前段时间有新的产品需要招人,安排和参加了好几次面试,以前有写过关于最近电话面试的体会一文,这次谈谈具体的面试问题,在面试他人的同时也面试自己。
面试问题是参与面试同事各自设计的,我也不清楚其他同事的题目,就谈谈自己设计的其中2道题。
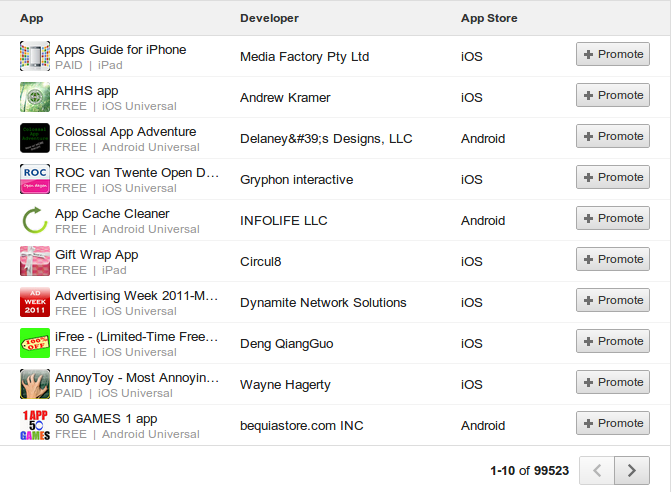
过去面试总是会有如何测试Google首页,测试杯子,测试电话之类的,有偷懒的嫌疑,这次来个具体的,第一个题目如何测试下面这个表:

一、第一个问题设计测试用例
面试里得到的很多回答就是一条条罗列,例如:
1. 界面显示是否正常,各种浏览器、分辨率,文字是否显示正常
2. 这个数据是否和数据库一致
3. promote按钮是否正常使用
4. 上一页下一页按钮是否正常
5. 列表标题是否支持排序,排序功能是否正常(很奇怪,这个提到的人不多,类似的下拉列表的Autocomplete也很少人提到)
6. ......
比较少的听到按照测试类型来设计的,例如界面测试用例、功能测试用例、大数据测试用例等等,
也没有听到按照正常用例和异常用例来罗列。
二、如果你来设计这个表,还会做哪些完善
1. 可能有些人注意到,这个结果总共有99523个,提供的翻页只有前进后退,是否加个go to page的功能
2. 貌似我们以前见过列表翻页还有提供第一页和最后一页,那是否也加上
3. 结果很多,是不是加个搜索(其实这个数据是搜索得到的)
4. 这个列表一页只显示10个结果,是否可以多显示些,是否加个每页显示数目
...
问到第二个问题,有些面试人员就迷惑了,经常听到的是"我们都是根据需求测试的",那我问,你们对用户体验关注么,
得到很多回答是"设计好的,我们只是测试下",被动式的测试居多。
三、如果你来实现这个表会怎么做
1. 最简单的,拉个控件,之后连接到数据库,搞个dataset/datatable数据绑定读取数据显示
2. 直接连接到数据库如果数据量大时,前台等待过久怎么办,哦,有AJAX,异步获取数据
3. 还有没有更好的,预加载,生成10页的结果放在服务端,这个技术在网购网站首页的促销商品大量使用
这是一个优化的问题,可惜很多测试对于开发的设计实现没有任何的兴趣或是根本不去了解。
了解了下,有很多公司是不能看代码的,能看代码的也没有编辑的权限,把测试定位成开发的服务,但并没有充分利用测试可以帮助开发定位错误,
让开发更快的修复缺陷,更多的是选择让测试熟悉业务。
四、某位测试工程师自己写了个自动化脚本进行翻页,可是翻页到1万多结果的时候,浏览器崩溃了,你来研究下是什么原因
这个问题很多人思索后放弃了,那么我提示说崩溃的时候,浏览器占用了2G的内存,极少有人提到查看日志。
1. 使用自动化的时候,是否可以再写个脚本监控浏览器操作的资源使用情况
2. 内部测试系统是否可以打开debug模式用来记录日志
3. 是否可以查看开发代码,看看开发实现翻页部分的代码
4. 和开发沟通,一起来排查错误
...
很失望,到这个问题很少得到满意的答复,测试的同学们在广度上有所突破外是否也注重下深度,我自己也逐渐意识到这些问题,刚好作为面试题目。
相似的问题,如何测试下拉列表,有兴趣的同学可以练练手。
未完待续...








 浙公网安备 33010602011771号
浙公网安备 33010602011771号