css消除空白节点的方法
在做配置页面的时候,出现一个现在现象,两个同样的div(外框尺寸也是一样的),div里面包含有三个小的div ,三个小的div宽度也是一样的,同为33.3%,但是出现奇怪现象的就是左边一个有滚动条,右边的没有出现滚动条,
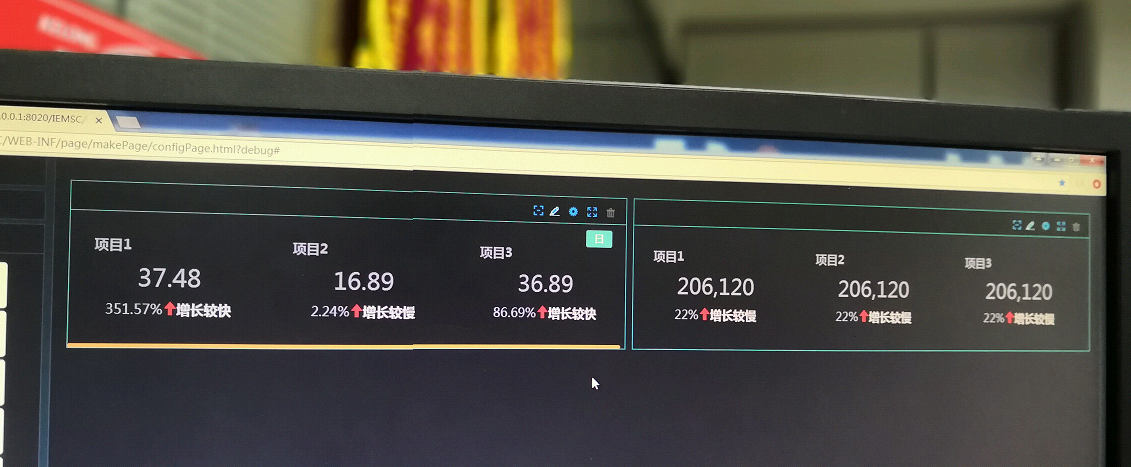
现象:

原因分析:
是因为首先左边的div里面的三个div,是动态拼接而成,并且因为需要,为了横向溢出时出现滚动条,所以设置了每个div为inline-block;就因为首先是拼接而成的,所以存在空白节点的问题,加上为行内元素(如果浮动起来就不存在问题)
而右边的div中的三个div也是动态拼接的,宽度也是33.3%,但是每一个div是出于浮动状态,所以没有出现溢出的情况,
溢出的宽度为一个空白字符的宽度
解决空白节点的办法:
1、为父节点加上一个font-size:0;
2、元素进行浮动







 浙公网安备 33010602011771号
浙公网安备 33010602011771号