【JavaScript】ESlint & Prettier & Flow组合,得此三神助,混沌归太清
Flow
Flow的意义
Flow是faceBook开源的一个JavaScript静态类型检查工具,作用类似TypeScript,但是它不像TS那样是一门独立的语言,而是作为一个babel-plugin,借助babel的编译切入JavaScript的编码当中,同时,与ts不同的是,Flow.js的类型检查不是强制的,可以通过//@flow手动开启,意味着,你可以自由选择某个文件是否开启类型检查。
Flow真是眼前一亮,我就想,TypeScript挺好的,但或许也给人带来了一些烦恼,一旦用了TS,就意味着任何时候都要强制类型检查,我觉得,选择JavaScript还是TypeScript就变成了这样一个问题:我们手头1000元,我们到底是买一件一万元的比较喜欢的还耐用的衣服呢?还是买一件很便宜但是又不耐用的地摊货呢?(耐用指的是维护性),但Flow帮我们找到了折中方案:类型检查这东西,我们在想用和需要用的时候用,同时不想用也可以不用,就好比就是手里有1000块,那我们就刚好去买1000块钱的衣服
Flow的使用
//@flow //数字 functionflow1(x:number){ console.log(x); } flow1(2); //字符串 functionflow2(x:string){ console.log(x); } flow2("xxx"); //可选参数 functionflow3(x:?string){ console.log(x); } flow3(); //多个值 functionflow4(x:"a"|"b"|"c"){ console.log(x); } flow3("a"); //任意值 functionflow5(y:any){ console.log(y); } flow3("a"); //数组 let arr:Array<boolean>=[true,false,true];
Flow的优点
-
自由和[可选]的类型检查风格
-
轻量化的类型检查,满足一些基本要求,同时容易学习上手
-
借助babel,webpack集成到JS代码中,在当今前端社区中,这种方式非常容易被大家所理解和接受,同时也容易集成到已有的项目中
Flow的缺点
这家伙简直和JS一毛一样,既有有好用的优点,同时呢,却也有一些明显的缺点。
-
编辑器或IDE集成度低,比如,比如基本的变量提示功能
-
社区力量较弱,库的数量较少
-
库的类型定义质量不高,无法完全满足开发需求
-
FacebookFlow团队的roadmap也并不是很清楚
Flow的安装(Webpack集成)
(注意⚠️:你需要确保你有一个可运行的webpack配置,同时在module.rules配置项中引入了babel-loader解析所有js文件)
过程
-
下载VScode扩展插件:FlowLanguageSupport,以在IDE中支持
-
安装plugin-transform-flow-strip-types插件,运行以下命令
npm install @babel/plugin-transform-flow-strip-types
4. 创建.babelrc文件,写入以下配置
{ "plugins":[ "transform-flow-strip-types" ] }
5. 运行以下命令,安装flow命令行
npm install -g flow-bin
6. 在每次启动项目前都检查Flow是否有报错,例如我就在在启动脚本中添加如下语句,它每次会先检查flow有没有报错,然后才用Node启动项目
"scripts":{ "start":"flow check src && node ./server.js", }
7. 编写flow代码吧!!但是你需要给当前文件加上//@flow,如果不加,那么flowcheck将不做检查
//@flow functionflow1(x:number){ console.log(x); } //flow函数 flow1(2); //普通函数 functioncommon(a){ console.log(a); } common(1);
运行示例
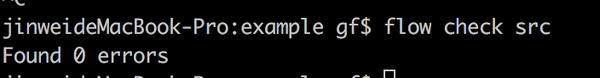
运行 flow check src检测src下的执行情况
类型匹配,无错误

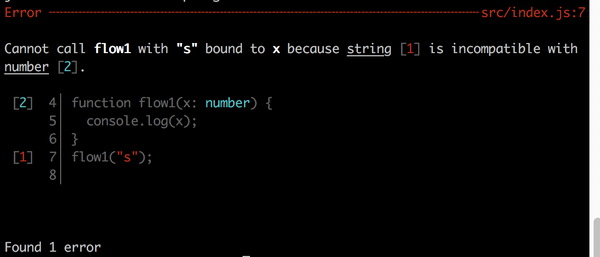
类型不匹配,报错(要求数字但传入了字符串)

Prettier
prettier的意思是漂亮的,但其实我觉得,“美化代码”并不是它的核心功能,它的核心功能是“统一代码规范”(当然了,是用漂亮的规范去统一哈哈)。长久以来,团队建设的一个重点要求就是”让几十个人写的代码看上去是一个人写的“。倘若如此,团队协作,代码维护能力便大大增强。Prettier是完成这一丰功伟绩的功臣。
Prettier是用来规范代码风格的,一些IDE比如VScode可以给我们提供代码格式化的功能,但是这种功能仍然有限。Prettier则提供了相当完善的代码风格规范。
试看——
A:我就喜欢这样写!!
import {A,B,C,D,E} from‘lib’
B: 我建议啊,应该这样写
import{
A,
B,
C,
D,
E
} from ‘lib’
A:你写的不够大气!
B:你写的不够简洁!
(互怼时刻即将开启)
Prettier和事佬:好了好了,两位英雄莫相争执,且听我的!你们都写成我这样就得了!
A,B:好,那咱就这么办
如何使用Prettier
-
在VScode上下载Prettier扩展插件,最好把编辑器重启一下。然后保存时就可以自动格式化了
-
根据官网上的指示进行操作,下面这个讲的是如何从Eslint上集成Prettier Integrating with Linters · Prettier
-
其实一般情况下,有VScode的Prettier插件就足够指导开发了,如果你想一次性把全部JS/JSX文件全部格式化一遍,可以这样,在根目录下运行:
yarn prettier --write './src/**/*.js' './src/**/*.jsx’
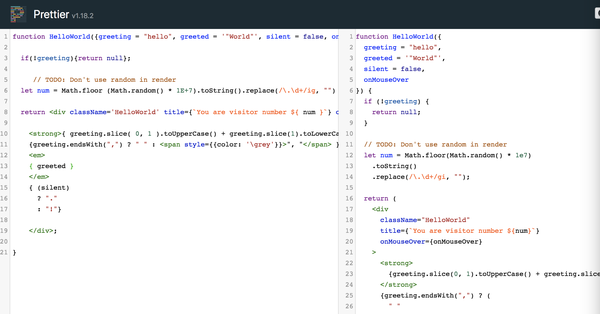
运行示例
右边是格式化后的

ESlint
ESlint这种和我们朝夕相处的伙伴就不必过多解释了吧,它的作用是做一些静态检查,对于一些可能在JS运行时候才会报的错误立即检测出来。
ESlint的使用
-
在VScode上下载Eslint扩展插件,最好把编辑器重启一下
-
设置Eslint这个VScode扩展插件的AutoFix功能,如图所示
-
在项目下安装eslint命令行并进行初始化
3.1 运行 npm init: 先初始化下npm空间 3.2 运行 npm i eslint, 安装eslint 3.3 运行 eslint --init:初始化eslint
当你敲出init后,eslint的命令行会自动询问你一大堆选择题,而你只要通过箭头选择选项并回车就好了,很方便啊!
这些问题包括:
-
Q1. 你想如何使用eslint?1.检查语法2.检查语法并且发现问题3.检查语法,发现问题并强制约定代码风格
-
Q2. 你的项目使用的模块化方式?1.CommonJS 2.Import/export 3.None of these
-
Q3. 你的环境? 1.Node 2.浏览器
-
Q4. 你使用到的框架? 1.React 2.Vue 3. None of these
-
Q5. 你的项目使用TypeScript? 1.Y 2.N
(爽!妈妈再也不用担心我的配置了)
你可能会问:哎呀!我不小心搞错了选项!,那我要重新来一次吗?
不用的,因为其实上面的选择只是帮助生成配置文件而已,你要改随时改配置文件就可以了呀。
我们来看下面的一份配置文件
{ "env":{ "browser":true, "es6":true }, "extends":[ "eslint:recommended", "plugin:@typescript-eslint/eslint-recommended" ], "globals":{ "Atomics":"readonly", "SharedArrayBuffer":"readonly" }, "parser":"@typescript-eslint/parser", "parserOptions":{ "ecmaVersion":2018, "sourceType":"module" }, "plugins":["@typescript-eslint"], "rules":{ "semi": ["error","always"], "quotes":["error","double"] } }
eslint真棒,让我们看看这些配置选项都是怎么搞的吧
1.env配置项
常见的可配置的有
"env":{ "browser":true,//浏览器环境 "node":true,//Node环境 "es6":true,//es6语法 "commonjs":true,//commonjs "worker":true//webwork相关语法 },
2.globals配置项
它配的是全局变量,一般情况下,按照eslint的规则,直接使用全局变量是会报错的,globals配置项帮你避免了这一点
"globals":{ "Atomics":"readonly", "SharedArrayBuffer":"readonly" },
3.parser配置项
可以配置解析器,默认是用的typescript的解析器,比如我们项目中就改成了babel-parser
"parser": "@typescript-eslint/parser”,
4.rules
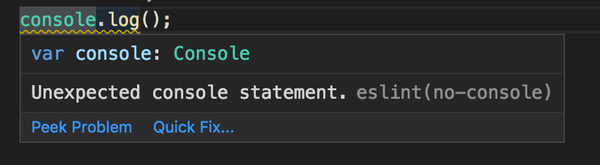
配置具体的检查细节,比如下面这条配置直接干了no-console,如果使用console.log会报警告。如图所示
"rules":{ "no-console":1 }
每个项目后面可以跟0,1,2三种数字
0:不报错,不警告 1:警告但不报错 2:报错
5.extends
你可能会问了,哎呀!!这么多rules我还怎么配啊,这样eslint配置文件连起来都可以绕VScode两圈了!
不要担心!!我们有extends配置项这个好东西,它提供的继承功能直接集成了一些默认的配置,如下
"extends":[ "eslint:recommended", "plugin:@typescript-eslint/eslint-recommended" ]
6.plugins
加各种插件,比如你想增加React的检查怎么办?
你需要安装eslint-plugin-react这个插件
然后在配置中增加以下内容
"plugins":["react”]
就OK了
运行示例

备注:官方推荐使用局部eslint而非全局eslint
ESLint was installed locally. We recommend using this local copy instead of your globally-installed copy
我叫彭湖湾,请叫我胖湾


 浙公网安备 33010602011771号
浙公网安备 33010602011771号