使用Sublime Text 3进行Node.js开发
总体思路:
环境: Win7 64bit Sp1
1.官网下载node.js(我的是8.9.4LTS)。注意:偶数开头的是稳定版,奇数开头的是测试版。目前我下的版本,已带npm
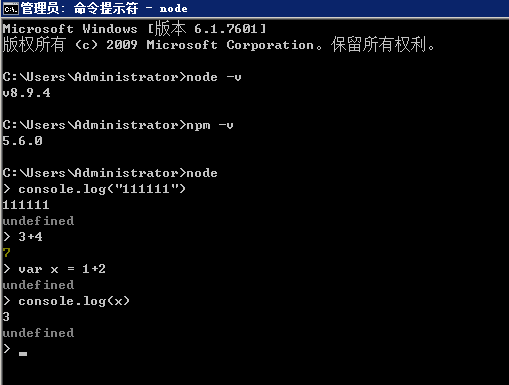
下载后直接下一步。。。下一步安装即可。安装完成后,可到cmd命令行中进行测试(以下测试一般都没有问题):

2.官网下载sublime Text 3最新版。貌似不买授权也可继续无限试用、只是会隔三差五跳出来提示。一直下一步安装即可。
安装好后打开就可以使用,可类似notepad++。
但要支持node js 高亮写代码、npm-编译运行集成,还需再做些配置。包括:1.增加 nodejs 支持包 2.修改nodejs支持包配置 3.写代码 ctrl+B测试 。参考:http://blog.csdn.net/shootyou/article/details/38387301、http://blog.csdn.net/u010989191/article/details/51171264
注意:sublime的package文件夹可能是C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Packages\Nodejs 而非sublime安装程序所在目录。
如下代码可开启一个站点,可ctrl+B 编译运行,若sublime下方无报错,并且显示 Server running at http://127.0.0.1:8888/ 则可打开浏览器请求
var http = require('http'); http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" response.end('Hello World\n'); }).listen(8888); // 终端打印如下信息 console.log('Server running at http://127.0.0.1:8888/');
3.最后可以在sublime中进行写代码,比如express
如果要用复杂代码,必须express框架,还需在cmd中安装express-generator、express。参考:http://blog.csdn.net/m0_37269630/article/details/54315408、http://blog.csdn.net/congweijing/article/details/71176468。这边可能会出很多错,耐心点、多查查资料。
主要命令,亲测可以:参考改文章http://blog.csdn.net/m0_37269630/article/details/54315408。
其中执行node app 后必然会报出几个cannot not find module 'XXX'的错误,请逐一添加。若npm start后报cannot not find module 'XXX'的错误,也请添加。若浏览器访问时jade出错,也请添加。可以将这几个缺少的文件单独拷贝出来,下次新增express项目(npm install express)后,直接将这些缺少的npm包复制到刚才生成的node_modules文件夹下。
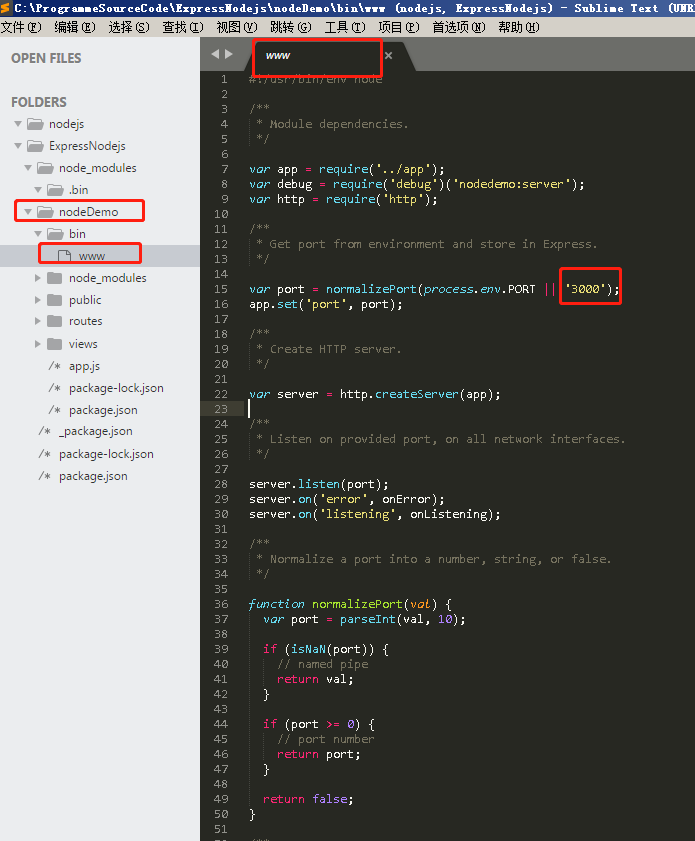
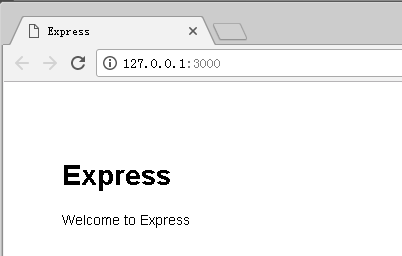
最后npm start启动应用,打开浏览器(127.0.0.1:3000)访问即可
express 可能需要设置用户变量、系统变量Path为express.cmd文件所在文件夹(我的在c\User\账户\AppData\Roaming\npm\...)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号