MUI 实现下拉刷新上拉加载的简单例子
话不多说,直接上代码与效果图吧。
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="../css/mui.css" rel="stylesheet" /> <style> /* 统一 轮播 图片的大小 */ .mui-slider-item > a > img{ width: 240px; height: 240px; } </style> </head> <body> <script src="../js/mui.js"></script> <script type="text/javascript"> mui.init() </script> <!-- 主界面菜单同时移动 --> <!-- 侧滑导航根容器 --> <div class="mui-off-canvas-wrap mui-draggable"> <!-- 主页面容器 --> <div class="mui-inner-wrap"> <!-- 菜单容器 --> <aside class="mui-off-canvas-left" id="offCanvasSide"> <div class="mui-scroll-wrapper"> <div class="mui-scroll"> <!-- 菜单具体展示内容 --> </div> </div> </aside> <!-- 主页面标题 --> <header class="mui-bar mui-bar-nav"> <a class="mui-icon mui-action-menu mui-icon-bars mui-pull-left" href="#offCanvasSide"></a> <h1 class="mui-title">标题</h1> </header> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> <!-- 主页面内容容器 --> <div id="refreshContainer" class="mui-content mui-scroll-wrapper"> <div class="mui-scroll"> <!-- 主界面具体展示内容 --> <!-- 图片轮播 start --> <div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop" id="top_img"> </div> <div class="mui-slider-indicator" id="top_point"> </div> </div> <!-- 图片轮播 end --> <!-- 图文列表 start --> <ul class="mui-table-view" id="list_host_content"> </ul> <!-- 图文列表 end --> </div> </div> <div class="mui-off-canvas-backdrop"></div> </div> </div> <script> // var number = 0; var ajax = { title_img: function() { mui.get('https://news-at.zhihu.com/api/4/news/latest', function(data) { // 图片 var html = ''; // 循环点 var loop_point = ''; //跟随图片的点数 var point_number = ''; loop_point += '\t\t\t\t\t\t\t\t<div class="mui-slider-item mui-slider-item-duplicate">\n' + '\t\t\t\t\t\t\t\t\t<a href="#">\n' + '\t\t\t\t\t\t\t\t\t\t<img src="' + data.top_stories[0].image + '">\n' + '\t\t\t\t\t\t\t\t\t</a>\n' + '\t\t\t\t\t\t\t\t</div>'; html += loop_point; mui.each(data.top_stories, function(index, obj) { // 图片 html += '\t\t\t\t\t\t\t\t<div class="mui-slider-item">\n' + '\t\t\t\t\t\t\t\t\t<a href="topNews.html?id=' + obj.id + '">\n' + '\t\t\t\t\t\t\t\t\t\t<img src="' + obj.image + '">\n' + '\t\t\t\t\t\t\t\t\t</a>\n' + '\t\t\t\t\t\t\t\t</div>'; if (index == 0) { point_number += '<div class="mui-indicator mui-active"></div>'; } else { point_number += '<div class="mui-indicator"></div>'; } }); html += loop_point; // 追加内容 var mui_top_img = mui('#top_img'); var top_img = mui_top_img[0]; top_img.innerHTML = html; var mui_top_point = mui('#top_point'); var top_point = mui_top_point[0]; top_point.innerHTML = point_number; //获得slider插件对象 var gallery = mui('.mui-slider'); gallery.slider({ interval: 2000 //自动轮播周期,若为0则不自动播放,默认为0; }); }); }, refresh: function() { // 上拉下拉刷新组件 mui('#refreshContainer').pullRefresh({ up: { height: 50, //可选.默认50.触发上拉加载拖动距离 auto: true, //可选,默认false.自动上拉加载一次 contentrefresh: "正在加载...", //可选,正在加载状态时,上拉加载控件上显示的标题内容 contentnomore: '没有更多数据了', //可选,请求完毕若没有更多数据时显示的提醒内容; callback: function() { //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据; console.log("往上拉"); //异步执行 setTimeout(function() { ajax.info(number); number ++; }, 200) } }, down: { style: 'circle', //必选,下拉刷新样式,目前支持原生5+ ‘circle’ 样式 color: '#2BD009', //可选,默认“#2BD009” 下拉刷新控件颜色 height: '50px', //可选,默认50px.下拉刷新控件的高度, range: '100px', //可选 默认100px,控件可下拉拖拽的范围 offset: '0px', //可选 默认0px,下拉刷新控件的起始位置 auto: false, //可选,默认false.首次加载自动上拉刷新一次 callback: function() { //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据; console.log("往下拉"); } } }); }, info: function(number) { // let date = new Date(); // let year = date.getFullYear(); // let month = date.getMonth() + 1; // let day = date.getDate(); // // let date1 = year + "" + month + "" + day; // let info_date = date1 - number; let date = 20131119; let info_date = 20131119 - number; mui.get('https://news-at.zhihu.com/api/4/news/before/' + info_date, function(data) { // 如果没有数据 禁用上拉加载 if( date == "" ){ mui("#refreshContainer").pullRefresh().endPullupToRefresh(true); }else{ mui("#refreshContainer").pullRefresh().endPullupToRefresh(false); } let html = ''; mui.each(data.stories, function(index, obj) { html += '\t\t\t\t\t\t\t<li class="mui-table-view-cell mui-media">\n' + '\t\t\t\t\t\t\t\t<a href="detailNews.html?id=' + obj.id + '" >\n' + '\t\t\t\t\t\t\t\t\t<img class="mui-media-object mui-pull-right" src="' + obj.images[0] + '">\n' + '\t\t\t\t\t\t\t\t\t<div class="mui-media-body">\n' + '\t\t\t\t\t\t\t\t\t\t<p class="mui-ellipsis">' + obj.title + '</p>\n' + '\t\t\t\t\t\t\t\t\t</div>\n' + '\t\t\t\t\t\t\t\t</a>\n' + '\t\t\t\t\t\t\t</li>'; }); let mui_content = mui('#list_host_content'); let content = mui_content[0]; content.innerHTML += html; }); }, start: function() { ajax.title_img(); } }; ajax.start(); ajax.refresh(); </script> </body> </html>
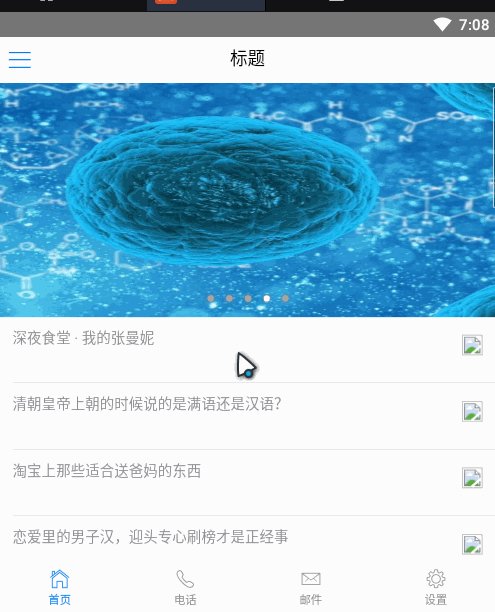
效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号