/vue2/vue-if.html 在线vue 编辑运行
https://www.cnblogs.com/niceyoo/p/12174651.html webstrom破解工具




 浙公网安备 33010602011771号
浙公网安备 33010602011771号