官方文档描述:
基本用法。可以使用 v-model 双向绑定数据。
单选时,value 只接受字符串和数字类型,多选时,只接受数组类型,组件会自动根据Option的value来返回选中的数据
示例:
![]()
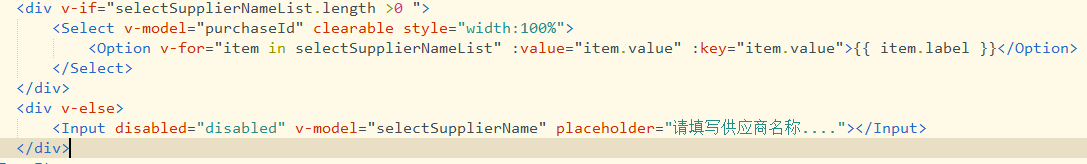
<Option v-for="item in selectSupplierNameList" :value="item.value" :key="item.value">{{ item.label }}</Option>
会跟根据 purchaseId 的值 == item.value,然后 渲染 相对应的item.lable 值。
代码示例:
<template>
<Select v-model="model1" style="width:200px">
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
</template>
<script>
export default {
data () {
return {
cityList: [
{
value: '1',
label: '北京'
},
{
value: '2',
label: '上海'
}
],
model1: ''
}
}
}
</script>
当 model1 的值 为 1 时 , 它就会 显示 北京.......






 浙公网安备 33010602011771号
浙公网安备 33010602011771号