一、语法:
box-shadow:color|x|y|indistinct|spread|(inset)
详细介绍:
a: color指的是阴影颜色值,定义时可以这样定义#000,或者也可以这样定义 (rgba(0,0,0,0.4) /*fox,opera,chrome*/),后者的定义好处是可以控制阴影的透明度
b:x阴影水平偏移值(可取正负值);
c:y阴影垂直偏移值(可取正负值);
d: indistinct 阴影模糊值;
e: spread水平和垂直延伸值(可取正负值);
f: (inset)不定义时 默认为向外阴影,定义inset时内嵌阴影
二、写法:
不过写时要注意(不知道为什么各个浏
览器写法不同,同时达到标准真tmd难):
opera浏览器:.box{box-shadow:rgba(0,0,0,0.4) 5px 5px 10px 5px;}或者.box{box-shadow:#000 5px 5px 10px 5px;}
chrome浏览器: .box{-webkit-box-shadow:rgba(0,0,0,0.4) 5px 5px 10px 5px;}或者.box{-webkit-box-shadow:#000 5px 5px 10px 5px;}
fox浏览器: .box{-moz-box-shadow:rgba(0,0,0,0.4) 5px 5px 10px 5px;}或者.box{-moz-box-shadow:#000 5px 5px 10px 5px;}
ie系列浏览器没试,不过听说ie好像能全面的支持css3+html5了。为了更好的兼容各个浏览器所以最好都定义
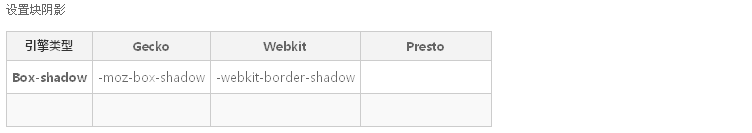
说明:
效果图一:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="utf-8" />
<meta name="robots" content="all" />
<meta name="author" content="Tencent-ISRD" />
<meta name="Copyright" content="Tencent" />
<title>box-shadow</title>
</head>
<body>
<div style="-webkit-box-shadow:5px 2px 6px #000;-moz-box-shadow:5px 2px 6px #000;padding:4px 10px;">Safari下可以看到效果</div>
</body>
</html>
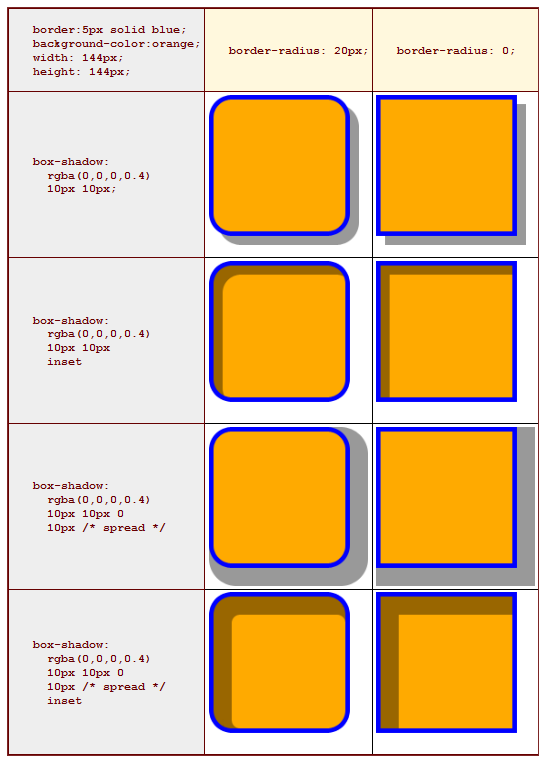
还有一些例子好效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号